We’ll have an overview of Flutter, the latest buzz in app development market. Flutter is gaining popularity faster than any other framework. Some say it is Google’s answer to Facebook’s React Native or any other cross platform frameworks, but that debate is for later.
Flutter: What, How, and Why?
What is Flutter, and how is it different? Just remember this - Flutter was built to work for any device with a screen and works with:
- iOS and Android
- Web and Desktop (Mac, Windows, and Ubuntu) - Even support PWA Auto
- Raspberry Pi (POC stage)
Flutter is Google’s UI toolkit for building beautiful, natively compiled applications for mobile, web, and desktop from a single codebase.
Check out this video from Google; it's a great place to get a grasp - comparing Native Development, Hybrid App Development, React Native Development, and finally, Flutter App Development.
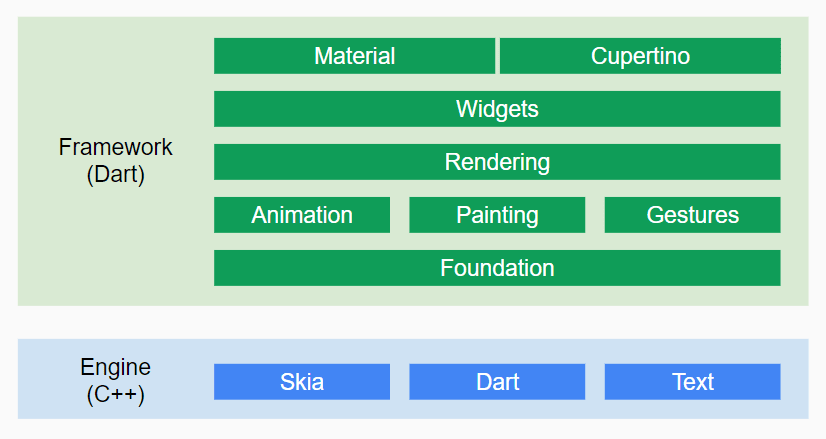
Flutter System Architecture:
Setting Up Flutter On Windows...
Flutter is relatively straightforward to set up and depending on what OS you're using, here we are using Windows 10.
for Windows System Requirement click here.
Files to be downloaded,
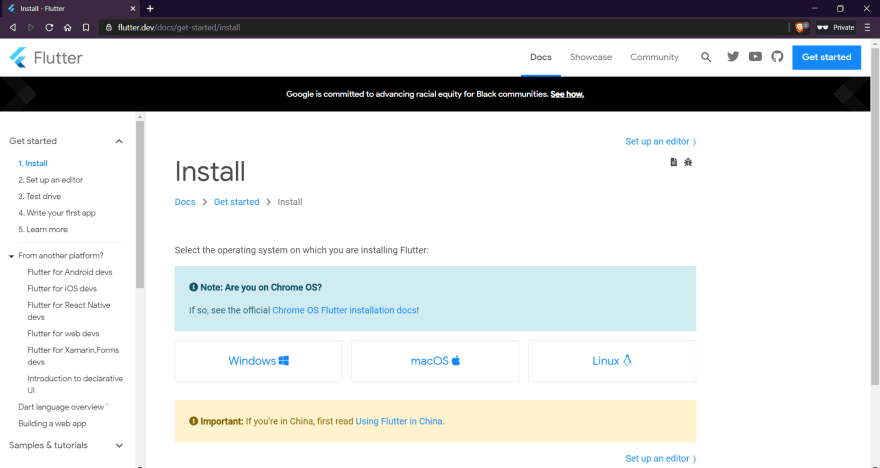
Get the Flutter SDK
Download Latest Flutter SDK.
The reason we ask that you setup Flutter before Dart is because when you install Flutter, you install Dart too, and while you can separately install dart, it would an unnecessary step. Flutter will decide which dart version will be used, so installing different dart version will be ambiguous as well.
