In the last post, I gave an overview of how the connect() and its parameters worked. In this post, we will cover how to send data from a connected component to the Redux store.
Where does the state come from?
The state is returned from one or many reducer functions. Reducer functions are functions which take the current state and a dispatched action as its arguments.
The reducer function returns a new state if the action satisfies a conditional statement within the function body or else it will return the current state.
Imagine a glass of water. If you drink from the glass as it is, then you’ll get… water. Now if you add some Lemon Lime Kool-Aid to the water, the glass now contains a life-changing experience.
In this example, the contents of the glass represent the state, the Kool-Aid represents an action and the glass represents the reducer function.
Action-packed
So what is an action?
An action is an object which conventionally contains at least a type field and is used to influence the new state. Actions may also have a payload, which means that they may also carry data that can be used to influence the new state.
For example, the following action could be used to add a meal to the state.
Please note that actions are not always additive in nature; they can be used to remove data from or modify the state as well.
There are two types of functions associated with actions:
- Action-creator functions (or action-creators for short)
- Action-dispatching functions
Action-creators return (create) actions and action-dispatching functions dispatch (send) actions or action-creators to reducers. Don’t you love it when naming is straightforward?
Action-dispatching functions can be used to dispatch either actions or action-creators.
Let’s talk about dispatching
The connect() function provides us with a few ways to dispatch actions. The two we’ll discuss are:
- Passing the
dispatchmethod to our component - Passing
mapDispatchToPropsto theconnect()function
Passing dispatch method to our component
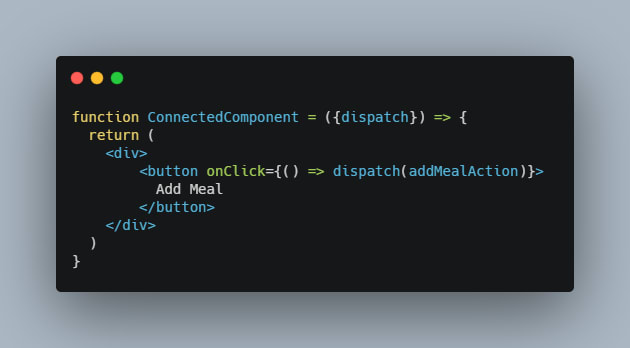
If you don’t specify an argument in the second position of the connect() function, where mapDispatchToProps is supposed to go, then your component will automatically have access to the dispatch method through its props.
This method can be used within the component to dispatch actions directly.
Using mapDispatchToProps
If you have elected to pass a mapDispatchToProps argument to the connect() function, then your component will no longer receive the default dispatch method as a prop.
However, dispatch can be passed as an argument to mapDispatchToProps as we’ll see later.
There are two ways of defining mapDispatchToProps :
- As a function which returns an object.
- As an object.
If you elect to define mapDispatchToProps as a function, it will take up to two arguments: dispatch and ownProps. ownProps is optional.
This function should return an object which contains your action-dispatching functions or it will make use of the dispatch argument paired with actions or action-creators.
The optional ownProps contains the props passed to the connected component from the parent component.
On the other hand, if you choose to define mapDispatchToProps as an object , this object should contain action-creators and the connect() function will automatically call bindActionCreators on the action-creator(s).
Using bindActionCreators
bindActionCreators is a function from Redux which is used to wrap an action-creator or the action-creators in an object with a dispatch call so that they can be invoked directly.
bindActionCreators can be imported from Redux and used in conjunction with mapDispatchToProps to return action-dispatching functions.
Cue the curtains
That’s it for Part 2 of this series. Tune in for the next article in which I describe how to retrieve data from the store.
If you have any further questions, please let me know on Twitter @hmcodes
If you liked this article, then please support me













Top comments (0)