I have multiple laptops/environments where I code daily. I use a MBP, surface laptop, surface go and a mix of VMs.
Here is my go to list for tooling on a Windows Environment, updated for 2019 👇
🔨 Cascadia Code
This was released just over a month ago, but life is just so much easier when you have a nice font with ligatures enabled that you can use all over the place 😊🙌. I set it as the default font for all my IDEs, terminals, even Notepad!.
👉 https://github.com/microsoft/cascadia-code
🔨 Windows Subsystem for Linux (WSL)
For me, it's no longer Win vs Linux vs Mac. You need to have it all, and you need everything in the same place.
WSL has been one of the greatest additions to Windows for developers. Right now I'm using WSL 1, early next year we'll see a lot of improvements with WSL 2.
👉 https://docs.microsoft.com/en-us/windows/wsl/install-win10
👉 https://dev.to/hminaya/how-to-run-ruby-on-rails-with-windows-10-and-wsl-1-4he2
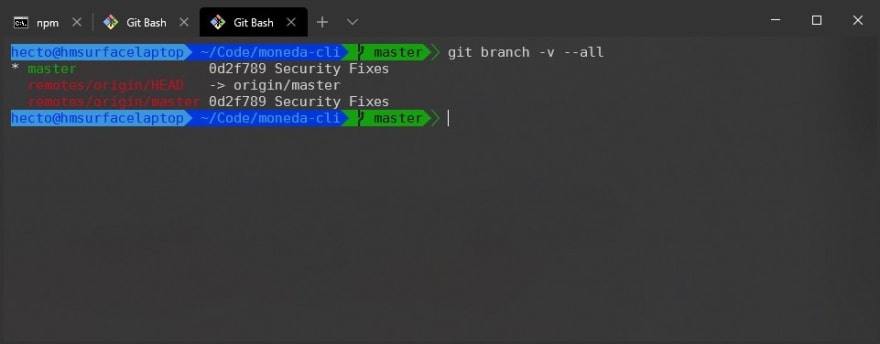
🔨 Git BASH
Git Wha? 🤔 Yeap. When dealing with Git on windows I use the Git Bash terminal, it's really cool and you can customize it heavily. This is how mine looks like 👇
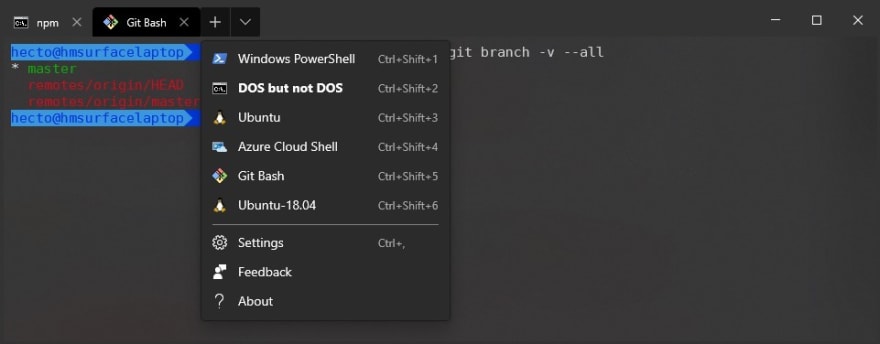
🔨 Windows Terminal
This could not come soon enough, finally we have a respectable terminal for Windows that we can customize and use everyday 👏
Check out some of Scott Hanselman's posts on how to setup your terminal with all of the cool stuff 👇
👉 https://www.hanselman.com/blog/NowIsTheTimeToMakeAFreshNewWindowsTerminalProfilesjson.aspx
👉 https://www.hanselman.com/blog/YouCanNowDownloadTheNewOpenSourceWindowsTerminal.aspx
🔨 Windows Power Toys
If you remember the original Power Toys, then yes, you too are getting old.
 Hector Minaya@hectorminaya
Hector Minaya@hectorminaya So, I guess I'm getting old, I do remember when we had Windows Power Toys
So, I guess I'm getting old, I do remember when we had Windows Power Toys
insider.windows.com/en-us/articles…
@windowsinsider22:00 PM - 05 Nov 2019
It's still in preview, but it's great that they are bringing this back, I already using the Fancy Zones layout for my day to day workflow
🔨 VS Code
Wow, there is so much to say about VS Code that I could write a whole series on it. Instead I'll just focus on the extensions that make my world run a lot smoother 🌎🤘.
✅ Remote Development - Connect to Docker Containers, SSH servers and WSL!
✅ Live Share - This is by far my favorite, it takes pair programming to a whole new level.
✅ Docker + Kubernetes - Manage my containers inside VSCode through a GUI
✅ GitLens - Git supercharged
✅ vscode-icons
✅ SQL Server (msssql)
🔨 Visual Studio 2019
Last, but not least, Visual Studio 2019. It's such a beast, there is no other IDE like it. Currently I enable the following workloads when installing 👇
✅ ASP.NET and web development
✅ Mobile development with .NET (Xamarin!)
✅ Azure develpment
✅ Node.js development
✅ Python development
✅ .NET desktop development
✅ Universal Windows Platform Development
✅ .NET Core cross-platform development
Feel free to leave your suggestions below in the comments.

![Cover image for 👨💻 DevToolList #2019 👩💻 - [Win10]](https://media2.dev.to/dynamic/image/width=1000,height=420,fit=cover,gravity=auto,format=auto/https%3A%2F%2Fthepracticaldev.s3.amazonaws.com%2Fi%2Fees08zntyitlg93v876j.png)







Top comments (1)
Visual studio editing experience has still a lot to learn from VSCode and IDEs like Webstorm and Rider. If you are not using the latter you are leaving money on the table