Hey, Viktor here. This is a half rant, half self-promoting article of my freemium Next.js boilerplate. The one that will put an end to all other boilerplates, eventually.
Are you one of the boilerplate haters? Read on.
If you're developing in Next.js like I do, you have most likely seen a lot of new boilerplates in the last few months.
There's even a guy who compiled a list of 133 of them and posted it on Reddit:
That's me scrolling through them. Yikes.
Now, let me tell you how and why I am going to make them all obsolete.
The main pain point of all the boilerplates
Behind every one of 13/133 Next.js boilerplates I have tried so far, and 133/133 I have reviewed (yawn), there's a single common pain point: the opinions.
Boilerplates are opinionated.
The moment you decide to use a boilerplate, you either:
- Apply yourself and go along with its approach to do certain things.
- Refactor parts of the code to your own preference.
Both cost time. The benefits still heavily outweigh this cost, but there's A LOT of room for improvement.
The so-so DX of Next.js boilerplates
Most of the time there's a single person who wants to get the job done and just implement this authentication, payments, or whatever module, and be done with them. And then, sell the implementations.
The thing is, people who once got something done rarely want to reimplement it using different tools (and I do happily, so if you came here for the TLDR, that's basically it).
This is how boilerplates become opinionated.
This is the main pain point of any type of code boilerplate:
The boilerplate's author and all other programmers who use the framework rarely use the same tech stack.
me, today
The difference can be huge and affect most of the project's files, such as the UI kit choice:
or relatively small, like a library to handle dates:
Nevertheless, an opinion is always there.
Hidden, under all the amazing features a boilerplate gives you, lays the inconvenience of adapting a new approach to a problem you've already solved at some point using your preferred, different tool.
This is not good enough, or at least it was not for me.
The least opinionated Next.js boilerplate
Let me start by telling you this: it is still heavily opinionated.
There are conventions I introduce knowingly, and I'm sure there are some I'm not even aware of.
The difference is this: I'm constantly on the lookout for different ways to approach problems. I group those into higher-level categories (UI Kits, Date-Time libraries, and so on) and aim to offer a choice.
I believe that this developer-experience-first approach is The Way to deliver products for developers.
Next.js boilerplate with your own tech stack
Let's take a look at the categories and their available choices.
I defined 43 of them so far and I have 5 more in my backlog (not on this list).
I gotta tell you, I enjoy the hell out of it. I truly love organizing stuff, I have endless lists with their sublists that have sublists with their own sublists, and that's just a hobby of mine.
I get this weird itch when categorizing, grouping, and organizing things, and am the standing joke among my real-life friends when it comes to using a Google Calendar.
Right, back to it: there are lots and lots of varying tech stacks. A multitude of combinations of different tools intertwined and often depend on one another.
And that's a good thing if you think about it: it lets us vary our choice on different criteria, often leading to the discovery of a better tool in the particular use case.
However, at the same time, it requires a well-crafted, modular approach to keep sane when organizing those into the project structure. Let's see why.
453 ways to configure your Next.js project
Currently, there are 110 out of 453 choices available in total (~24.28%).
Now, I'm going to paste those 43 categories below, with their current implementation progress status, just to show you how much are we talking about.
Don't read it tho, just scroll through.
Here's the lexically sorted overview of the categories. It goes like this: Category: {Available Choices} / {Total Choices}:
- API: 2/4
- Affiliation: 0/8
- Analytics: 7/13
- Animations: 1/4
- Authentication: 1/12
- Authorization: 1/3
- Backend: 1/9
- CSS Classes: 1/2
- Charts: 0/7
- Components: 1/6
- Configuration: 1/7
- Content Management System: 1/28
- Continuous Delivery: 2/8
- Cookies Consent: 0/9
- Data Format: 3/4
- Date & Time: 3/3
- Deployment: 1/12
- Developer Experience: 5/15
- E-commerce: 0/4
- Email Newsletter: 1/13
- End-to-end Tests: 1/3
- Environment: 1/1
- Feature Flags: 0/26
- Feedback: 0/8
- File Storage: 1/6
- Footer: 2/2
- Forms: 1/9
- Icons: 10/28
- Integrations: 0/7
- Internationalization: 1/3
- Language: 1/14
- Monitoring: 1/10
- Multi-Tenancy: 1/1
- Navigation: 3/4
- Notifications: 1/3
- Object Relational Mapper: 0/3
- Package Manager: 4/4
- Pages: 9/13
- Payments: 1/5
- Rich-Text Editor: 0/6
- Search Engines Optimization: 7/7
- Search: 0/3
- Social Media: 15/15
- Social Sharing: 1/6
- State Management: 1/11
- Transactional Emails: 1/7
- Translations: 1/14
- Type Check: 1/3
- Unit Tests: 1/3
- User Interface: 1/38
- Utilities: 1/8
- Validation: 1/2
- Version Control: 9/9
First of all, I am sure that there are many, many missing. One or two might be misplaced, I'll decide and reorganize when implementing them. Some of those present are quick to add, easy wins, and fun to implement.