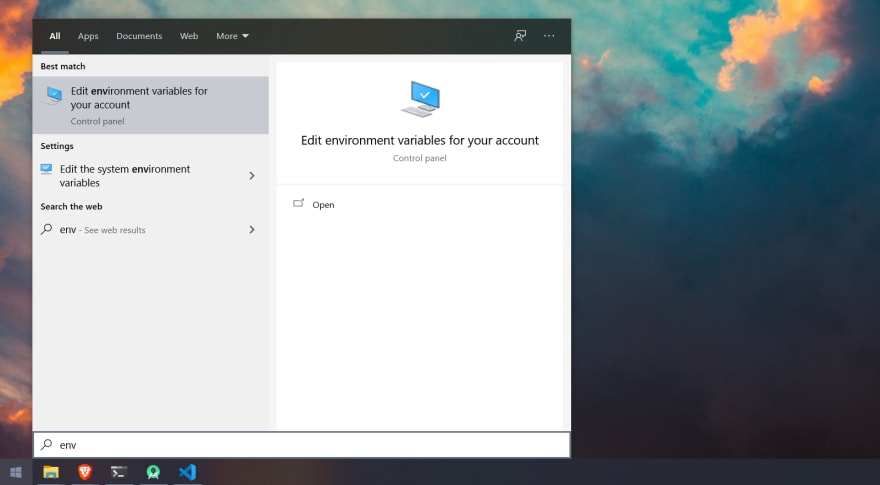
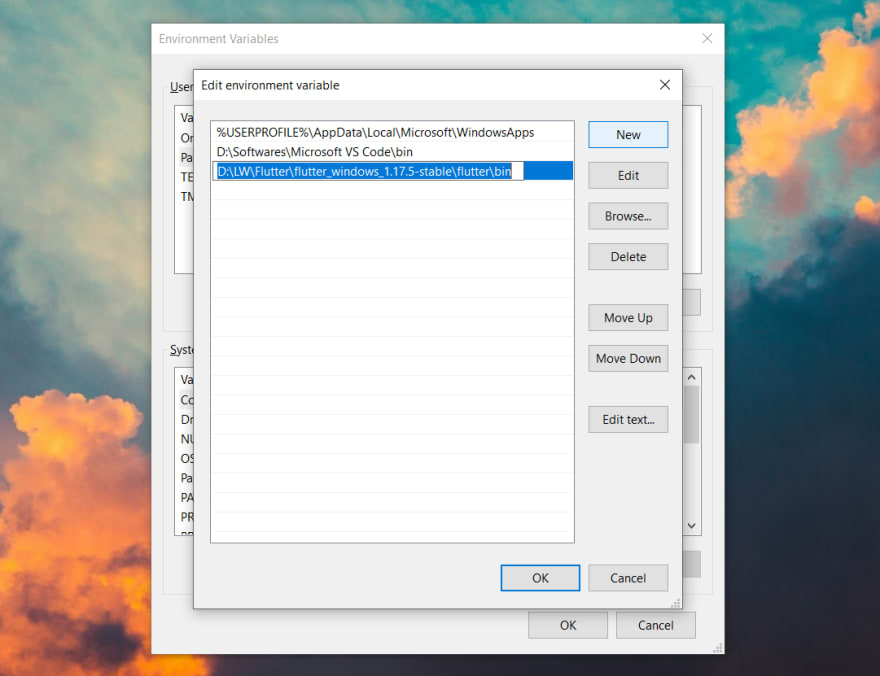
Once you've downloaded and unzipped Flutter, you should set the correct Environment Path for flutter,
Note: that you will have to close and reopen any existing console windows for these changes to take effect.
