Reducing maintenance of software architecture diagrams with interactive IcePanel overlays
⚡ Tl;dr
- Even though diagrams are quick to make, organizing and maintaining them can be a burden.
- Consider when creating a new diagram is warranted and whether it should be short or long-lived.
- IcePanel overlays additional info on top of existing diagrams, removing the need to clone it multiple times for similar purposes.
🚀 Let’s kick-off
When working in software, you quickly realize how important it is to communicate effectively with staff, architects and engineers. Visual diagrams provide a great way to express your thoughts and ideas for others to understand quickly.
Even though diagrams are usually quick to make, organizing and maintaining them can burden many teams. It’s easy to get carried away, creating a bunch of diagrams for every new conversation. As you can imagine, keeping them all up-to-date can quickly become unmanageable.
Let’s discuss the problem in more detail and how we approached it at IcePanel.
😭 Maintaining many diagrams
Maintaining accurate diagrams can easily become a laundry task for many developers and teams. It’s often the first thing to slip when deadlines are tight and shipping code becomes the focus. These stale diagrams are a common problem in software and cause trust issues with the information they’re reading. Nobody wants to look stupid if they’re referring to inaccurate information written 4 years ago. One story we heard from an individual was from a technical design meeting with stakeholders present, where they found out 5 minutes in that everything they discussed was irrelevant and 6 months out of date. You can imagine the embarrassment this individual felt.
One way to reduce the burden of maintaining diagrams is to simply limit the number of diagrams your team is working with. Creating fewer higher-quality diagrams that are accurate results in less work, more trust and better communication.
Considering when the creation of a new diagram is warranted and whether it should be short or long-lived can help keep your number of diagrams manageable. A diagram's purpose is to tell an audience a specific story, so there are many times when diagrams are created to help with a new conversation. Archiving the diagram once it has served its purpose or transitioning it to a long-term solution (such as a modelling tool) is a great way to reduce future debt.
🥳 Diagram overlays
Our goal while building IcePanel has always been to reduce the amount of diagram maintenance required from our users. We realized that due to the static nature of most tooling, new diagram variants are often created to communicate a slightly different message or to cover a new conversation topic. So we leveraged the interactive nature of IcePanel and the C4 model to overlay additional information on top of existing diagrams, removing the need to clone it many times for similar purposes. The two features, tags and flows, have saved IcePanel users from creating and maintaining an additional 18,930 diagrams 🤯 (as of the writing of this article).
🏷️ Tags
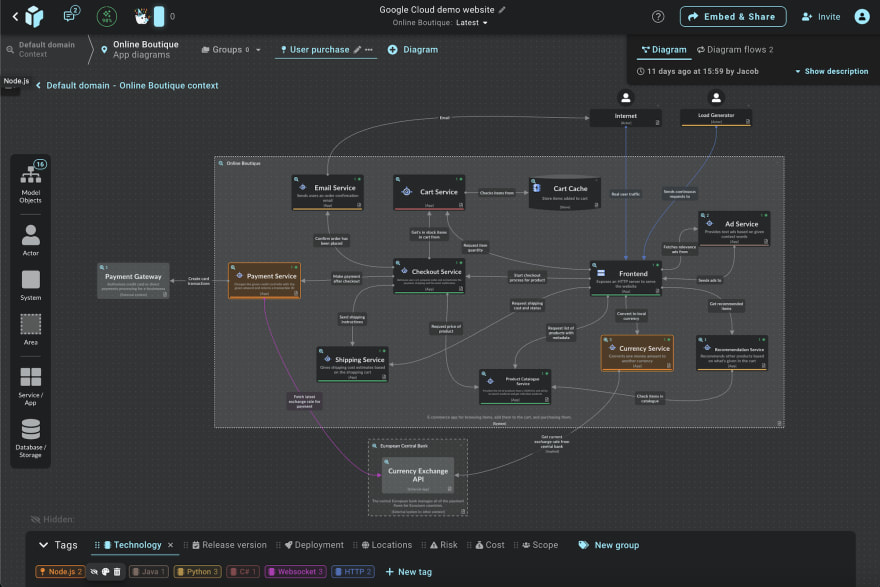
Tags came from people's desire to add colour to diagrams. We realized that colours don’t often come with a key or legend, making it impossible to read unless you’ve been informed of the secret colour code 🤫. So we created a solution that gives colours explicit meaning and overlays interactive colours onto your existing diagrams without extra work. You can then easily change the diagram perspective for each conversation topic. For example, technology, risk, cost or scope.
🔀 Flows
Flows were created because we thought there must be a better way to visualize high-level message flows without completely changing the layout (such as a sequence diagram). Flows can quickly be toggled on, showing an interactive overlay of messages flowing through your system. Multiple flows can easily be added to an existing diagram and will keep in sync when diagram changes are made.
We understand sequence diagrams have benefits for detailed conversations so also offer the ability to simply view them as PlantUML or WebSequenceDiagrams without creating additional diagrams.
🏁 To wrap up
To summarize, the more diagrams your team has around, the more likely it is for them to become stale and outdated. This causes mistakes to be made when referencing outdated information. When your team is so used to finding outdated information that they never trust what they’re reading, it may be time to investigate new ways to maintain and organize your diagrams.
Comment if you have any tips or tricks that you use!
Stay chill 🧊





Top comments (0)