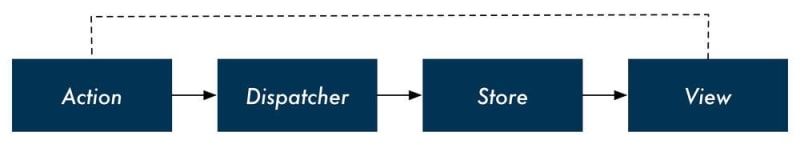
Flux é um padrão de projetos criado pelos engenheiros do facebook, onde se tem por padrão o fluxo unidirecional dos dados (single direction data flow). Padrão esse popularmente usado no front-end das aplicações.
A view envia ações que descrevem o que aconteceu. A store recebe essas actions e determina quais mudanças de estado devem ocorrer. Após o estado ser atualizado, o novo estado é enviado para a view.
Todos os dados fluem através do dispatcher, que é como um hub central. As ações são fornecidas ao dispatcher em um método criador de ação e, na maioria das vezes, são originadas pelas interações do usuário com as views.
O dispatcher então invoca as devoluções de chamada que as store registraram, enviando ações para todas as stores. Dentro das devoluções de retorno registradas, as stores_respondem a qualquer ação relevante para o estado que eles mantêm. As _stores emitem um evento de alteração para alertar as views do controlador de que ocorreu uma alteração na camada de dados. Controller-views escutam esses eventos e recuperam dados das stores_em um manipulador de eventos. As c_ontroller-views chamam seu próprio método setState (), causando uma re-renderização de si mesmos e todos os seus descendentes na árvore do componente.
Características
- Fluxo único de dados;
- Não sofre alterações em cascata;
- Previsível;
- Ações descritivas;
- Lógica contida em um único ponto (store);
- Flexível para ser usada em pequenas e grandes aplicações.
Estou me aventurando nesse novo design pattern, é um conceito novo pra mim, utilizando a implementação desse padrão para Vue, o Vuex. É bastante diferente do que eu usava de arquitetura web e vem se mostrando bem interessante, quem não conhece, recomendo ficar por dentro do assunto e entender. Abraços!







Top comments (0)