Others affect lots and lots of project files and take much more time to add and test.
And of course, those already implemented can be further improved.
Again, 453.
I know, from talking to my friends, of some people who feel that it is crazy to organize and categorize this.
I know from my analytics tools that lots of people are too lazy to even scroll through it. Let alone read it.
All I get is the aforementioned weird itch to categorize it properly and to the best of my knowledge. Might need to get tested at some point, it is most likely an OCD.
The well-established Next.js boilerplate
So, 110 things combined and supposedly working together, and 343 more to come - right. This sounds bonkers to maintain and upgrade.
I'm going to tell you why it works because I'd doubt it myself if someone told me it does.
Here's a quick story behind it.
My motivation behind the Next.js boilerplate
After validating the initial PoC in late 2019, building the MVP over the next 2 months, and making a low but stable and slowly increasing income for another 6 months, I realized I was onto something.
At this point, I decided to basically break every rule of indiehacking-solopreneurship-saas venture. The rules I broke:
- Build and launch ASAP.
- Offer preorders / sell a promise of delivery and not an actual product.
- Build multiple half-assed products.
- Quickly move on to the next venture after the previous one did not bring tons of money.
This approach was never going to work with what I had in mind - the system behind it is simply too large.
I was never one of those reel-spawning thread-posting social-media superstars that are going to hook you up with whatever made you waste time scrolling these nonsense apps.
It is fair to say at this point tho that I disciplined myself to maintain 𝕩 presence anyway - we'll see how it goes.
Knowing this about myself, on top of having a valid idea and the whole system in mind, I decided to keep my low-effort & well-paid job for as long as I could, and just build it as a side project.
I'm pretty sure I could be considerably rich right now, maintaining an AI wrapper to talk to your PDFs or analyzing your iMessage texts to tell you that your GF is a bitch.
But I am simply not enough into any of those.
I'm in for the long game, into the project I truly value. Making money on the aforementioned stuff seems a little boring and too easy in technical terms, anyway.
Right, I digress too much. Back to it.
Next.js project generator, and not the Next.js boilerplate
I decided to double-down on building the boilerplate that's not a git repo with a double-digit number of branches implementing varying tools.
I'd rather have a system to spin up a series of Next.js projects whenever there's an update to any of the NPM packages used in it.
I came up with this:
So, I poll all dependencies from their sources (Github, NPM, and so on) in scheduled jobs and whenever there's a new version, I build a predefined amount of Next.js projects on my servers and run a battery of tests on them.
What does it mean that I build those, exactly? You can see this for yourself:
- Go to the Next.js project starter.
- Click the Select button under the Basic bundle. It is free.
- Click the yellow Proceed button underneath.
- Create an account.
You don't need to verify it, so it can be any fake, whatever. I don't use those emails anyway, so I don't care.
Deep dive into generating a Next.js project
After you proceed, you'll see a version of this, with a real-time build log:
When it is done building after a few minutes, you download the project it built.
Let's talk about the build log itself first.
Rendering Next.js project files
A lot is happening. Here's a first slice of it:
[06:37:06.849] start: 2024-01-03
[06:37:06.868] run: git init
[06:37:06.890] Initialized empty Git repository in /opt/app/tmp/d6ea4cbe-4801-4290-85b5-bcb0adda1e49/wonderful_teeth/.git/
[06:37:06.927] [main (root-commit) 9977a72] Initial commit
[06:37:06.929] render: template files
[06:37:06.951] create app/(json)/manifest.json/route.ts
[06:37:06.967] create app/(json)/utils/stringify.ts
[06:37:07.009] create app/(xml)/rss.xml/route.ts
[06:37:07.040] create app/(xml)/sitemap.xml/route.ts
[06:37:07.058] create app/(xml)/utils/stringify.ts
...
...
What we see here is basically a series of files being rendered into our new project. In this case, the manifest.json, rss.xml, and sitemap.xml, later served at the root of the Next.js project's domain, and then some utilities to handle both formats.
So what is happening? There's a process on my server that:
- Takes an input from the form you've submitted when generating the project,
- Renders files based on this input.
Now, one of the fun little things I can do thanks to this approach is further project customization based on the developer's preferences.
