Let's first see what Types are in Typescript.
Types are the easy way to refer the different properties and functions available to a value in the Typescript Code.
For eg: A vehicle of type Bike had certain properties such as two wheels whereas a vehicle of type Car has four wheels in general.
Type Annotations
It is the code we add to the Typescript to make the compiler aware of the type of values variable will refer to.
let age : number = 20;
let name: string = "Himanshu";
let isAdult: boolean = true;
In the example above, we explicitly tell the typescript compiler that the variable age will be of type number, name will be of type string and isAdult would be of type boolean.
Type Annotations for Variables
let likes : number = 100;
let title: string = "Type Annotations and Inference"
let isPublished : boolean = true;
In the above case, we as a developer have explicitly told the types of TypeScript Compiler. It's not recommended to do this as Type Inference is capable to infer they types of variables which are declared and intialized in same expression.
Type Annotations for Arrays
let skills: string[] = ["DSA", "Graphic Design", "Web Dev"];
Here we let TypeScript Compiler know that skills will be an Array consisting of strings.
Type Annotations for Functions
const add = (a: number; b: number) : string => {
return `${a + b}`
}
For the function add we have defined a and b as parameters of type number and the return type as string.
Syntax is a bit confusing but easy to get hands on it.
Custom Type Annotations
interface Book {
name: string;
copies: number;
publishedOn: Date;
}
let book1: Book = { name: "Do or Die", copies: 100, publishedOn: Date.now() };
let author: {name: string; likes: number};
author = {name: "Naval", likes: 100};
In the above written snippet there are two cases
-> Using Interface
In this, we defined a custom data type Book which has name, publishedOn and copies as it's properties and assigned it to book1 variable.
-> Inline Definition
In this, we defined the type of variable author inline using the syntax shown above.
Both of the methods can be used to define the custom types depending on the used cases.
Multiple types
In some of the used cases we are not sure of the type of variable or we can have a variable which may contain two types of values.
let variableOne: any;
let variableTwo: number | string;
In case of variableOne we are not sure of it's type so we assigned the type any to it. Defining type any is not preferred as TypeScript will infer it if not explicitly told.
In case of variableTwo, it can contain values which are either string or number, so we used the | operator to explicitly tell the TypeScript Compiler.
Type Inference
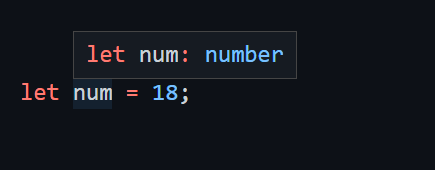
Type Inference happens when TypeScript tries to infer what type of values a variable refers to.
In the above example TypeScript Compiler infers that num will be of type number.
Type Inference in Functions
TypeScript is only capable of inferring the return type of a function. Parameters need to be annotated by the developer.
const add = (a: number; b: number) => {
return a+b;
}
In the above example TypeScript will infer the return type of function as number based on the type of parameters used and operations performed.
When to use Type Annotations
- Fixing type
any - Where Inference doesn't work
- Delayed Initialization
Note: Whenever TypeScript can't infer the type of a variable or a function, it simply declares its type to be
any.
Thanks for reading the Blog. Hope you found it Helpful
 himakhaitan
/
himakhaitan
himakhaitan
/
himakhaitan
Happily Turning Coffee into Code☕💻. The repository is a quick overview of my current skills and commits🌱
I write code, build communities and love to interact with people around.
An avid and passionate coder specializing in different languages. I love to build and design websites which the end user would enjoy using while keeping the website performant and the code clean. Up for freelance web development work, social media managment and collaborating on exciting Open Source & Personal projects.
Currently I am learning advanced concepts of Typescript and getting hands dirty in Competitive Programming.
⚡ Stuff I Know
- Profile Visits -
Happily turning coffee into code!✅
My self Himanshu Khaitan, a Freelance Web Developer. You can connect with me here. 😍
You can follow me on Twitter or connect with me on LinkedIn 🔗
You can ping me for help on my Discord Server here.





Top comments (0)