If you've ever wondered why JavaScript handles asynchronous operations the way it does, the Event Loop is the key concept you need to master. Whether you’re debugging unexpected delays or optimizing performance, understanding the Event Loop will help you write more efficient and predictable JavaScript code.
In this guide, we’ll break down the Event Loop from beginner to advanced levels, using simple examples and best practices.
What is the JavaScript Event Loop?
JavaScript is single-threaded, meaning it can only execute one task at a time. But how does it handle multiple operations like user interactions, API requests, and setTimeout without blocking execution? That’s where the Event Loop comes in.
The Event Loop is responsible for managing the execution of JavaScript code by coordinating the Call Stack, Web APIs, Callback Queue (Macrotask Queue), Priority Queue (Microtask Queue), and the Event Loop itself.
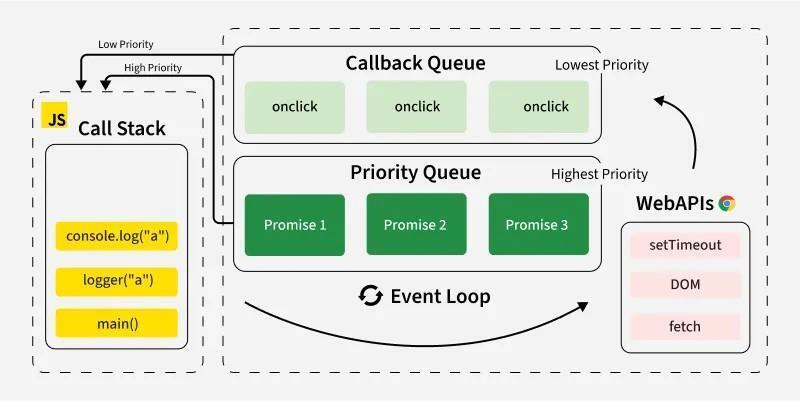
JavaScript Event Loop Diagram
To better understand how the Event Loop manages these components, refer to the diagram below:
How Does the Event Loop Work?
Here’s a high-level breakdown of how JavaScript executes code:
• Call Stack: Executes synchronous code line by line.
• Web APIs: Handles asynchronous tasks like setTimeout, fetch(), and DOM events.
• Callback Queue (Macrotask Queue): Stores callback functions from setTimeout, setInterval, and I/O tasks.
• Priority Queue (Microtask Queue): Stores high-priority tasks from Promises (.then, async/await), MutationObserver, and queueMicrotask.
• Event Loop: Ensures the Call Stack is empty before picking up tasks from the Priority Queue and Callback Queue.
Understanding with an Example
Consider this JavaScript code:
console.log("Start");
setTimeout(() => {
console.log("Timeout");
}, 0);
Promise.resolve().then(() => {
console.log("Promise");
});
console.log("End");
Expected Output:
Start
End
Promise
Timeout
Why?
• "Start" is logged first (synchronous code).
• setTimeout schedules a callback in the Callback Queue.
• The Promise adds a callback to the Priority Queue.
• "End" is logged (synchronous code).
• The Priority Queue executes before the Callback Queue, so "Promise" is logged next.
• Finally, the setTimeout callback executes, logging "Timeout".
Advanced Concepts
1. Priority Queue (Microtasks) vs. Callback Queue (Macrotasks)
Microtasks (Promises, MutationObserver) always run before macrotasks (setTimeout, setInterval, I/O operations).
setTimeout(() => console.log("Macrotask"), 0);
Promise.resolve().then(() => console.log("Microtask"));
Output:
Microtask
Macrotask
2. Nested setTimeout Calls
Each setTimeout has a minimum delay of 4ms after the first execution due to browser optimizations:
setTimeout(() => {
console.log("First timeout");
setTimeout(() => console.log("Second timeout"), 0);
}, 0);
Even though both have 0ms, the second timeout executes after the first one completes.
3. Event Loop with Async/Await
Async functions use Promises under the hood, meaning await pauses execution and sends the next operation to the Priority Queue.
async function demo() {
console.log("Before await");
await Promise.resolve();
console.log("After await");
}
demo();
console.log("End of script");
Output:
Before await
End of script
After await
4. Long Running Tasks and the Event Loop
If a synchronous task takes too long, it blocks the Event Loop and causes lag. To prevent this, break tasks using setTimeout or requestAnimationFrame.
function longTask() {
for (let i = 0; i < 1e9; i++) {} // Simulating heavy computation
console.log("Task Complete");
}
setTimeout(longTask, 0);
console.log("Next operation");
Since the Call Stack is blocked, "Next operation" logs before "Task Complete".
5. Using queueMicrotask for High-Priority Execution
queueMicrotask(() => console.log("Microtask Executed"));
console.log("Main Script");
Since queueMicrotask is part of the Priority Queue, it runs before any Callback Queue operations.
Output:
Main Script
Microtask Executed
Best Practices for Handling the Event Loop Efficiently
✔️ Use Debouncing and Throttling: Prevent excessive function calls using setTimeout or requestAnimationFrame.
✔️ Break Large Tasks: Divide intensive computations to avoid blocking the Call Stack.
✔️ Use Async/Await for Readability: Handle asynchronous code more cleanly compared to callback hell.
✔️ Minimize setTimeout Delay Dependencies: Avoid assuming setTimeout(0) executes immediately.
✔️ Leverage Microtasks for Performance-Critical Updates: queueMicrotask can ensure updates happen before UI rendering.
Conclusion
The JavaScript Event Loop is fundamental to understanding asynchronous behavior. By mastering the Call Stack, Web APIs, Callback Queue, and Priority Queue, you can write more efficient, non-blocking JavaScript applications.
Keep experimenting with different scenarios, optimize your event handling strategies, and apply best practices to improve performance! 🚀





Top comments (0)