Consider this opinionated and somehow useful configuration option that is available in Next.js:
A little explanation, as I don't know if you're aware of what it means. Doing this:
├── about
│ ├── components ← w/o underscore prefix
│ │ ├── page.tsx
│ │ └── DearDiary.tsx
│ └── page.tsx
└── api
└── (xml)
└── utils ← w/o underscore prefix
└── route.ts
results in an HTTP endpoint /utils and a page /about/components being exposed while using the underscore prefix in the _components and _utils directories, like this:
├── about
│ ├── _components ← w/ underscore prefix
│ │ ├── page.tsx
│ │ └── DearDiary.tsx
│ └── page.tsx
└── api
└── (xml)
└── _utils ← w/ underscore prefix
└── route.ts
prevents that from happening. The same thing applies to any directory under the app root.
Now, not everyone likes the _ prefixes and Next.js does not force you to use them - it simply introduces an opinionated, optional convention that addresses a particular use case.
Let's say we want this configured. If we select this configuration option and proceed with generating the project, the build log renders this:
[06:37:06.929] render: template files
[06:37:06.951] create app/(json)/manifest.json/route.ts
[06:37:06.967] create app/(json)/_utils/stringify.ts ← here
[06:37:07.009] create app/(xml)/rss.xml/route.ts
[06:37:07.040] create app/(xml)/sitemap.xml/route.ts
[06:37:07.058] create app/(xml)/_utils/stringify.ts ← here
All the relevant directories are now rendered with the _ prefix, simple as that.
Now consider all the manual labor that's included in renaming those directories if you decide you want the prefixes in a boilerplate that doesn't offer them.
I'd probably live without them, because who cares, right? Everybody will surely just remember to never create utils/error.ts anywhere under the app dir, that's easy.
OK, I think I made my point.
Formatting and linting Next.js project files
Let's see what happens further down the logs. After the long list of created template files, there are those entries:
[06:37:15.540] install: template scripts
[06:37:15.541] run: prettier
[06:37:21.226] run: eslint
[06:37:46.651] run: stylelint
[06:37:48.451] run: sqlfluff
[06:37:49.316] ==== finding fixable violations ====
[06:37:49.317] FORCE MODE: Attempting fixes...
[06:37:52.942] ==== no fixable linting violations found ====
[06:37:52.944] All Finished!
It means that all the generated code is formatted and then checked against every linter's violations. This runs with the least verbosity possible because logs were endless otherwise.
At this point, the formatting and linting configuration is default-only (yet minimal), but I'm going to allow the further setup of every linter in the next iterations.
Pretty straightforward, moving on.
Installing the Next.js project dependencies
What we see further down the logs is the following:
[06:37:53.162] run: npm install
[06:39:27.746]
[06:39:27.758] added 682 packages, and audited 683 packages in 2m
[06:39:27.759]
[06:39:27.760] 271 packages are looking for funding
[06:39:27.761] run `npm fund` for details
[06:39:27.762]
[06:39:27.763] found 0 vulnerabilities
The build process installs all the predefined dependencies using the package manager of our choice:
As you can see it is NPM in this case. Anyway, this here is one crucial step and I'm going to dive a little deeper into it.
Right now most of the versions of dependencies defined in the Next.js project's package.json file are prefixed with the tilde ~. What does it mean?
Tilde (~) notation: It is used to match the most recent patch version.
npmjs.org
So if we have "pkg": "~1.2.3" and there's 1.3.0 available, it won't be installed, but the 1.2.4 will be.
Side note, if you're wondering: using a caret ^ prefix in place of the ~ tilde makes it install minor updates such as 1.3.0.
You might have noticed that "most of the versions" 4 paragraphs before. Not all are defined like that: for example, the next package is locked without any prefix. This makes the most sense for sane boilerplate updates.
Thanks to this approach, I can now build a multitude of separate projects where only the chosen dependencies are bumped up.
Here comes the aforementioned build-and-test automation:
Whenever a new version of any of the dependencies is released and fetched by my backend, I simply schedule a series of project builds that, other than the new version, maintain the currently available boilerplate setup.
This obviously depends on the dependency, but effectively comes down to 15-25 projects per update. I'm telling you, it is building a lot.
Testing the newly created Next.js project
If you configure the new project with any testing library, the test suite that comes with the boilerplate is run for good measure, once all the previous steps are complete:
[06:40:13.368] run: npm run test:unit:run
[06:40:13.525]
[06:40:13.526] > wonderful_teeth@1.0.0 test:unit:run
[06:40:13.527] > DOTENV_CONFIG_PATH=.env.test vitest run
[06:40:13.863]
[06:40:13.864] RUN v0.34.6 wonderful_teeth
[06:40:13.865]
[06:40:13.855] ✓ tests/lib/url.test.ts (3 tests) 3ms
[06:40:13.904] ✓ tests/lib/cms.test.ts (9 tests) 194ms
[06:40:13.919]
[06:40:13.921] Test Files 2 passed (2)
[06:40:13.922] Tests 12 passed (12)
[06:40:13.923] Start at 01:02:31
[06:40:13.925] Duration 2.06s (transform 655ms, setup 64ms, collect 991ms, tests 197ms, environment 649ms, prepare 184ms)
This is especially useful for maintenance purposes and I am defining more tests with almost every new boilerplate choice added.
