Here we are going to have a look on three types of parallax effects->
1 - Normal
2 - Dynamic Blur
3 - Reverse
In order to do that we need to install a react package.
Command - npm i react-parallax or yarn add react-parallax
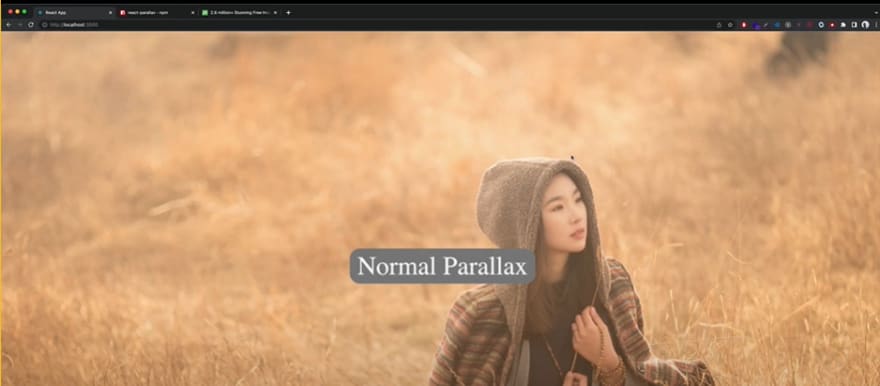
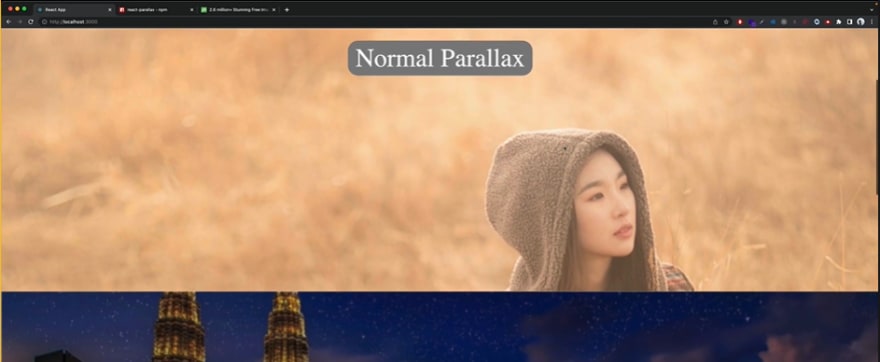
Normal Parallax-
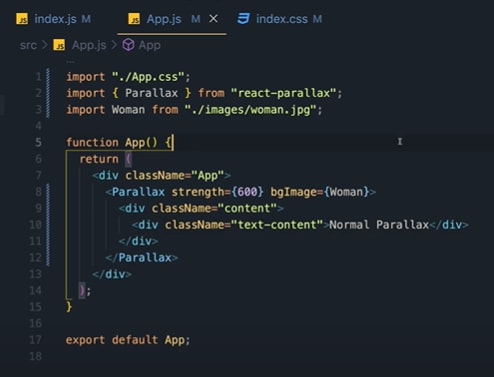
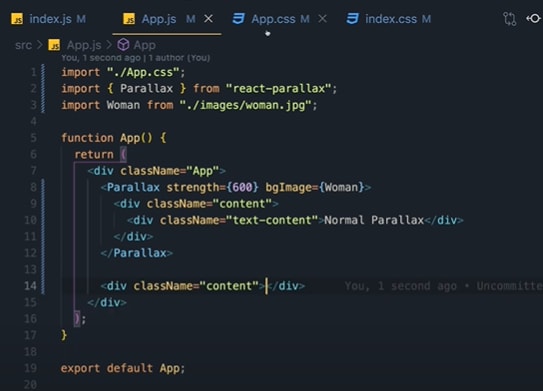
Now move to App.js.
Line 2 imported the Parallax.
Line 3 imported the image.
Line 8 Used the parallax and passed two parameters strength(we will talk about it later) and background image.
Line 9, 10 and 11 passed the content to be displayed on that background.