From a console window which has the Flutter directory in the path (see above), run the following command to see if there are any platform dependencies you need to complete the setup:
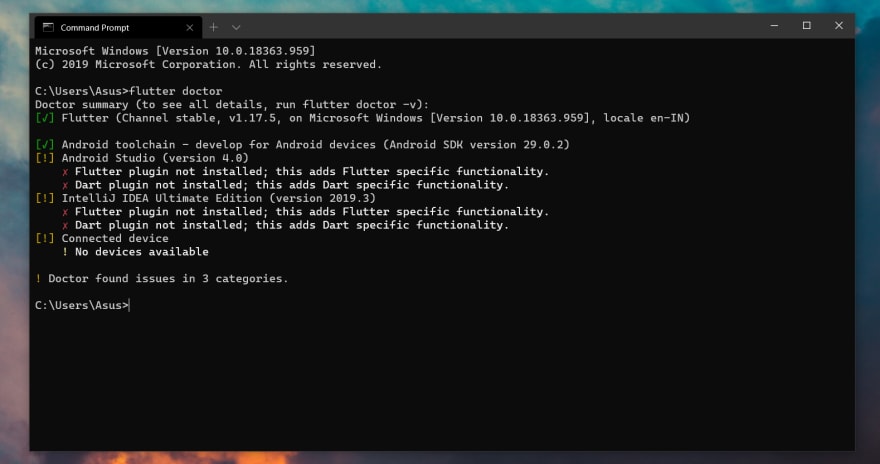
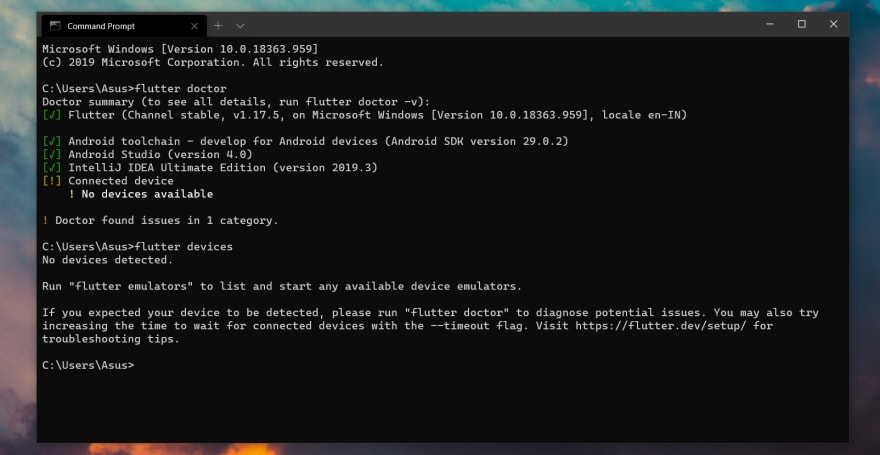
flutter doctor
Note: here i already installed Android Studio that's why it's green
Android Studio Setup
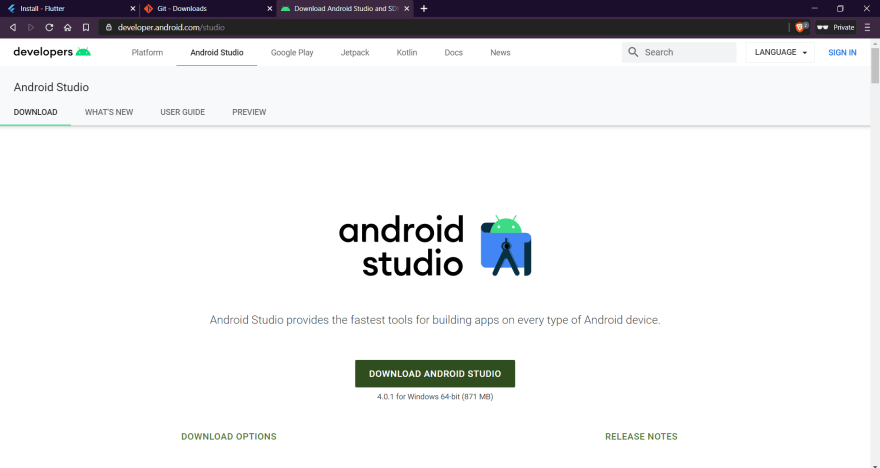
Download Latest Android Studio.
Note: do not put any spaces between name of Android SDK location to avoid issues.
Now if you try to run flutter doctor command, maybe you face some licenses error of Android Studio.