Now, if you're into indiehackers/buildinpublic realm, you are probably familiar with opinions / "pro tips" like this one:
While I do agree with the general "move fast" approach when we're talking product-market fit validation, I'm pretty sure that nothing will ever change my mind about being able to write a quick test to make sure that my code works, especially when it comes to more complex business logic.
Side note: the above is coming from an author of I think the most profitable Next.js boilerplate available. I have a great respect for what this person has done business-wise.
Imagine selling access to some half-assed-no-tests-3-static-pages Github repository to 1.3k+ developers, >$100 each, calling your product way too close to "sh!t fast", making it live up to the name by not including any tests and then bragging about it in the newsletter they subscribe to.
It is sometimes hard for me to convey a non-sarcastic message in the written word, but the one above is 100% serious: I really respect what he did, and am following this unbelievable l'événement closely. I'm pretty sure I can learn a lot from this guy when it comes to sales.
Here, I digressed again. Sorry, wake up.
The current state of my Next.js boilerplate
Lots of ranting and little-to-no substance so far. Yup, that's me. Time to see what's inside my boilerplate at the moment of writing this.
The simplest way to do that is:
- Visiting the Next.js Boilerplate page.
- Playing around the Next.js Boilerplate demo.
But, as some people would rather read it here for unknown reasons, others avoid clicking some random outgoing links out of either paranoia or only scanning the headings, and it is very beneficial for SEO, I'm going to present some of my Next.js boilerplate's features below.
4 out of 8 predefined Next.js boilerplate bundles
Going through both the Vercel Website Templates and the Next.js repository examples I have defined 8 types of projects most commonly built with Next.js:
- Static Page
- Blog
- Documentation
- Software as a Service
- E-commerce
- Portfolio
- Real-time App
- Tutorials
at this point, the first 4 of them are available in my boilerplate, the first one being completely free. I'll explain more of that further down.
So if you Select any of the bundles below:
the boilerplate configuration form below is prepopulated with choices that make it possible to build the selected kind of project.
One more thing: you can pick more than one. Select it, deselect it, click like a madman, and possibly break something. Just refresh the page if (when?) you do.
All it does is select products in the form below.
Naming the Next.js project
I have seriously watched Hotjar sessions recording people clicking the random() name generator more than 15 times, and then leaving the page.
It is also my sister's favorite feature. Have at it. Or type yours, if you're that boring.
Next.js configuration categories and their choices
The next part is the whole essence of my project generator. These are the aforementioned choices grouped under the categories they belong to.
There are two types of those categories, the first being a single-choice category:
and the other type is a multiple-choice category:
Now, it is obviously almost always possible to configure multiple products of the single-choice category in any project. There's just very little reason to do so.
