Flexbox is not a single property its complete module which comes with the number of features and here we have a complete guide for CSS flex
Before going into detail I just want to answer why we should use flexbox layout instead of traditional way of doing layout webpage using display properties, float properties, positional properties
Advantages of using flexbox
- Flexbox Equally distribute height and width for the item, even though items are added dynamically, Don't need to care about CSS properties
- easily reverse the structure of items
- easily grow and shrink the width of the item as per dynamic width of the container
- easily control the direction of the elements like vertical or horizontal on the basis of a single property
- change the order of any element
- 96% of the browser having support for flexbox
Layout for flexbox
we should know how flexbox works, please refer below diagram
flexbox is divided into two axis main axis and cross axis.
In normal layout when we are using display inline or inline block. it goes from left to right only
- main-axis: This is the default axis where items laid out by default. it's not necessarily horizontal always, it can be vertical also depending upon flex-direction
- Main start/ Main-end: Items will be placed from main-start to main-end
- Main size: width or height of the container depending upon flex direction
- Cross-axis: Cross axis is perpendicular to the main axis.
- Cross-start/Cross-end: Items will be laid out started from cross-start to cross-end
- Cross-size: The width or height of a flex item, whichever is in the cross dimension, is the item's cross size. The cross size property is whichever of ‘width’ or ‘height’ that is in the cross dimension.
Before starting with the flexbox properties we should understand which properties meant for flex container and flex items
Flexbox container properties
- display
- flex-direction
- flex-wrap
- justify-contents
- align-items
- align-contents
Flexbox item properties
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
<!-- /wp:column -->
Flexbox container properties
display
As we know display property have number of value like inline, block, inline-block etc. But if we are giving value as flex then we are turning on flexbox context
.container {
display: flex
}flex-direction
flex-direction decides that how items will be laid out on main-axis horizontally or vertically
flex-direction: row|row-reverse|column|column-reverse|initial|inherit;Above are the possible values for flex-direction property
- row: row is by default value for flex-direction where item will be placed from left to right
- row-reverse: items will be placed from right to left
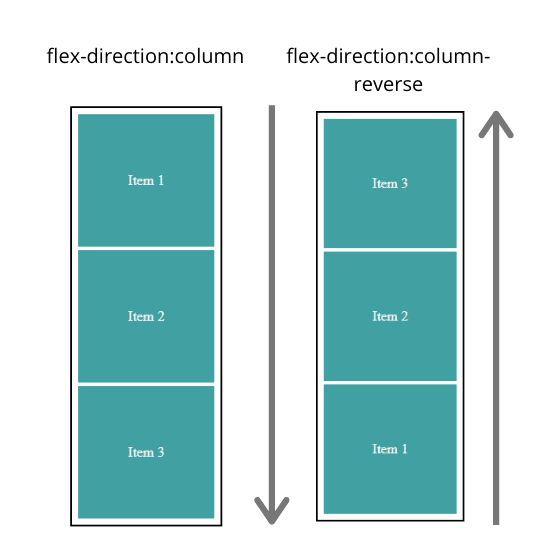
- column: Items will be placed vertically top to bottom
- column-reverse: Items will be placed bottom to top
- initial: It set's value to the default
- inherit: inherit value from the parent
flex-wrap:
flex-wrap controls the behaviour that item will move into the next line if container width is less than total item width.
flex-wrap: nowrap | wrap | wrap-reverse;Default value: nowrap
- no-wrap: fit into the one line by adjusting width of the item
- wrap: item will be laid down to next line from top to bottom
- wrap-reverse: item will be laid down to next line from bottom to top
flex-flow
flex flow is shorthand for flex-direction and flex-wrap
flex-flow: <flex-direction> | <flex-wrap>Default value: row no-wrap
let's see some examples
Above we saw an example of flex-flow where flex-direction is row.You can do same for flex-direction column just consider above thing vertically
justify-content
justify-conent is used align items on the main-axis.Its container propery so it will align all child items to the particular position like to the center , start or end or giving space between them.
justify-content: flex-start|flex-end|center|space-between|space-around|initial|inherit;Default value: flex-start
- flex-start - Align items to the start of the container depending upon flex-direction
for eg.
.container {
flex-direction: row-reverse
justify-content: flex-start;
}
As you can see above flex-start started from right side not from writing mode direction
- center: Align items to the center
- flex-end: Align items to the end of the container as per flex-direction
- space-around: Gives space around the items by adjusting width
- space-between: gives space between the items not at the start and end of the container
- space-evenly: gives equal amount of space around the item
- start: Align items to the start of the container as per writing mode direction
- end: Align items to the end of the container as per writing mode direction
align-items
align items property is used to align items in respective of cross axis like we have justify content for main-axis
align-items: stretch|center|flex-start|flex-end|baseline|initial|inherit;Default value: stretch
- stretch: occupies full height of the container if height to the items not given externally
- flex-start: align items to the start of the container in consideration with cross axis
- center: align items to the center in consideration with cross axis
- flex-end: align items to the end in consideration with cross axis
- baseline: align items as per baseline of the item content in consideration with cross axis
align-content
align-content is used to align rows not items in respective of cross-axis
I know you guys will get confuse what is differnece between align-items and align content
let' s see an example by comparing align-items and align-content
As you can see above align-items: center actually align items to center in respective of cross-axis and align-content align rows to the center in respective of cross-axis
we have taken example with two rows because align-content have no effect single line
Flex item properties
order
Using order property it’s possible to re-arrange the natural order of container items.