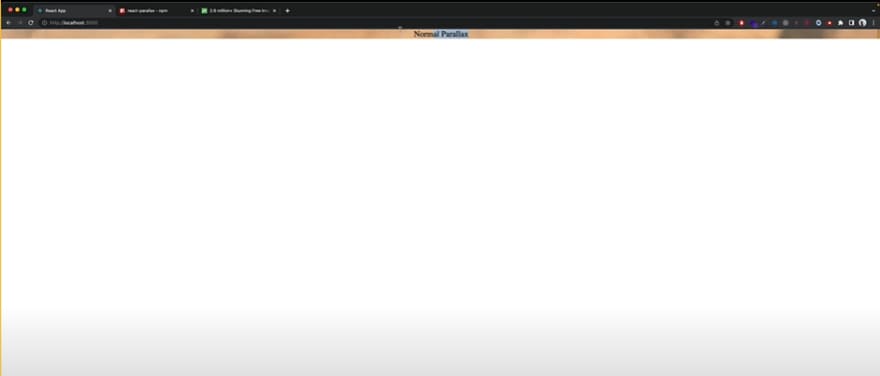
Now move to browser you will see this.
It is there but needs to be styled so let's add some css to it.
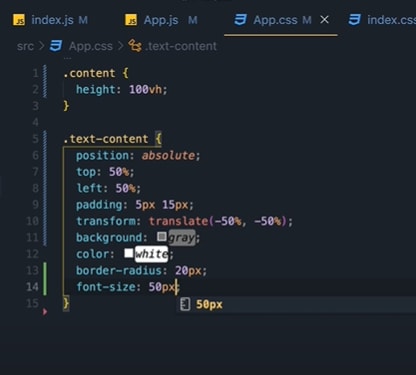
Move to App.js and add the CSS shown below.
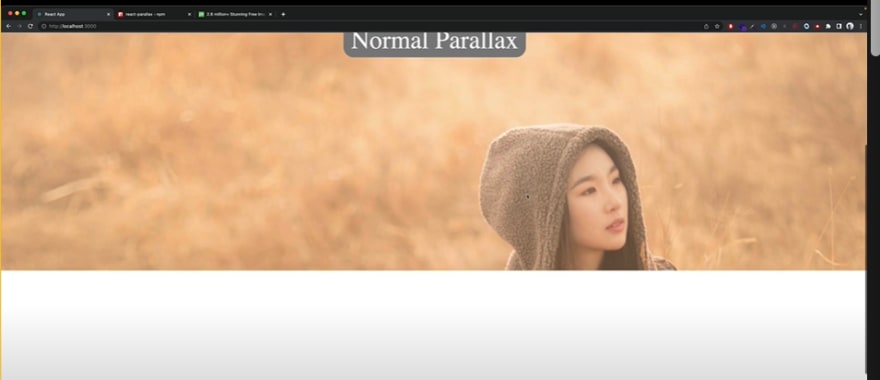
Move to the browser it will look some thing like this.
Now you won't be able to scroll since we just have a single component.
So just add another div of class container after the main div it will give more 100vh to scroll because in CSS we gave 100 vh to the div with class container.
Line 14 and 15 we added a new div.
Now if you scroll you will see that image don't move and next div scroll on the top of it which gives a nice effect.
This was the normal parallax.
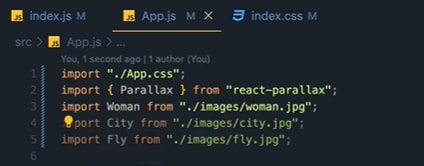
Now let's import two more images.
Line 4 and 5 imported them.
Blurred Parallax
In order to make the blurred parallax we just need to make strength 300 and it needs one more value blur.
Reverse Parallax
In order to make the reverse parallax we just need to make strength -600.
Whole code look like this.
Now if you move to browser it will work like this.
Strength means how much the back ground image will be scrolled up while scrolling the page if 200 it will be scrolled more with less parallax effect and 800 means it will rest like the content is scrolling on the top of it.

















Top comments (0)