Fun Fact: I missed the rebase and squash lab because I was so busy doing release 0.2 and other work in my class that it totally skipped my mine. David, if you're reading this, I hope I can squash any other 0s you give me in the future! :D
In this week's post, we're once again working with our link checker repo. This time, however, we're to make a new option that checks the urls of the last 10 blog posts featured on our school's open source website, Telescope. This means that I had to fork and setup telescope locally, which is totally fine since I have to work on it for release 0.3.
I had alot of trouble setting this thing up. It's to be expected with a code base this huge. I actually had so much trouble, I ended up even making a PR to fix some info in the environment-setup.md docs file that was confusing me. You can read the PR here
Eventually, I was able to successfully setup redis and elasticsearch using Docker (A tool I've been wanting to learn for awhile now). It then became a matter of running the backend and the frontend and then Telescope was able to be loaded in locally and successfully
The telescope API is interesting with the many request urls and parameter queries you can pass into it. I didn't mess around with it that much and only focused on the required endpoint which was "/posts".
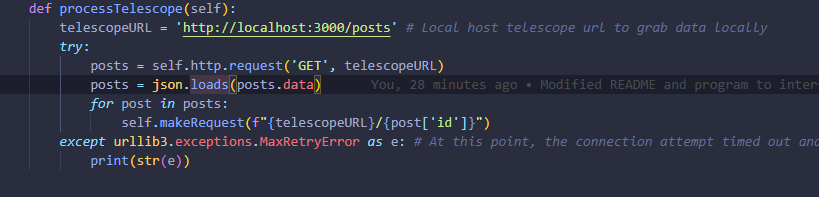
As for the actual link checker code, I didn't have to change much of it. I really only needed to add a new function to my urlClass that makes the request to the localhost url of telescope, deserialize the incoming response, then add the id of each post to the telescope posts url and call my makeRequests function with it
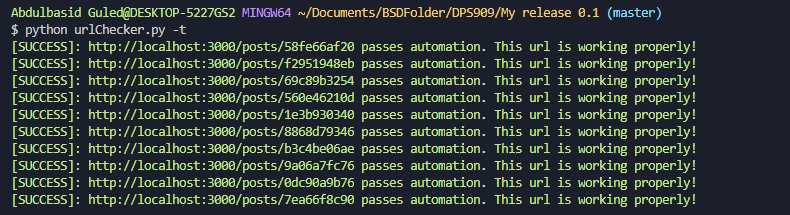
This was the final result:
I also made a gist url that contains the diff result of my git diff, which highlights the changes that I made when I added the telescope feature. You can find that here as well!
Overall, I liked this lab. Setting up telescope was a pain, but a necessary one. It also gave me first-hand exposure to tools that I'd like to really work with more often such as Docker, Github Actions, and Gatsby.js. I know we're supposed to rewrite the frontend eventually using Next.js so it won't be long before Gatsby is removed. Surprisingly, many of these new tools are all dev-ops. Perhaps, I'll work more that in the future when I get more free time.
Until next time, everyone! Stay safe!








Top comments (0)