Intro
Node and React both have JS at the end that refers to JavaScript. They are both JavaScript frameworks. Although they seem similar, both languages are entirely different.
In many ways, comparing node js with react js is like comparing tennis with badminton.
In many ways, they are unrelated. In comparing Node with React, there is a fundamental difference, since Node is a back-end framework, meaning it was created for server-side processing.
Furthermore, React.js was created to manage UI/UX (User Interface and User Experience). Despite the differences, each of these frameworks offers overwhelming strength and versatility to the areas they cover.
This means that you cannot use Node.js and React.js interchangeably at any time during your web development project.
But what exactly is Node.js?
In order for JavaScript code to run outdoors of a browser, Node.Js provides an open-source, cross-platform runtime environment for doing so. There are two things to keep in mind about NodeJS: it's neither a framework nor a programming language.
People are confused and think it's a programming language or framework. Node.js is frequently used for creating back-end services such as APIs, web apps, and mobile apps.
So, what are Node.js' key features?
As numerous programming languages can be used to create back-end services, I will describe what makes Node.js unique. Node.js has the following features:
-This tool is easy to use and is suitable for prototyping, as
well as agile development.
-In addition, it provides fast and scalable services.
-It uses JavaScript throughout, so JavaScript programmers can
create Node.js backends easily.
-The source code is cleaner and more consistent.
-The open-source ecosystem is bigger.
-And it's asynchronous or non-blocking.
*What are the pros and cons of Node.js? *
Here are some pros:
-It comes with its package manager.
-This gain becomes more important when you consider Node.js'
ecosystem of thousands of packages to choose from. Having a
dedicated CLI to manage and install all of the packages
you'll need during development is a huge time saver.
-It can even work as a server-side proxy. This way, your web
app is going to handle several connections at once.
-It'll handle big streams of data.
-There are 1000 packages you can use.
Here are the cons:
-nested callbacks
-CPU-intensive tasks won't run smoothly, and new APIs are
coming out all the time, so you have to keep an eye out for
backward incompatibilities.
-It's only good for web servers.
-It's all about troubleshooting relational databases.
But what is React.js?
ReactJS is an open-source JavaScript library that lets you create single-page user interfaces. Because it's declarative, efficient, and versatile, you can make reusable UI components.
You use it for single-page, large, interactive projects, and react components are hard to re-use. Virtual DOMs are hard to write and take a lot of time. In a React app, each component renders a small, reusable piece of HTML. You can nest components inside other components to build complex applications.
What are the key features of React.js?
These are some of the things that make React.js different from other programming languages and frameworks:
-Using React components is easy because the code is reusable.
-There's a JSX (JavaScript XML) syntax in React that turns
HTML into JavaScript.
-Components in React are reusable and have their own logic
and controls, which is great if you're working on bigger
projects.
-You also get more control over data binding with one-way
data binding.
-By synchronizing with the real DOM, the ReactDOM package
renders the UI and holds it in memory.
-With virtual components, DOM runs smoother and faster.
What are the pros and cons of React.js?
These are the pros:
-It's SEO-friendly. The ReactJS framework renders code from
the server to the browser, similar to how a web page would
function. Therefore, we no longer have to worry about Google
(or other browsers) not reading your JavaScript-heavy web
app.
-A smaller portion of the website is loaded by the DOM
(compared to a full refresh)React handles regular updates to
the DOM.
-In comparison, it updates quicker.
-It's simple to code.
There are some cons, though:
-A steep learning curve
-It's a JSX hybrid that employs a depressingly complicated
view layer.
-If you want to use it, you'll need some adjustments since
it's a library rather than a framework.
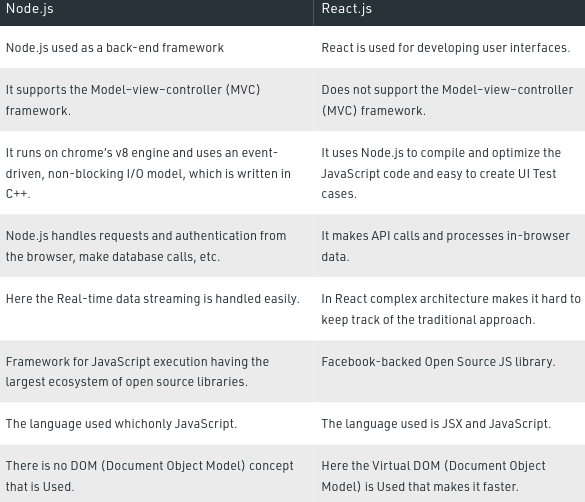
The following are the differences between Node.Js and React.Js:
Summary
Node.js is great for building server-side web apps, like an online streaming platform. Whenever you need a project with changing states like dynamic inputs, buttons, etc., React.js is your best bet.
You can combine both frameworks for a single project. A backend can be made with Node.js, while the front end can be built with React.js. There's a lot of community engagement for both frameworks. The choice is up to you.
Hopefully, this post clarified the differences between Node.js and React.js.








Top comments (0)