Even worse, it might lead to unnecessary and disadvantageous misunderstandings or even bugs.
You gotta love it when one dev runs bun install and the second one does pnpm install, while running npm start on production, right?
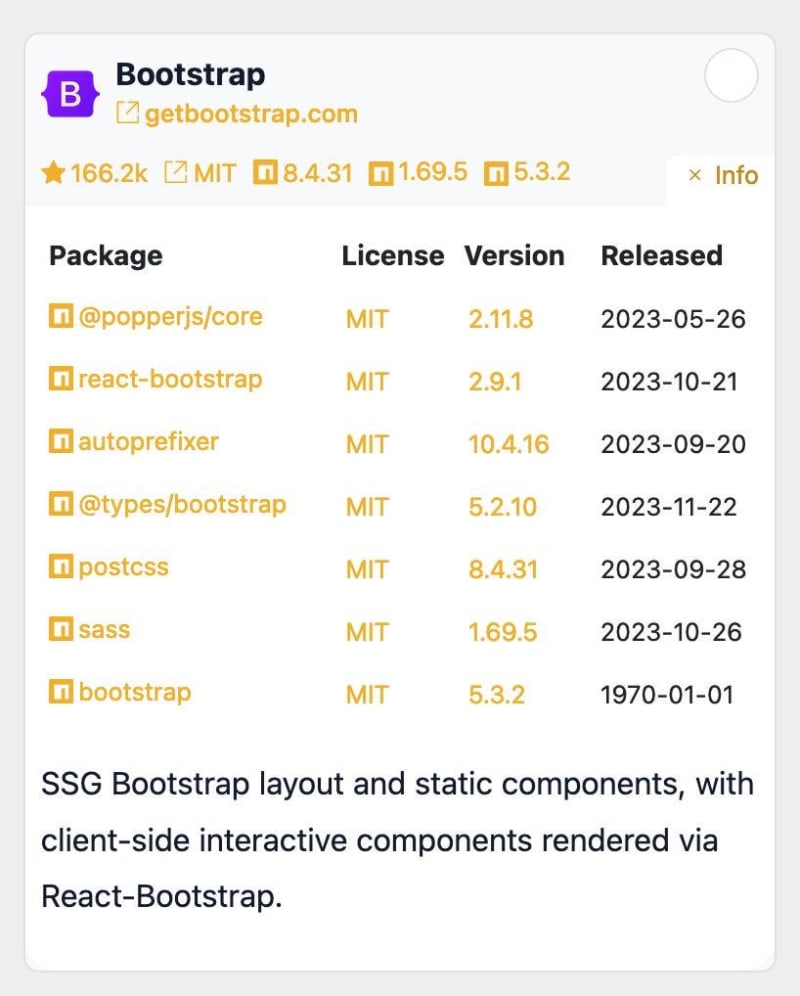
Yeah, right. Moving on: these single choices have some links to them, like Github stars, package(s) license(s), and their versions:
On the very right of the choice tile, there's also an Info tab:
that expands into a list of all the packages installed directly into the package.json file, along with their licenses, versions, and release dates:
Below, there's a short summary of the choice implementation and what selecting it does exactly.
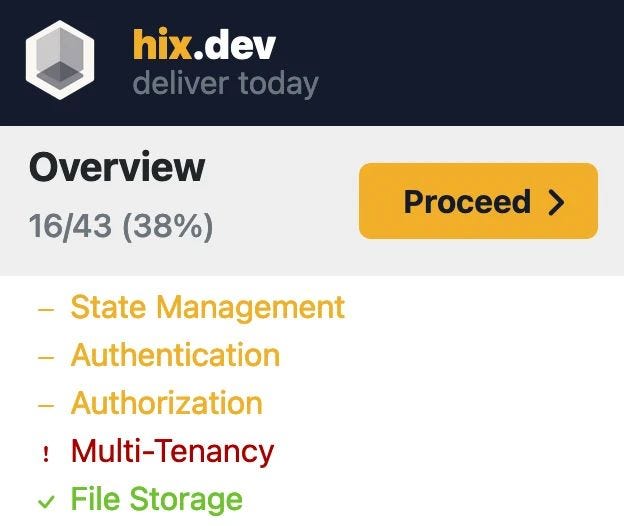
As I have mentioned previously, a lot of those choices are depending on each other. If you pick one that does, it is clearly indicated with an instant feedback:
So when this pops up, simply click the link and you're redirected to the required choice. It is also visible in the left-hand side menu at all times.
Every group of choices comes with the *Suggest changes button at the bottom, and most of them also have an expandable list of packages that are yet to be implemented:
And that wraps it up at this point, I think.
The available Next.js boilerplate configuration choices
Being a good boilerplate maker, I started out with a minimal project configuration that implements the choices that I know best.
Now, there are lots and lots of configurable categories, and nothing good would do listing them all here. I'd rather mention a few that are kinda big ones and affect lots of other code. Some of those are:
- UI Kit: Bootstrap.
- API: REST API and Next.js Server Actions.
- Backend as a Service: Supabase.
- Forms: React Hook Form.
- Internationalization: Next intl.
Those aren't all the choices, obviously, but it gives a rough idea of what's inside.
Now, this was a v0.0.0, the very first release that some of my friends were kind enough to try out and critique. I slowly expand the available choices every day.
But first, what does selecting one of those choices mean exactly?
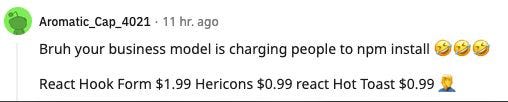
Let me explain, as some of the very impolite and uneducated in giving constructive feedback people I met so far thought that I charge money for npm install react-hook-forms 💔.
Gotta love the Internet tho. But seriously, downvote this guy when you meet him, for a good measure - thanks. Just kidding, my army of bots did enough already.
What does it mean then to select the React Hook Form choice in the Forms category? It means that:
- Every form other than authentication forms uses it.
- Input fields are predefined to use it.
If you for example choose anything from the Newsletter or the Payments categories, what you get are fully functioning newsletter subscription and checkout forms configured with the React Hook Form package.
The same thing applies to all team managements forms, an image upload form, as well as a user credentials form.
And then, at the very minimum, if you don't select any of the above, you still get the basic input components configured to just work with the React Hook Form package, styled with the UI Kit of your choice and optionally strong-typed if you chose anything from the Type Check category.