To resolve this simply hit below command,
flutter doctor --android-licenses
Now after download finish, we have to configure few things for further process,
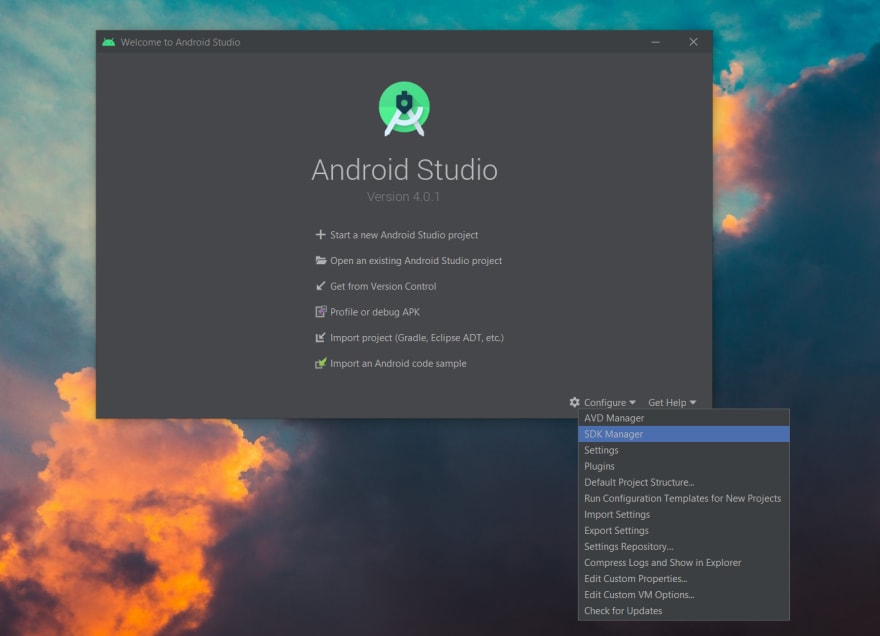
- Open Android Studio -> Configure -> SDK Manager. Note: if any Android Project is opened, close it.
- Make sure in the SDK Tools Tab you select these below Tools,
- Before running
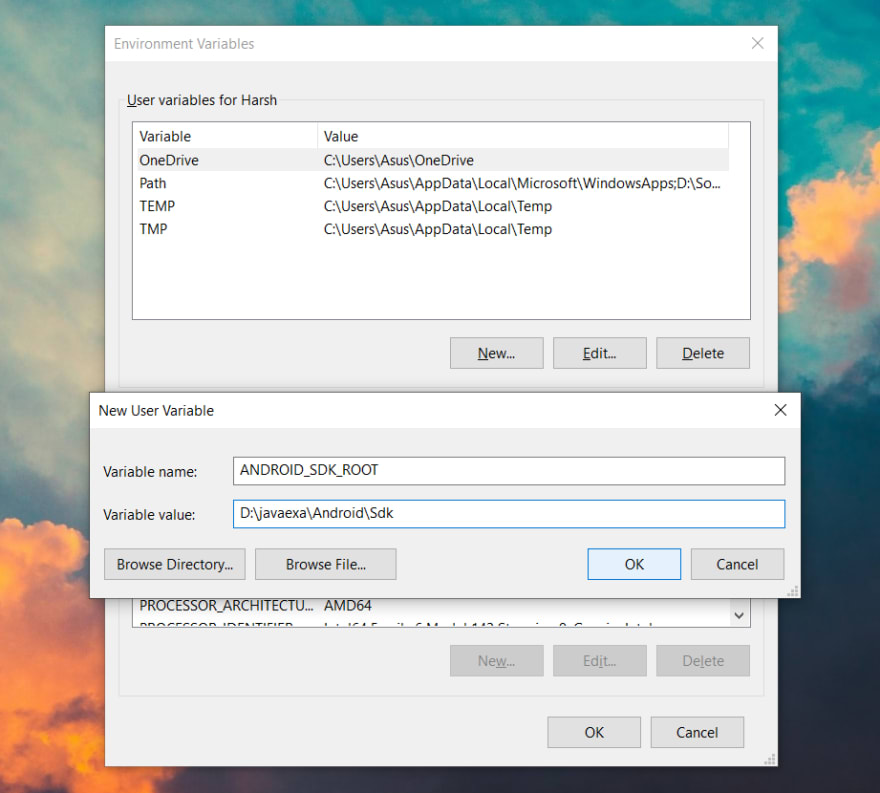
flutter doctorcommand, we need to provide Environment Path for Android SDK Tools and Variable name must beANDROID_SDK_ROOTas shown in below image.
