Introduction to JavaScript:
Hey there! Today, I wanted to document my journey of learning JavaScript. It's a high-level, interpreted programming language that's widely used for developing dynamic and interactive web applications. It was created back in 1995 by Brendan Eich and has become one of the most popular programming languages out there. The best part about JavaScript is that it's a scripting language, which means the code is interpreted and executed in real-time, making it a great option for those starting out and wanting to build things quickly.
Getting Started with JavaScript:
So as I first started learning JavaScript, one of the first things I learned was how to log data to the console. The console is a panel that displays messages and is a lifesaver when it comes to debugging your code. To log data to the console, you use the console.log() method.In other words it prints what ever lies between the parenthesis (...) For example:
console.log("Hello, World!");
Comments in JavaScript:
Another important part of writing good code is including comments. Comments are lines of text in your code that the interpreter ignores, but they provide context and explanations for other developers and makes the code more readable. There are two types of comments in JavaScript: single-line comments and multi-line comments.
Single-line comments start with //:
// This is a single-line comment
Multi-line comments start with /* and end with */:
*/
This is a
multi-line comment
/
*
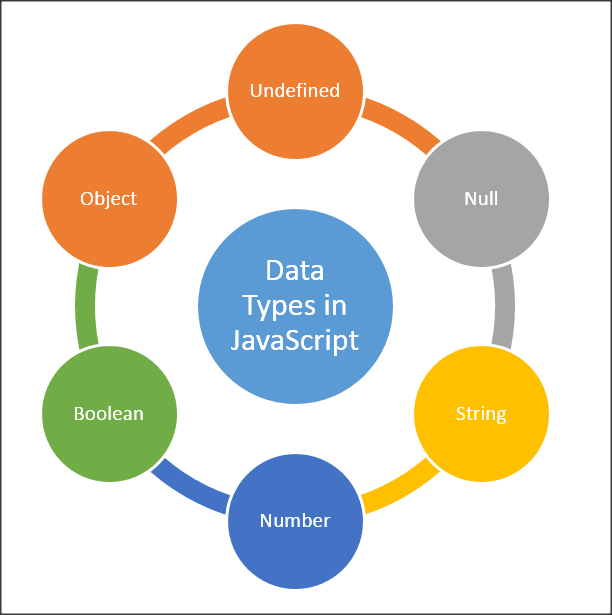
Data Types in JavaScript:
There are seven fundamental data types in JavaScript: strings, numbers, booleans, null, undefined, symbol, and object.
Let's take a look at them briefly :
Data Types in JavaScript:
Strings are characters wrapped in single or double quotes: 'Sample String'
Numbers are any number without quotes: 23.8879
Booleans are either true or false
Operators and Expressions:
Strings: A string is a sequence of characters used to represent text. It can be declared using single quotes ('') or double quotes (""). For example, 'Hello, World!' and **"Hello, World!" **are both strings in JavaScript.Imagine a friendship bracelet with name , easy way to remember string as characters .
Numbers: A number is a data type that represents numeric values. In JavaScript, there is only one type of number, which can be either an integer or a floating-point value. For example, 10, -5, 3.14 are all numbers in JavaScript.
Booleans: A boolean is a data type that represents two possible values: true or false. It is often used in conditional statements to control the flow of a program. For example,** true or false.**
Null: The null value represents the intentional absence of any object value. It is often used to indicate that an object has no value. For example,** let x = null;
**
Undefined: The undefined value represents the absence of a value for a variable that has been declared but has not been assigned a value. For example,** let x; console.log(x); // Output: undefined**
Symbol: A symbol is a unique and immutable data type that is used to identify object properties. It was introduced in ECMAScript 6 and is useful for creating unique keys for objects. For example, let sym = Symbol();
Object: An object is a data type that represents a collection of properties. Like many other programming languages, JavaScript's objects are comparable to actual physical objects. An object in JavaScript is a separate entity having properties and a type. Consider comparing it to a cup. A cup is an item with characteristics. A cup has a design, weight, color, material, and other characteristics. In a similar manner, JavaScript objects can have properties that specify their attributes.
Arithmetic Operators:
I learned about the built-in arithmetic operators, including +, -, *, /, and %. These operators allow us to perform basic mathematical operations in our code. I also got to know that JavaScript provides some built-in objects, such as Math, that we can use in our programs.
Objects:
So, what are objects in JavaScript? Simply put, objects are collections of information, also known as properties, and actions, also known as methods. The properties store information about the object, while the methods perform actions on that object.
Let's take an example. If we have a string "Hello", we can access its length property by using the dot operator (.) like this: "Hello".length. This will give us the number of characters in the string, in this case 5.
In addition to properties, objects can also have methods. Methods are actions that an object can perform. For example, if we have the string** "hello", we can convert it to uppercase by using the toUpperCase method like this: **"hello".toUpperCase().
Another important aspect of objects in JavaScript is built-in objects. Built-in objects are objects that are already provided in JavaScript, such as Math. These objects come with their own properties and methods that we can use in our code, saving us the time and effort of having to create our own.
To summarize, objects in JavaScript are collections of information (properties) and actions (methods) that we can access using the dot operator (.). Built-in objects, such as Math, are provided for us and come with their own properties and methods.
I hope this introduction to JavaScript has been helpful for you as a beginner. There is much more to learn about JS ,
Please feel free to share your thoughts and feedback/suggestions in the comments section below. I would love to hear from you .
Stay tuned for more informative blogs, and happy coding!
Let's learn and build together !









Top comments (0)