The Big Picture
When I first started learning React Native, it took me a little while to really grasp the flow of data through the use of “state” and “props”. I wanted to make it easier for other developers who might be facing the same challenge.
To follow along, you don’t need to know more than the basics of JavaScript, JSX and React Native.
Let’s start with State
In a nutshell, state represents data created and managed only by a Stateful (Class) component. Stateless (Function) components do not intrinsically have state.
The way I remember state is by visualizing a state prison. The state variables are the inmates, with tattooed faces, massive upper-bodies and tiny legs. The Component is the warden, the person in charge (theoretically).
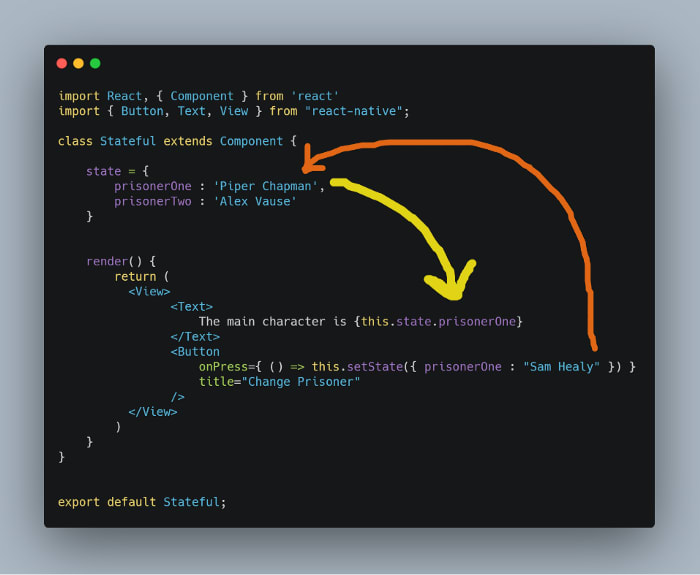
State variables are accessed by using this.state as shown below.
In the example above, the state is an object that is initialized with two key-value pairs which serve as our state variables.
In the body of the render function, we accessed the value of the first state variable (prisonerOne) by appending its name to this.state.
What will be displayed once the app is rendered is:
It’s best practice to change the value of a state variable by using the this.setState() method.
The args in this.setState(args) is a represents the new value for some, or all, of the state variables. Here is an example of how this.setState() can be used:
In the initial rendering of this example, the value of prisonerOne is “Piper Chapman” and the message displayed is the same as before.
However, if the user presses the button, the this.setState() function is called and it changes the value of prisonerOne to “Sam Healy”.
As a result, the component is re-rendered and the message is changed to:
This ability to change the value of the state variable within the component is why state variables are said to be mutable.
Now let’s talk about Props
“Props” is short for properties.
These are used to pass data into a component. The values of props cannot be changed within a component. This is why they are called immutable.
Let me illustrate the use of props with an example.
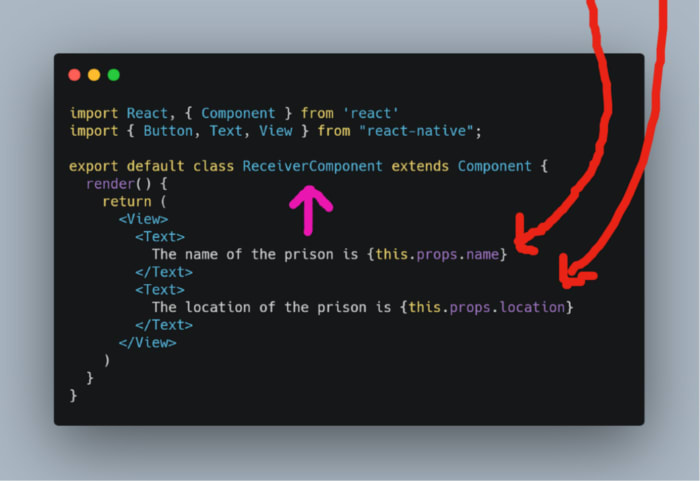
In this example, the component that the props are being passed into is called ReceiverComponent. The name and location are the props in this instance, but it can vary depending on the Component.
The recipient can thereafter access this data by using this.props in a way that resembles the use of this.state.
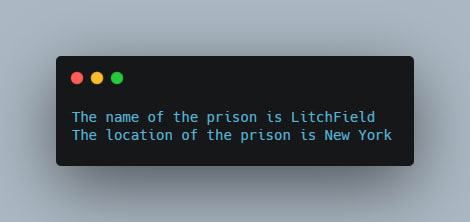
In this example, the value of the name and location props were accessed by appending name and location respectively to this.props. What will be displayed is:
Props, unlike state, can also be used by Stateless components.
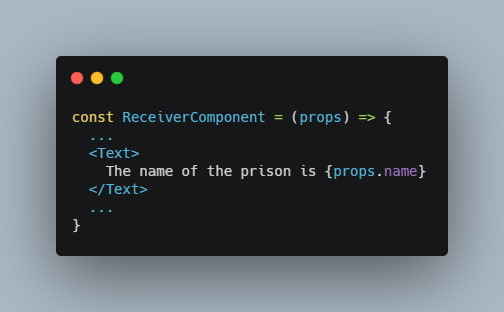
One way this can be achieved is by passing props as an argument in the function declaration, and using props instead of this.props in the body of the Stateless component.
An example of this is shown below:
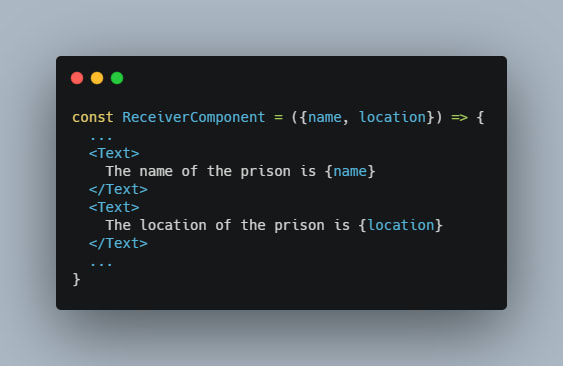
A second way to use the props in a Stateless component is to destructure props in the function declaration and refer to each prop directly in the body of the component.
Here’s an example of this:
For further information on state and props in React Native, you can check out the links in the sources below.
If you found this helpful, then follow me on Twitter and share this with someone who may also benefit.
If this was confusing to you, please let me know why.
In any case, thanks for reading.
If you liked this article, then please support me
Sources
“React Native In Action” by Nader Dabit
















Top comments (0)