Running flutter doctor command show the resolved dependencies ticked and Android SDK turns green.
- Now we have to install the flutter and dart plugins for Android Studio, here in my case i have intellij Idea too so i will install both the plugins for them. this is not necessary as we will code our app in VSCode.
Flutter plugin automatically installs dart plugin, Click Yes when prompted to install the Dart plugin.
Running flutter doctor command show all the resolved dependencies except connected device!
For devices you have few options either go for Android Virtual Device(AVD)/Emulator(can be from any third party software) or Connect a real Device via data cable or Wireless Android debugging in your real device or using your real device as a emulator.
Here we are setting up new Android Virtual Device(AVD)/Emulator in our Android Studio and use in to run our application on that.
AVDs allow you to test your application without having to own the physical devices.
- Open Android Studio -> Configure -> AVD Manager. Note: if any Android Project is opened, close it.
Click on Create Virtual Device,
From category select Phone and choose your preferred device, play store symbol indicates you will have play store installed in your device and click next.
Select your preferred system image, download it and click next.
Name your Android Virtual Device(AVD) and click finish.
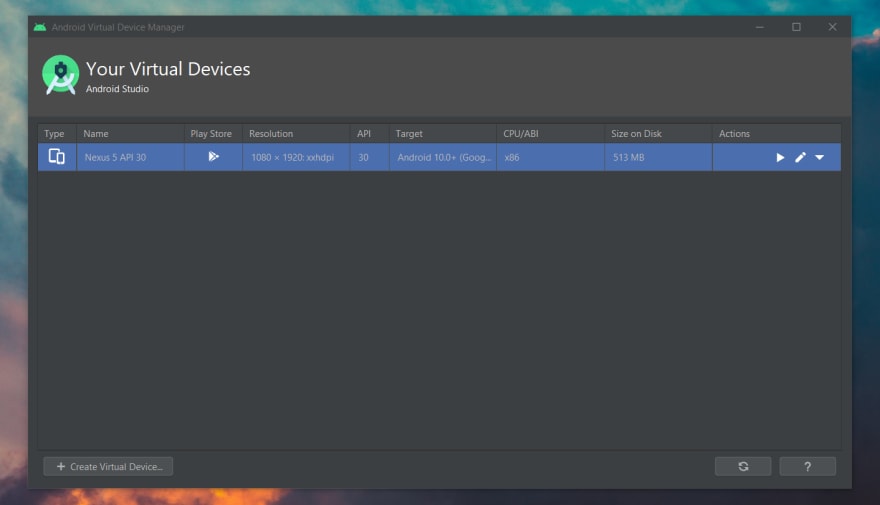
Here you will see the list of AVDs you have created,
Running the flutter doctor or flutter devices command, still device is not connected, why? because connected devices means the running devices, we have created our AVD but not started.
