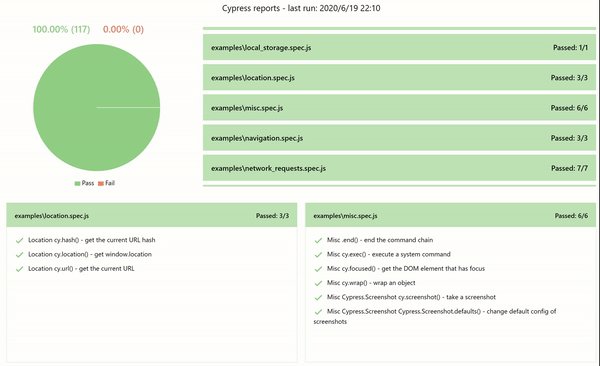
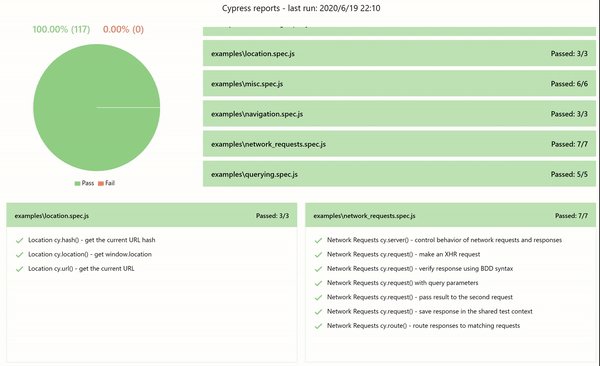
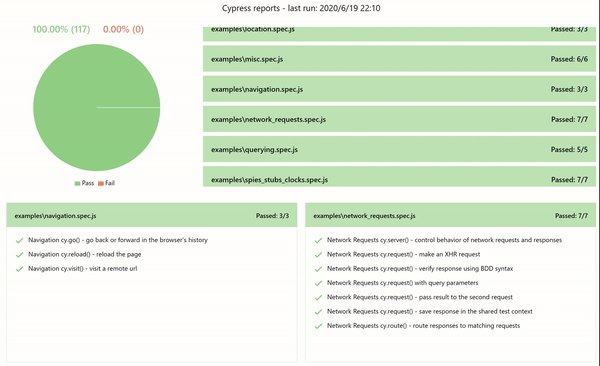
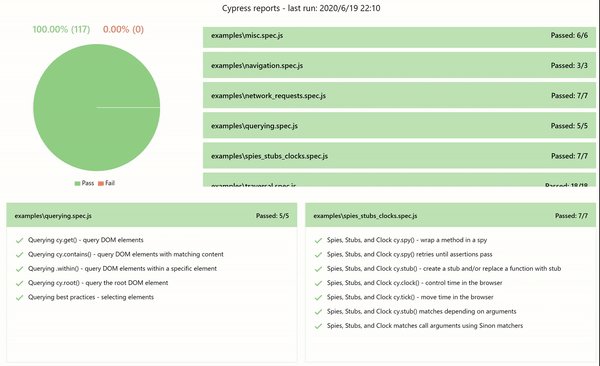
Cypress is probably the best testing tool for web applications at the moment. But Cypress also has one flaw, reports. If you spent any time setting these up, you know how painful it can be. They are unstable, require multiple dependencies, and even slightly different versions can break them. And when you finally set those up, you get comments from management that they are not clear enough. Those are some of the reasons why I decided to write a cypress-dashboard library. An npm package that helps you generate a clear reporting dashboard with minimum setup. In this post, I explain how to use it.
Problem with current solutions
When I decided to introduce Cypress into existing projects, one of the first questions I got was: “What about reports?”. And I spent some time trying to implement them. I even wrote three other articles on the topic (generating reports and merging reports). Setup was already problematic. Libraries had to have exact versions, and some things wouldn’t work with the newest mocha. After that, you find out that it generates a separate report for each spec file. Or, if you have to overwrite enabled, keeps only report for last spec file it runs. So you disable that flag, and when you get a separate report for each spec file, you need additional dependency that merges them. But then, you need to do cleanup manually. And after all that, you get a comment that they are not as good as Selenium or whatever other testing solution you are using. And that is where the cypress-dashboard package comes to save the day.
Installation
To generate these reports, all you need is just one dependency, cypress-dashboard.
npm install cypress-dashboard
Setup
When running the Cypress tests, one of the many files that get generated is cypress.json. To have reports generated after the package is installed, all you need to do is add cypress-dashboard as a reporter.
{
"reporter": "cypress-dashboard"
}
There are a few possible options that are configurable, but I cover only one here. That is the report location. If you don’t set anything, a default location is a cypress-dashboard folder created in your project root folder. If you want to change this, you can set reportDir property under reporterOptions.
{
"reporter": "cypress-dashboard",
"reporterOptions": {
"reportDir": "cypress/reports"
}
}
You can pass these parameters trough CLI, just like they usually would in Cypress. But I do recommend using a JSON configuration file.
Conclusion
As a developer, I don’t want to spend lots of time or have a bunch of hassle setting up reports. An application needs testing, but the setup for it should be simple. That is the reason behind me creating this library, and that is the goal of the cypress-dashboard package.




Top comments (0)