For me to go from alot of PRs to just 1 and minimal reviews is very refreshing. I can only hope next week is like this too. :D
In this week's blog post, we're in what I like to call, the gap week. 1.6 ships next week so the rush to get issues sorted out by then will occur next week. These weeks are always nice as it allows me the opportunity to relax, breathe, and really focus on one particular issue. For me, this issue was the ExistingFeedList component.
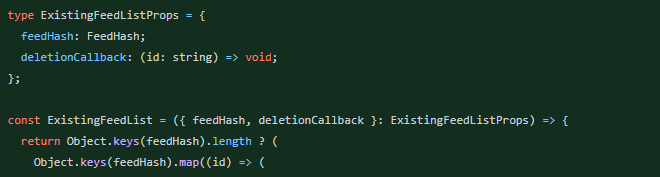
You can find my PR here. There's alot about this component that made it look much harder than it should've. I also actually streamed myself working on this issue and making the PR as well on twitch, Tuesday night. I'll highlight some of the pieces that confused me:
I had to modify the deletionCallback parameter as it was actually being passed as a string instead. This was actually the result of some key info given to me by David about how the feed hash was actually being used.
The real kicker that whole stream, was Object.keys. I was not familiar with how this method worked and had to look up how it functioned. Since it created an array of strings based on the keys being passed, it was giving me issues later on with regards to how to access the values themselves.
- This piece was the solution I've been looking for. So what I had to do here was use
id as keyof FeedHashso that I could access the author property. This was defined in the FeedHash interface so using it was easy. Had I used Feed instead, it would complain that author property did not exist, something that didn't make a lot of sense to me prior.
- The last piece here was exporting the component and the areEquals function. Previously, it was using React.memo to memoize the feedHashes being compared and would render the component if a change was detected. I decided not to use it, since in Typescript, it defaulted to
<SFC>which is deprecated and was changed to beFunctionalComponent, something that we had decided early on not to incorporate.
Overall, this component looked deceptively easy. I'm sure this will become the case as we finish working on the components and switch our attention to the pages themselves.
I also reviewed some more PRs, a list of which I have included below:
This week's has been more about reviewing for me than really working on PRs. I only worked on one this week as a result. I try to not overload myself on these off-weeks since I'll have other responsibilities to attend to as well.
Next time, Telescope 1.6 releases. I'm actually assigned to watch another student work on a PR that you'll hear about next week, assuming that we land it. With fewer and fewer ports left to do, I'll soon have other issues to attend to. I can even add new enhancement features that will make the site much better come the official 2.0 release. Until then, see you guys soon!









Top comments (0)