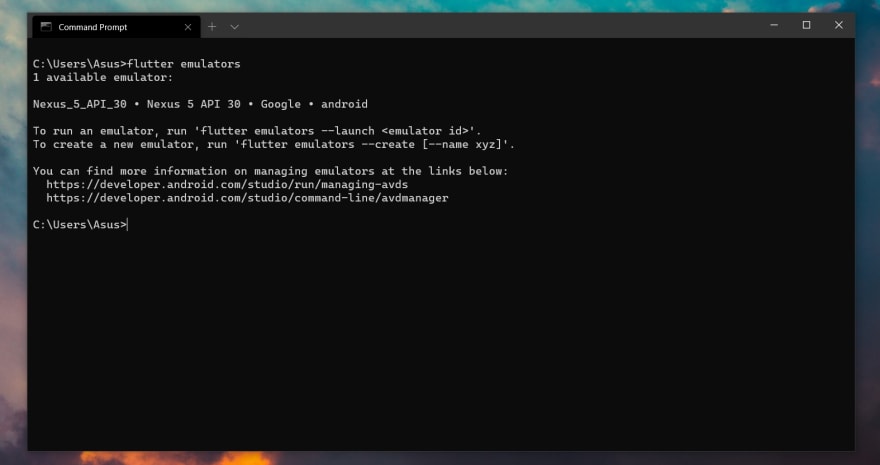
Run flutter emulators to list and start any available device emulators,
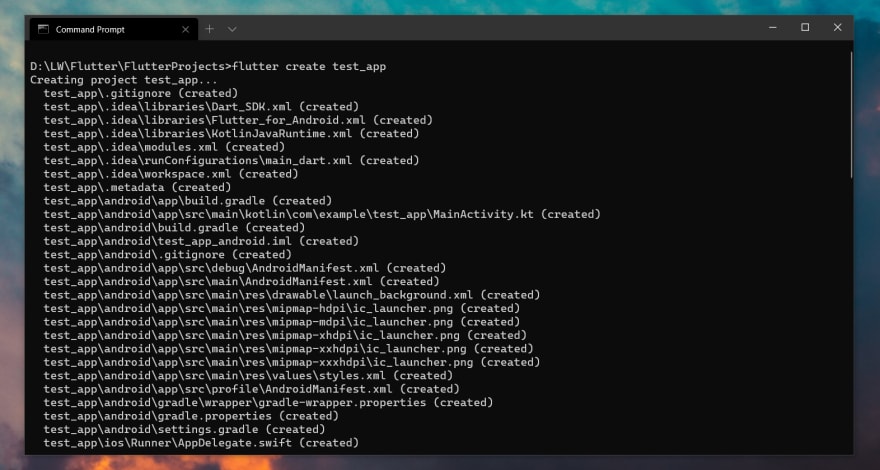
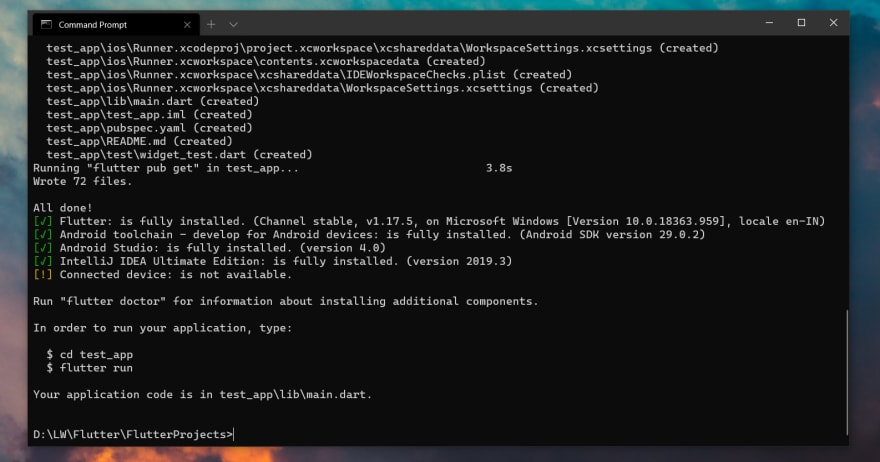
Move to your preferred location where you want to create the test application, run below command and one click your application will be created.
flutter create test_app
To run our test_app in emulator we have to launch the available emulator first,
flutter emulators --launch Nexus_5_API_30
Now it's time to run our test_app, go inside your test_app directory and hit below command
flutter run
Visual Studio Code Setup
Download latest Visual Studio Code.