All of the above come w/o any extra charge. If you can cross-configure these in time that's worth less than $1.99 - good for you, you're officially allowed not to use my boilerplate.
But hey, the forms are an example that's pretty easy to explain. Forms are used very often and understandably some might consider charging money for configuring them.
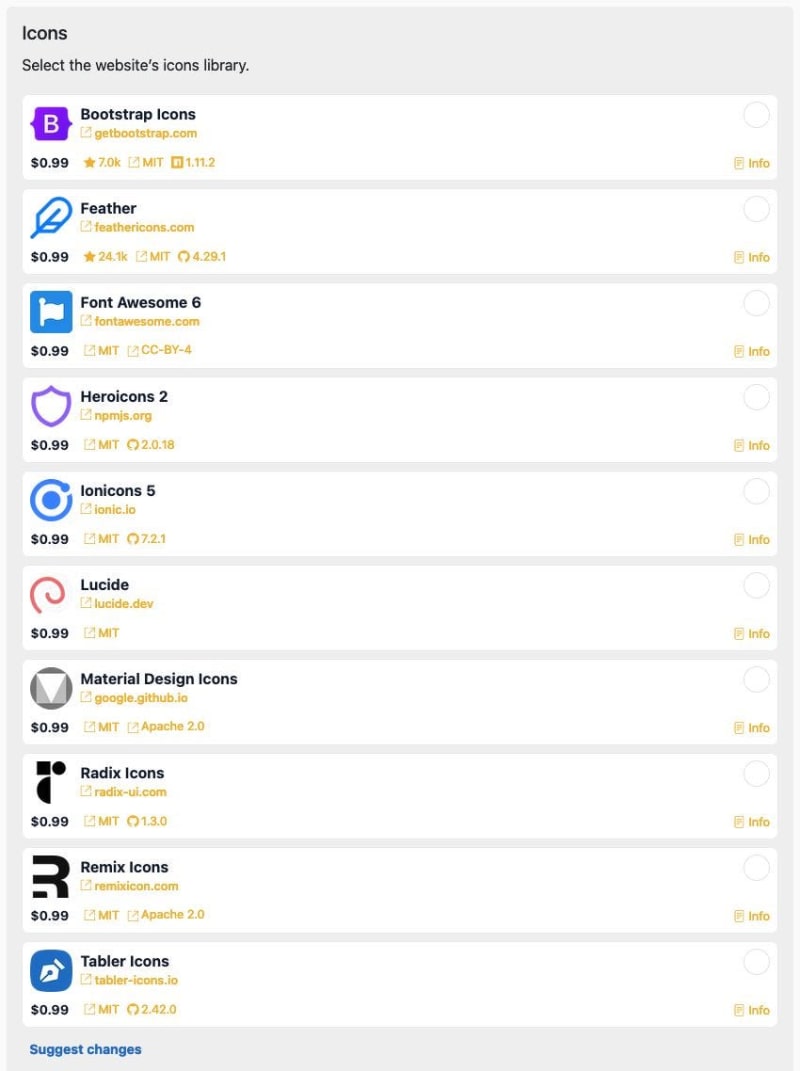
And what about the paid configuration of all the free icon libraries?
Why do I pay $0.99 for those, you ask. Isn't this selling the npm install, you ask. Well, it is not.
You get a ready-to-use <Icon /> component that maps most of the website interactions to an icon from the chosen library. This is easiest to understand by looking at the Navbar links:
and the Footer links:
There are some more, such as Accept and Delete options, with 36 actions mapped in total.
Here's the full list:
<Icon.About /><Icon.Blog /><Icon.Check /><Icon.ChevronDown /><Icon.ChevronLeft /><Icon.ChevronLeftDouble /><Icon.ChevronRight /><Icon.ChevronRightDouble /><Icon.ChevronUp /><Icon.Close /><Icon.Contact /><Icon.Delete /><Icon.Docs /><Icon.Dots /><Icon.Email /><Icon.Info /><Icon.Link /><Icon.Locale /><Icon.Mailing /><Icon.Menu /><Icon.ModeDark /><Icon.ModeLight /><Icon.ModeSystem /><Icon.Money /><Icon.News /><Icon.Phone /><Icon.Privacy /><Icon.Security /><Icon.Settings /><Icon.SideNav /><Icon.SignIn /><Icon.SignOut /><Icon.SignUp /><Icon.Team /><Icon.Terms />
Good luck doing these for $0.99 - but again, if you can, or simply feel that it is not worth the money, you know what the beauty of my Next.js boilerplate is?
You can simply skip the choice, npm install it manually, grab your $0.99, and go get yourself a Red Bull to create all those 36 components by hand a little bit faster.
