I did say I wanted to learn new technologies, what better way than to force myself into trying them out working on PRs for hacktoberfest. I swear, I'm not interested in the free t-shirt.
So release 0.2 has now commence. Our professor wants us to make 4 PRs for the month of October as part of the annual event to celebrate open source. Sounds easy enough right? Well, when you consider that I'm fresh and new into the open source scene, it seems almost challenging for me to even find a repo with an issue that I can help contribute to without another more experienced person beating me to it.
I finally found one in the form of a react-github-resume repo which displays all of a user's repositories in a resume liked style. The author wanted to switch from using the fetch API to using axios. This was exciting for me since I always wanted to work with axios and this gave me the experience I would've needed. So I asked if I could be assigned the issue and I was given the opportunity to give it a shot.
https://github.com/sabesansathananthan/React-GitHub-Resume/issues/1
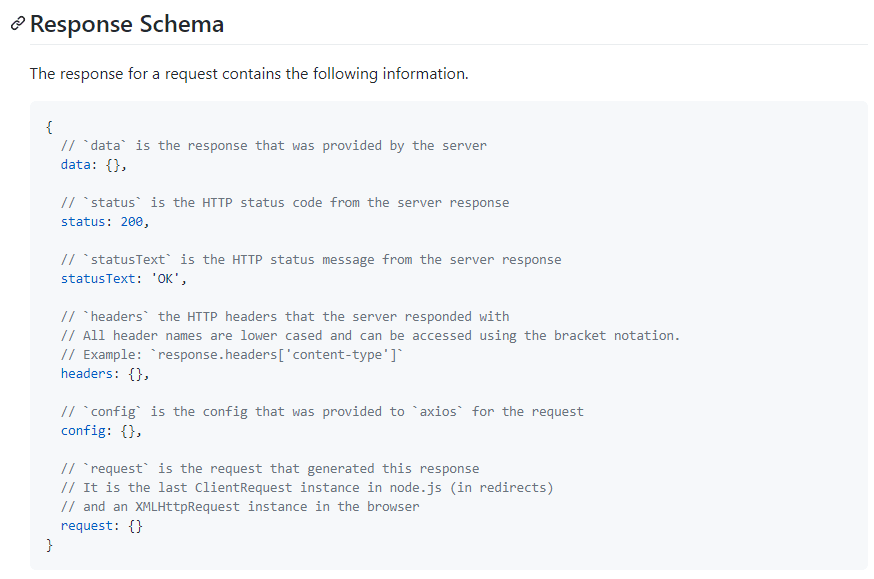
I quickly switched around to using axios instead of fetch, however, when testing it on dev, it would routinely redirect to the 404 page. This was strange for me especially since the return status from the Github API call was 200, meaning that the data was being grabbed. After hours of staring at code, I messaged the slack group asking for help. My professor, David, then directed me to the axios github page, and in particular, the response object's available methods on the readme
The attributes here were different from the Fetch API which was what I was more used to. In particular, the "statusText" and "data" properties were equivalent to the "response.ok" and "response.json" properties in fetch. I quickly fixed these changes and finally the app worked as intended. I had a small issue where I couldn't grab my required screenshots because I had hit the rate limit for the API and had to make an access token in order to make the request successful, but I was able to get what I needed, made the PR, and 2 hours later, my PR was accepted.
https://github.com/sabesansathananthan/React-GitHub-Resume/pull/12
It feels really good to have a PR accepted on a project that's not owned by someone that I know. It goes to show how much my work means, even if it's something as small as a bug fix. I still have another 3 PRs left to make. I want to try to scale up the challenge so hopefully my next PR is as more exciting as this one. Until next time, stay tuned!








Top comments (0)