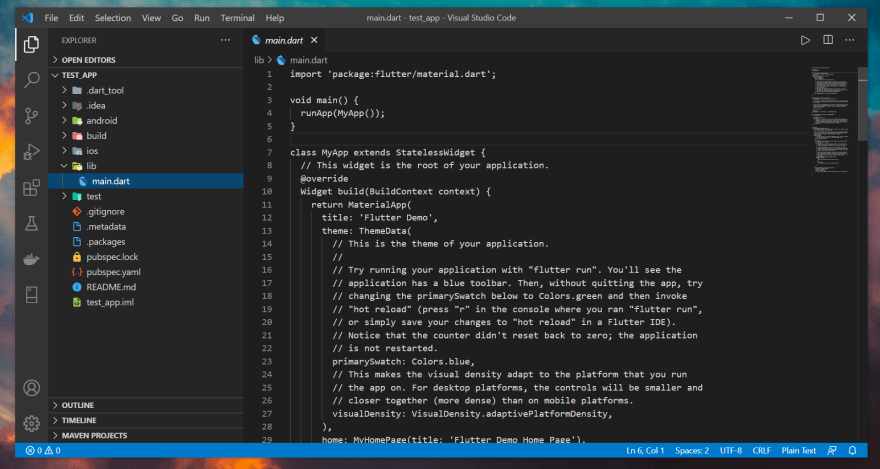
Opening our test_app in VSCode,
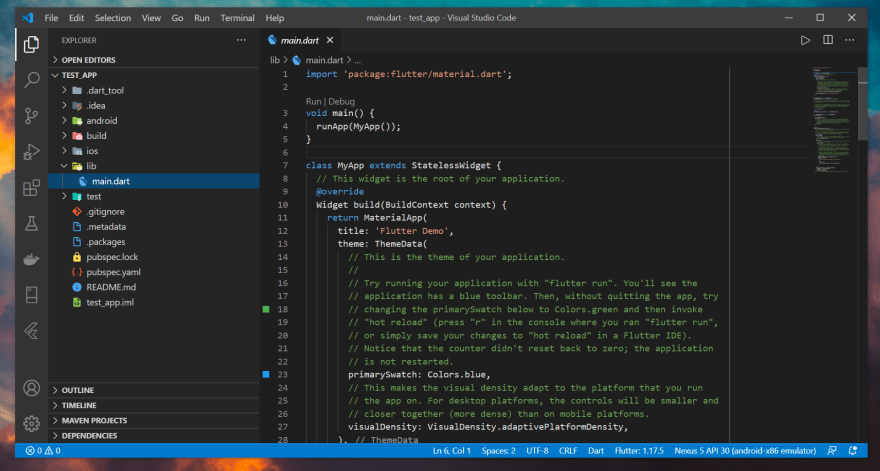
Installing required extensions is always helpful in writing code
needful extensions from marketplace are flutter and dart.
Installing flutter extension automatically installs dart extension too.
After installing extensions, code is highlighted, the auto code completion and many more feature come up.
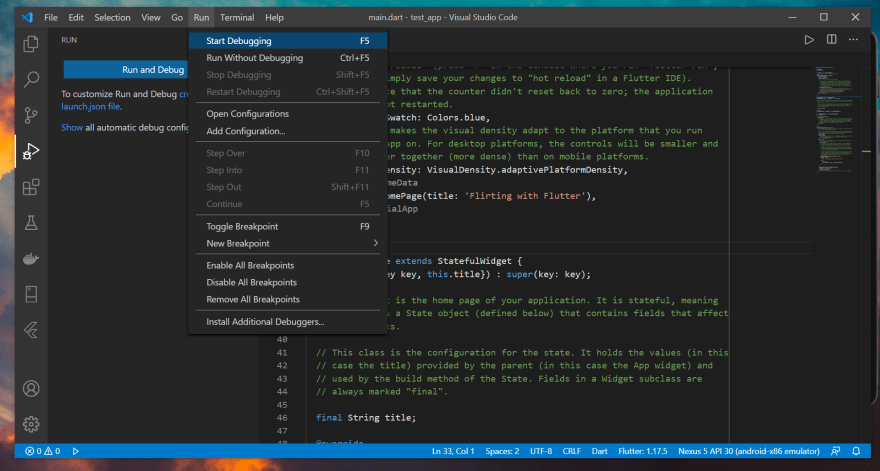
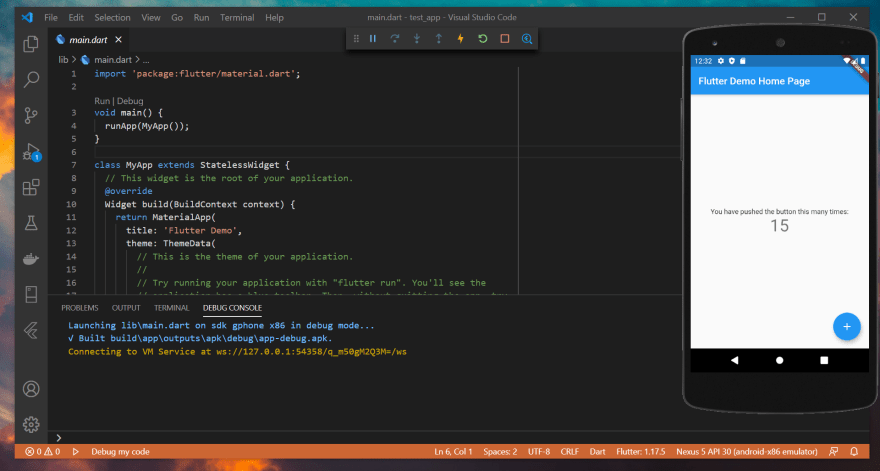
To run our test_app in VSCode, click on Run -> Start Debugging
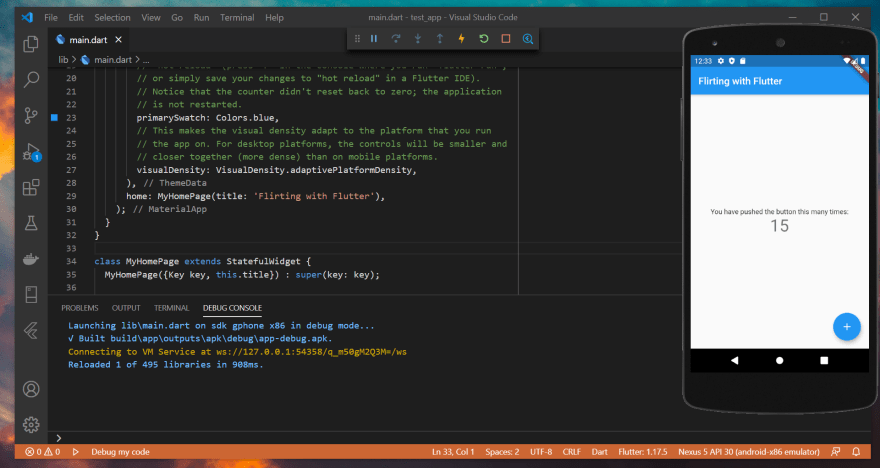
- Now it's time to Flirting with Flutter😁
One of the most powerful feature of the flutter is Hot Reload.
Whenever we do changes to our code it will reflect in less than a sec, all thanks to Hot Reload.
Here we come to the end,
We successfully set up the complete flutter mobile application development environment on Windows.
🔗 Way to My LinkedIn Profile
 hrshmistry
/
Flirting-with-Flutter
hrshmistry
/
Flirting-with-Flutter
Change branches and explore different concepts in flutter by doing projects!
Setting Up Flutter Mob App Development Environment On Windows 2020
We’ll have an overview of Flutter, the latest buzz in app development market. Flutter is gaining popularity faster than any other framework. Some say it is Google’s answer to Facebook’s React Native or any other cross platform frameworks, but that debate is for later.
Flutter: What, How, and Why?
What is Flutter, and how is it different? Just remember this - Flutter was built to work for any device with a screen and works with:
- iOS and Android
- Web and Desktop (Mac, Windows, and Ubuntu) - Even support PWA Auto
- Raspberry Pi (POC stage)
Flutter is Google’s UI toolkit for building beautiful, natively compiled applications for mobile, web, and desktop from a single codebase.
















































Top comments (0)