Further plans for my Next.js boilerplate
There's a big fat chance that 100% of your favorite tech stack is not supported by my Next.js boilerplate as of today.
Tbh, I'd be happily surprised if 50% of it was supported.
The choices that are inside and available at the moment grow constantly. I develop the product daily.
It does not mean that I release one new choice a day. Those are interdependent on many levels, and I like to take my time to carefully implement them to work together smoothly.
My primary focus right now is implementing more UI Kits. So what I'm doing now is:
✅ Bootstrap → ⬛ DaisyUI → ⬛ ShadcnUI → ⬛ MaterialUI → ⬛ MantineUI → ⬛ NextUI.
This is the current high-level priority, and I'm more than halfway through adding the DaisyUI. I chose it, despite being less popular than Shadcn, because it has more ready-to-use components, and I got lots of feedback that people want anything with TailwindCSS.
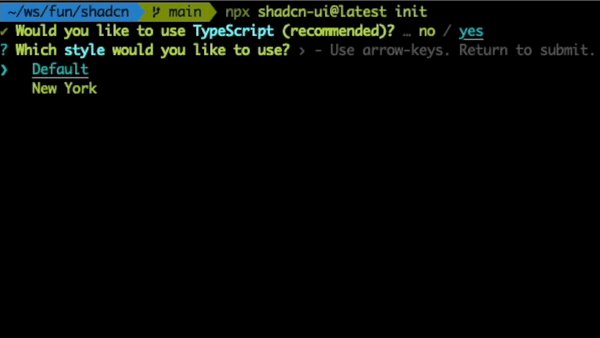
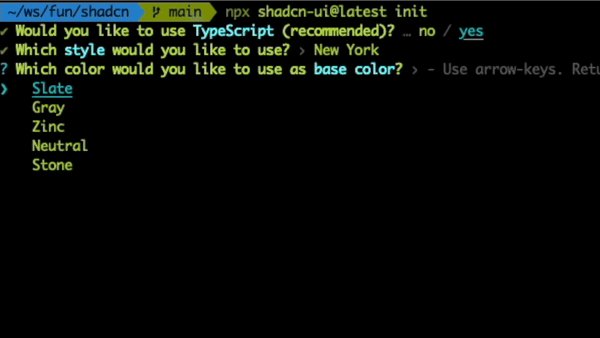
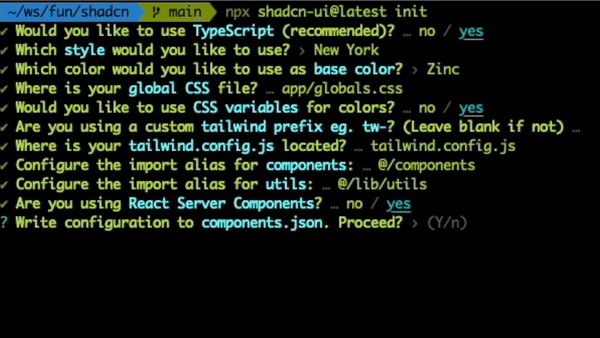
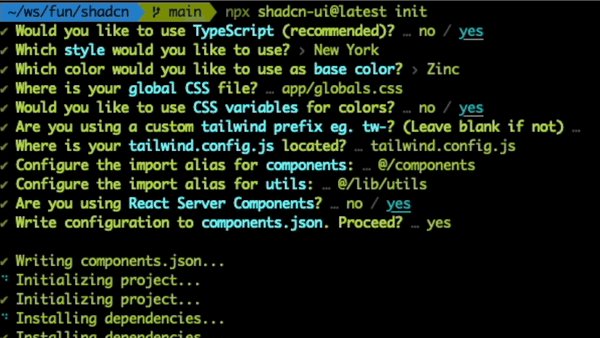
Speaking of ShadcnUI, there's one super-cool feature that I plan to roll out along with it: if you used it, you probably know that there's a variation to how you initialize it:
- Selecting a so-called style, between the Default and New York.
- Selecting a base color from a list of Slate, Gray, Zinc, Neutral, and Stone.
Here's what it looks like:
(This is actually very similar to what my PoC was back in 2019, see it on YouTube).
I am going to have an ability to further configure the selected choice, providing sane defaults at the same time.
There's a backend in place to do that already, as I decided I need it during researching choices for my initial generators, it's just not exposed to my UI as of yet.
Obviously, to not go crazy styling the UI, I'm adding some of the simpler choices from time to time.
But still, I reckon that adding more UI frameworks opens my boilerplate to the widest number of developers, as well as doubles down on an unfair advantage that I have over any other Next.js boilerplate that I know of.
