Hey everyone. It's an absolute pleasure to write something again.
Since the past couple of days I've been busy with my university exams (footnote: still not over 😐).
But I still managed to learn ReactJS and Java.
And here is what I made as my very first single page application.
Not technically but still it's something more then a frekin TODO app lol
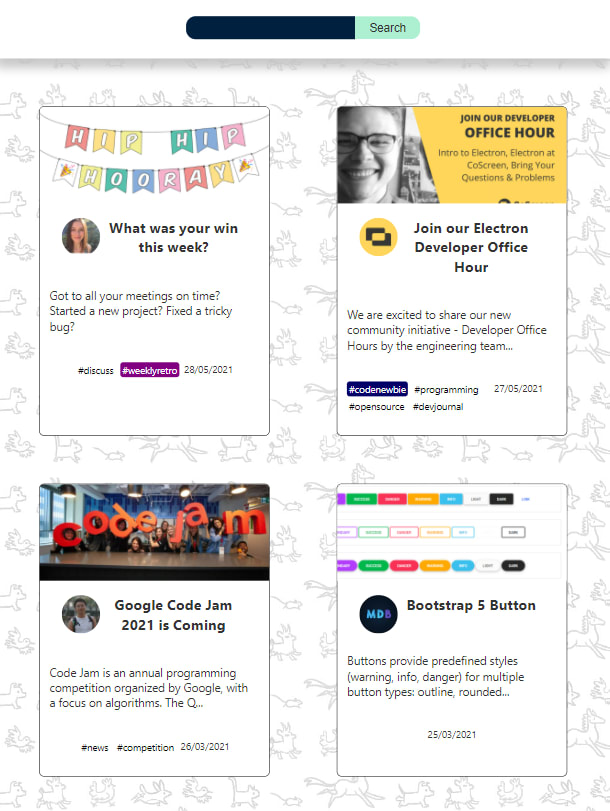
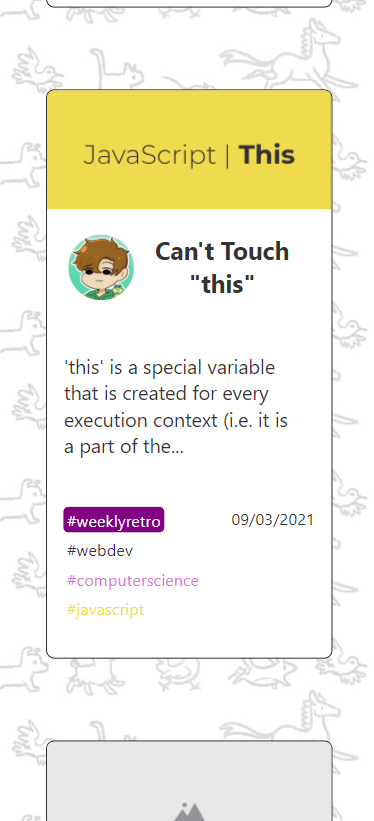
Yep! A beautiful implementation of dev.to API.
It isn't my idea per say but this application is till not complete. This is just a branch of it.
I want to implement so much more in it after this. NO SPOILERS. Just stay tuned you won't be disappointed.
my experience
Since the very day I started to learn I knew about git bash. Still I just use to drag and drop my code everywhere. But while making this I thought of using it. I wanted to see how version control works. Well I'd say it is the best tool after vs code.
I also deployed it on AWS.But there are some issues in it. Idk why one of my stylesheet isn't loading.
What a pity Mr Jeff lol
AWS Deployment -- here
That should actually look like this.
And it must also include my search box.
Despite of that I also found out the topics that I don't know enough.
This project is more of less like stepping stones but the next version is going to be amazing. I can feel it.
You can checkout my repository here.
- main
- search-withoutportal - completed
- searchbox - working on it
I learned a lot and I feel good about it.
I'm down for suggestions and hope you may like it.
I have also opened up some issues in the repositories. Feel free to check'em out and comment .
Other then that a special thanks to @mwrpwr for his article regarding dev.to API. Since this is my first API I wanted someone to show me how to use it and @coffeestasia for that amazing article on portfolio website. Because I will include full version of this app in my portfolio with proper styling n all.
Goodreads :)

Exploring DEV.to API
Joseph Maurer ・ May 28 '21 ・ 1 min read


How to Build a Great Developer Portfolio (+ Examples & Tools)
Anastasia 🏄🏻♀️ for actiTIME Inc ・ May 26 '21 ・ 15 min read
Oh shoot did I forgot to mention.
I launched an npm package
reactrouter-parcel
which is nothing but my boilerplate for my react apps.
You can check it out here
It's amazing for beginners still I just think it's better than create react app.
And done! That's it for today.
Thanks for reading.
Have a beautiful day.😀









Top comments (2)
Beautiful application! Fantastic work