What is markdown?
Markdown isn’t a programming language; its markup language with a plain text formatting syntax.
It’s not that hard to learn, so you just have to memorize the conventions
Its Applications
As stated earlier, it isn't difficult. I just used a markdown above and here is how…
I Used a hash tag to write the titles above, you can use up to six of this hash tags which is equivalent to HTML’s h1-h6 tags depending on how big or small you want your text to appear as shown below.
#What is markdown?
##Its Applications
If you learn faster visually, you can check out this channel on the subject.
Without further ado, my name is Igah Franklin C. A software developer and entrepreneur, I have built a handful of soft wares and web applications that has helped scale businesses.
adding the > sign at the back of my text helped
me achieve the above block with a vertical pipe
besides it...this is usually called a block quote
**usage;
> Without further ado, my name
is Igah Franklin C. A software
developer and entrepreneur,
I have built a handful of soft
wares and web applications
that has helped scale businesses.
Never been super active on social media but we can be friends on either linkedin, Instagram and
twitter.
creating a link as I did above is super easy here is what I did
[I'm an inline link](put-link-here)
**the template
**usage
[linkedin](www.linkedin.com/in/igah-franklin-c-753717190 )
[Instagram](https://www.instagram.com/igahfranklin/)
[twitter](https://twitter.com/igahfranklin)
This is probably my second blog post on devTo and I’m excited to reach out to you via this platform, over the past few days I’ve got my fingers dancing frequently on my keypads as shown in the image below
adding an image is also as easy as adding a link,
the difference is just the addition of an exclamation
mark before the square brackets [] as shown

**the template
**usage

you will also observe the inclusion
of "credit to unsplash"
to the image, this serves
to add more details to the image
each time yo hover over it.
If you’ve ever posted on devTo, you will notice there isn’t any buttons to upload images directly from your computer when you start writing the content of your post, to beat this, kindly check out this video or this blog post on how to host your images on a server and use them anywhere online(especially for your blogposts).
the text written in bold i.e.
**how to host your images on a server**
was produced by adding the
double asterisk **
to the beginning and end parts of the text
I may not know what your stacks are but here are a few ways to explicitly display your HTML, CSS, javascript, python, PHP and golang codes using markdown
Displaying the data above as a list using markdown, we have…
- HTML
- CSS
- Javascript
- Python
- PHP
- Golang
here is what I did
* HTML
* CSS
* Javascript
* Python
1. PHP
2. Golang
make sure there is a space bar between the asterisk and
the list item
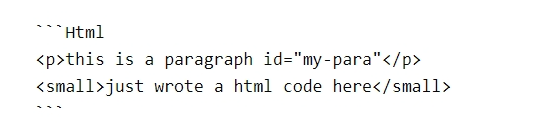
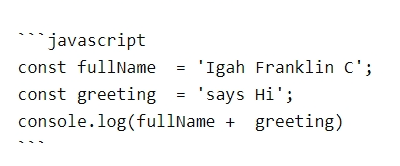
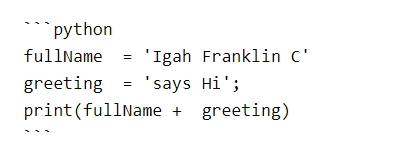
Assuming I want to tell the editor the type of code I'm writing and to make sure it appears the way it should...this is what I'd do, Lets use a very simple example (concatenating strings for Javascript and python).
<p>this is a paragraph id="my-para"</p>
<small>just wrote a html code here</small>
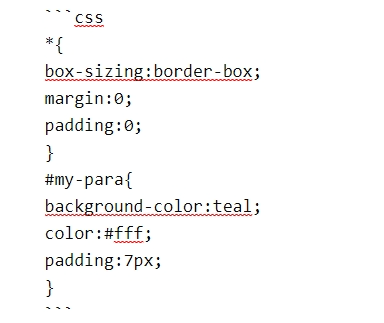
here is my markdown code...
*{
box-sizing:border-box;
margin:0;
padding:0;
}
#my-para{
background-color:teal;
color:#fff;
padding:7px;
}
const fullName = 'Igah Franklin C';
const greeting = 'says Hi';
console.log(fullName + greeting)
fullName = 'Igah Franklin C'
greeting = 'says Hi'
print(fullName + greeting)
What if I wish to include the frameworks for a few of this languages in a table…this is how…
| Javascript | python | PHP | Golang |
|---|---|---|---|
| Express | Django | Laravel | Gin |
markdown code
|Javascript |python| PHP | Golang|
|---|---|---|---|
|Express|Django|Laravel|Gin|
This is just a half of the half of what you need to know on markdowns, but for the purpose of this post, I will be signing out here.
Kindly drop your comments and questions below…someone might just need it.
Thanks for your time and don’t forget to be friends with me on linkedin and Instagram., it will be a pleasure.
Buena surte












Top comments (2)
thanks, it really helped me.
you're welcome @dormin ...Glad it helped you