I'm not going all-in for the low-hanging fruits either. My goal is to distribute my time evenly between both the hard and the easy to implement categories.
Ultimately, I aim to keep delivering new choices in many categories somehow evenly.
This means that I most likely won't sit down one day and add all the Affiliation services integrations - I'd rather take 10 fairly easy-to-implement categories and add a single choice from each one of them.
Purchasing a Next.js boilerplate
Most of the Next.js boilerplates I've seen so far have what looks like a pretty generous licensing model: Pay once, get Unlimited Lifetime Access.
Big, big words. Let's now read into an example of the Terms of Service behind one of those licenses:
This license entails a straightforward and flexible arrangement, exempting users from recurring fees or subscriptions. However, it is important to acknowledge that the licensor retains the right to terminate the license without conditions or prerequisites.
Gotta love the Unlimited and Lifetime, right? Talk about a bus factor, too.
Next comes the price: other than open-source that's obviously free to use, I don't think that any premium boilerplate I saw starts below $100.
This is probably a fair price for the money if you're building a project that is going to make it, or if you consider how long would it take to do that yourself.
But I still think it would benefit other types of projects a lot if it were cheaper, and I don't need that much to run it and be profitable, anyway.
So here's what I came up with:
Free options
I decided to make some choices always available for free. These are for example:
- UI kits: Bootstrap, DaisyUI, ShadcnUI, and the like,
- API implementation: REST, Server Actions, GraphQL, tRPC,
- Most of the static code analysis tools: Prettier, ESLint, Editorconfig.
If you've been developing in Next.js long enough, you have definitely visited the Next.js examples:
This is a so-so-maintained directory of the smallest Next.js applications implementing various single integrations.
The problem with those: combining those is not guaranteed to work. Or more likely guaranteed not to work, in most cases.
With my free plan, I aim to make it much less painful to try out some of those. I keep a part of the generator always free and plan to expand it to more free choices once I reach enough subscribers to fully support the ongoing maintenance and my cheap lifestyle.
One-time payments
If you build a single project and do know what you want to use, this is the way to go. Selecting a choice under every paid category available right now costs exactly $63.26. This is still close to 2x cheaper than most of the competition.
However, if you do go above the $24.99 (the subscription cost), simply subscribe and cancel instead.
Some people don't, and I still can't figure out why. Might have something to do with my broken Stripe Billing Portal link. Just kidding, I remember fixing it.
Subscriptions
If you are either:
- Building a lot of products,
- Learning Next.js and want to try out various stuff,
- Deciding on your tech-stack,
- Choosing above $24.99 in the One-time payment configuration,
- Loving my generator and want to support it while occasionally using it,
this is the way to go. It is 4x cheaper than the $100 I've never seen previously. And of course, nothing stops you from canceling it at any time.
I am also planning to later research and introduce a location-based payment system to further discount low-income countries and make it more affordable there.
So stay tuned to exploit it using your VPN.
Conclusion
That's it: my boilerplate to render all existing Next.js boilerplates obsolete. I kinda hope you enjoyed my way-too-long rant at least half as much as I enjoyed writing it. I doubt it tho.
Time for my final words:
- I don't give to Fs about the so popular indie-hacking-public-building approach of short feedback loops and will not abandon this particular project, short of the Next.js/Internet/Poland apocalypse.
- I build it for my 5th year in a row now. I don't care if it's worth my time in terms of money, because its main priority for me is a technical challenge it presents that I can approach in the most elegant way I can.
- I care for and crave constructive feedback. Seriously, rip me a new one. However, if you're disrespectful/impolite the way the u/Aromatic_Cap_4021 was to me on Reddit, you might read about it in the next 4.5k+ words long rant sometime in the future. Before wasting your time, please be aware that it will not make me stop building this tool, and that I will smear you back.
- If you read this, it is safe to say that you know by now how amazing I am with people. Despite that, I challenged myself in this New Year of 2024 to build a steady Internet presence. Right now, it comes down to posting 5 medium-to-high-quality posts and the same amount of comments daily. Today it took me 25 minutes, I think I can get it down to 15 - it is only my second week. Anyway, I do it, against my better judgment, mostly to grow my boilerplate. Let's connect on 𝕏, if you're OK with me telling what I think of your messages without any type of lubricant and not thinking twice before eventually unfollowing you when bored/annoyed/ridiculed by your content.
Here goes. I felt for a moment like I should write some kind of "sorry" for this way too long whatever. But then, I'm not. See you again someday.
































Top comments (3)
Hey, it's Viktor - I am here to answer any of your questions, feel free to ask me anything.
what/why did you stop at 453 :d
I didn't! Still searching for more, it's just to give an overview of what I have right now.