Those of you following me on social media or my blog will be aware of the MMT Tech Meet-Ups that I’ve been running down at our London offices in Soho. For those of you who don’t follow me on social media (shame on you!), these meet-ups, hosted by yours truly, are sessions where myself and a range of enthusiastic guest presenters talk about all manner of front-end technologies, including GatsbyJS and JAMstack.
Since October, we’ve had a series of great presentations – from Gatsby, Apollo Client and Graph QL to Gatsby and Kentico Kontent. You can click on the links to find out more.
So far, so good. But where to next?
For the first MMT Tech Meet-Up of 2020, we carried on as we finished in 2019 with a great selection of presentations, covering some of the latest and greatest features of GatsbyJS and introducing Houdini CSS.
Ilesh Mistry talks about Gatsby Cloud and Gatsby Preview working with Kentico Kontent
Rewind to November 2019 and Gatsby launched Gatsby Cloud, a commercial platform of stable, trusted tools for building websites. It’s been heralded as a significant step forward for Gatsby and early adopters are singing its praises. An interesting topic for us to explore as I’m sure you’ll agree.
So for our inaugural meet-up of 2020, I took the opening slot to talk more about Gatsby Cloud – what it is, why it could be a useful tool, how it works with Gatsby Preview and how it can work with headless CMS (specifically Kentico Kontent, one of our chosen Content as a Service products).
We covered a fair few points during the presentation and you can find the entire presentation on Gatsby Cloud and Gatsby Preview here 🎥. To whet your appetite, here are some of the key takeaways from the presentation:
- Gatsby Cloud provides an all-in-one solution, from features that empower new and non-technical users through to real-time preview, lightning-fast builds, and enviable CMS compatibility. It’s an exciting step forward for Gatsby and can only help boost the popularity of the platform and drive business success for the community.
- Like Netlify and Zeit, it integrates with GitHub, as well as some enticing integrations with all the popular CDNs.
- Most importantly, it is very easy to set up – something that I can see being key to the growth and adoption of Gatsby Cloud.
- You can load data from anywhere which makes using it with something like Kentico Kontent a real pleasure.
Special treat - extended Kentico Kontent trial
And, if that’s not all, I’ve wrangled a special treat for those of you interested in trialing Kentico Kontent with your Gatsby Cloud project. Instead of the usual 30 day trial, you can help yourself to a nifty 90 day free trial of Kentico Kontent using this link http://bit.ly/k90days-trial.
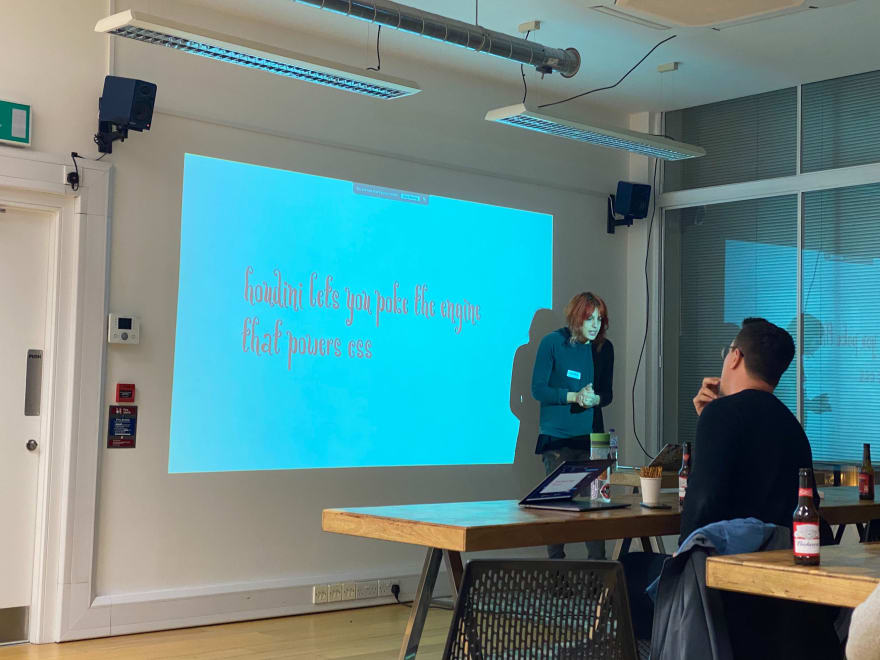
Laura González talks about Houdini CSS
Next up on the agenda was Laura González, bringing us up to date on all things Houdini CSS. For those of you new to Houdini, it’s a set of low-level APIs that exposes parts of the CSS engine – essentially giving you as developers the power to extend CSS. The aim? To help you finally dodge those awkward situations where your chosen CSS feature isn’t supported across browsers.
Beginning our journey with the origins and evolution of CSS, Laura stepped us through to the creation of Houdini CSS and how we can leverage this intriguing suite to deliver eye-catching experiences that would be difficult to achieve with pure CSS.
You can find the full presentation via this link Houdini CSS 🎥 but here are a few highlights from the session:
- First and foremost, Houdini CSS is fun to use. It’s a brave new world where those pesky browsers can’t suck the joy out of crafting your experiences.
- It’s going to make our lives easier.
- While Houdini is an exciting step forward, remember that JavaScript can replace CSS in some situations to help you deliver complex layouts and transformations.
It was a great presentation and it’s certainly piqued my interest. I know I’ll be taking more of a look at Houdini and I’d urge you to do the same!
Scott Spence talks about GatsbyJS Data Fetching
Wrapping up the January 2020 meet-up, Scott Spence got us thinking about data, specifically how to fetch data using GraphQL within GatsbyJS. Starting with a tour of the different API endpoints and how they could be used, he walked us through 3 ways of retrieving data. The icing on the cake was the appearance of the awesome GraphiQL Explorer, a godsend for anyone working with GraphQL, and a demonstration of how the data query could be applied within your code.
The full presentation is available via this link Gatsby Data Fetching 🎥but here are a few highlights from the session:
- Gatsby data retrieval can work with any endpoint
- GraphiQL Explorer allows you to visualise the data
- You can fetch data via Build Time and Run Time with structured and unstructured data
Future MMT Tech Meet-ups
Well, another MMT Tech Meet-Up over and now time to look forward to the next. These meet-ups are open to all and they’re a great opportunity to learn from your peers and engage with the development community.
If you are interested in attending, speaking at the event or even sponsoring the event, please contact me - Ilesh.m@mmtdigital.co.uk.
See you in March for the next MMT Tech Meet-Up!
...
Originally posted on https://www.ileshmistry.com







Top comments (0)