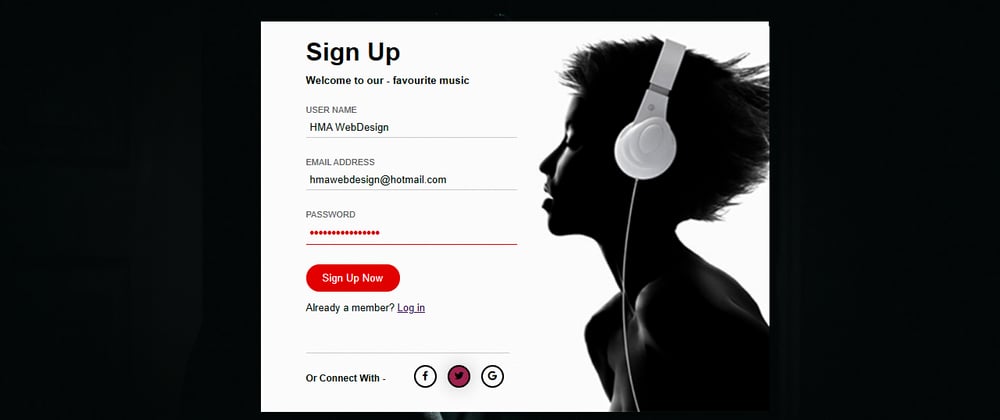
How to Create an Inspiring Sign Up & Login Form In HTML And CSS | responsive login and registration form, responsive login and registration form responsive registration form.
Related Queries:
How to create a signup page with HTML and CSS?
How to create a simple signup form in HTML?
How to create a login and signup page in HTML and CSS?
Does Google have a signup form?
How to create a login form?
You can follow the following steps to create an inspiring signup and login form for user registration in your new website:
1- Signup form should contain the user registration input fields where user can enter personal information like user name email and password.
2- First of all use an inspiring or user-oriented headline on your registration form to encourage users to create an account.
3- You can include the following fields in your form, user name, email, password, confirm password, first name, and last name.
4- If you absolutely need more and comprehensive information of the user then ask for this information in steps.
5- Consider a model and a good-looking window for your user registration signup and sign-in form to attract the user's attention.
6- It's very useful to create both Signup and Sign-in pages separately and place the link of both forms below the submit button.
7- Enable the social autofill option in your HTML CSS Signup form. These allow users to bypass your form with a single click by importing relevant personal information they’ve already submitted to social networks.
8- Put the placeholder text to convert, visitors need to know how to fill out your form. But, using placeholder text isn’t the best way to show them.
Watch Full Video Tutorial
------------------------------------------------------------------ Please have a look at my website for more details!
https://hmawebdesign.com
- Place an order for any Web Development work! https://www.fiverr.com/haaddison1?up_rollout=true ------------------------------------------------------------------







Top comments (0)