Cool so you've created a Shopify store, you have your API key and now you want to use it to create a call to see your products.
What does the schema look like?! ¯|(ツ)/¯
Shopify supposes that every developer is familiar with GraphQL syntax which is often not the case.
Whenever you make a call you have to first define the query that will be passed to that call. This broke me, for hours. HOURS.
These queries are simple but VERY specific.
It is this specificity that made GraphQL so popular, very specific queries return only very specific data. This means smaller API responses, which is very friendly for users with data plan limitations or slower internet.
This also means we can't just make a call that will return an object that we can log in the console to see what data is available to us. Uh oh.
YOU HAVE TO DEFINE THE DATA YOU WANT IN THE QUERY FIRST, MEANING YOU HAVE TO KNOW THE SCHEMA BEFORE MAKING A CALL.
¯|(ツ)/¯
The code below will grab the first 2 products from your store, so long as you have already created 2 products that are for sale on your store via the Shopify admin interface.
shop_id is your storefront API key
client_id is your store url, for example 'https://my-store.myshopify.com' just replace 'my-store' with your store name.
const query = '{ products(first: 2) { edges { node { id title } } } }';
function apiCall(query) {
return fetch(
`${shop_id}/api/2022-01/graphql.json`,
{ method: 'POST',
headers: {
'Content-Type': 'application/graphql',
'X-Shopify-Storefront-Access-Token': `${client_id}`
},
'body': query
})
.then(response => response.json())
}
apiCall(query).then(response => { console.log(response) });
Look at query ....What is that? What is edges? What is node? Why is it structured this way? ¯|(ツ)/¯
Now products should be showing up on your console!
...but if they are not...
Part 2
Why are some(or all) products not showing up?!
It might be that the products that are not being returned aren't available on the relevant sales channel (your Storefront API channel). Lets fix that:
Visit your products section at:
'https://my-store.myshopify.com/admin/products'
replace 'my-store' with the name of your store.
It gets pretty weird here so just bare with me:
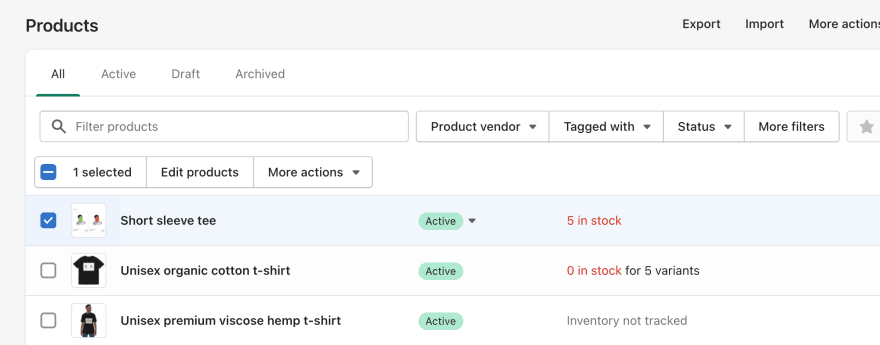
- click on the checkbox next to the item(s) that isn't showing up, if you click on the item itself it will take you somewhere else (found this to be kind of insane)
- click the "edit products" after you check the box
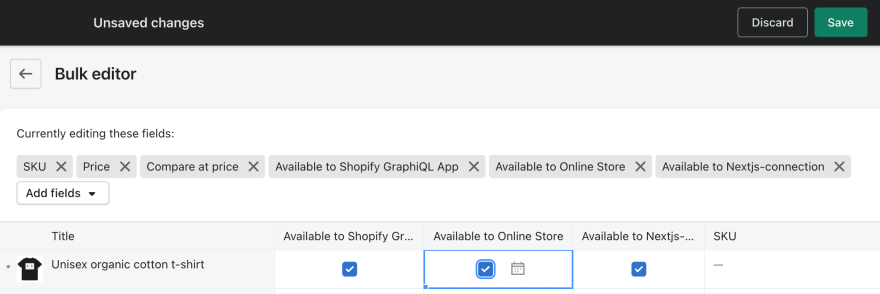
- click the add fields drop down at the top
- then in the "Sales channels" section pick all of the following:
- Available to Shopify GraphiQL App
- Available to Online Store
- Available to Nextjs-connection
This will populate 3 columns on on your "edit products" page, the columns will each hold an unchecked box, go ahead and check these boxes.
 Then click "Save" at the top.
Then click "Save" at the top.
You're now good to go!
This is all feels very unintuitive and was a headache to figure out. I hope you're having an easier time than I am navigating the Shopify Storefront API, happy hacking!





Top comments (0)