Default value: 0
As you can see in above diragram ,
First diagram shows default behaviour where all item have order value 0
In Second diagram item 1(highlited one) moves to last because its order value is greater than remaining 3
In third diagram item 3 moves to first position because it has order value -1 which smaller than other three items
In Fourth diagram item 1 and item 3 moves to last because their order value is greater than others
flex-grow
flex-grow is allow item to grow as container size greater than the total items size
Default value: 0
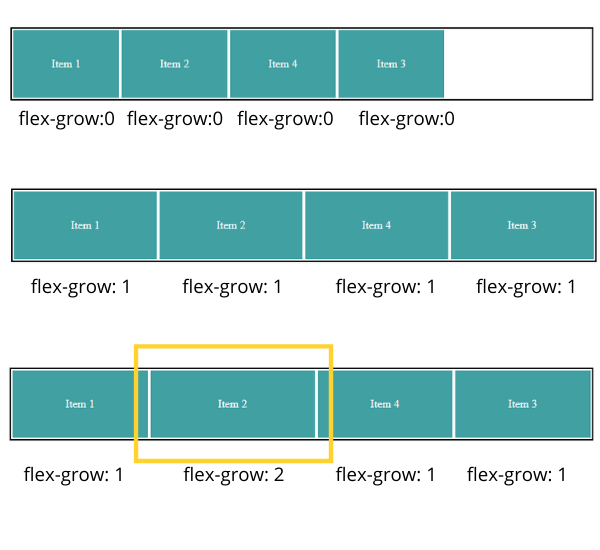
In above example
First diagram shows default behaviour where items not accomadating remaining space takes only width provided to the item
In Second diagram, you can see we made flex-grow: 1 to all items it means all item divided remaining space in equal ratio. It will behave same if we give value as 2 to all item because we are giving ratio value
In third diagram, item 2(highlighted one) takes twice as much as space as compared to other items because it has value 2 and its double of other items value
NOTE: negative values are not allowed
flex-shrink
flex-shrik property allow item to shrink as container size decreases
Default value: 0
If all items in the container have value as 1 then all the items will shrink in equal ratio
And all item have value as 1 except one item which have value 2 then this item will shrink as twice as other items
for eg.
As you can see above given flex-shrink : 2 to the third element shrink twice as much as other elements.
Negative values are not allowed
flex-basis
flex-basis is nothing but the min-width for the container items in flexbox context
Default value: Auto
For eg. If we haven't provided flex-basis property then its by default auto then flexbox items will take width which is equal to content width
flex basis always given in unit it can be %, px, em etc.
flex
flex is shorthand for flex-grow, flex-shrink and flex-basis
Default value: 0 1 auto
flex-grow: <flex-grow> <flex-shrink> <flex-basis>there are number of possibilities for flex values
/* One value, If unitless number then its flex-grow */
flex: 1;
/* One value, width/height: flex-basis */
flex: 10em;
flex: 30%;
flex: min-content;
/* Two values: flex-grow | flex-basis */
flex: 1 30px;
/* Two values: flex-grow | flex-shrink */
flex: 2 2;
/* Three values: flex-grow | flex-shrink | flex-basis */
flex: 2 2 10%;align-self
align-self is for aligning individual item in respective of cross-axis and it will override value set by align items
As you can see In above example we have given align-self: center to the item 2 and then only that item position has changed.
Example
we have learned a lot lets take an practical example
Centering element vertically and horizantally
//html
<!DOCTYPE html>
<head>
<link rel="stylesheet" href="index.css" />
</head>
<body>
<section>
<div class="container">
<div class="item">
</div>
</div>
</section>
</body>
</html>//css
.container {
display: flex;
width: 47%;
height: 300px;
border: 2px solid;
padding: 5px;
}
.container .item {
flex-basis: 100px;
height: 96px;
border: 2px solid;
justify-content: center;
color: white;
align-items: center;
background-color: cadetblue;
}and output will be
Creating a Navbar
navbar.html
<!DOCTYPE html>
<head>
<link rel="stylesheet" href="index.css" />
</head>
<body>
<section class="main-container">
<div class="logo-container container">
<strong>Logo</strong>
</div>
<ul class="menu-container container">
<li class="menu">
<strong>
Home
</strong>
</li>
<li class="menu">
<strong>
Contact Us
</strong>
</li>
<li class="menu">
<strong>
About Us
</strong>
</li>
</div>
</section>
</body>
</html>and css file
.main-container {
display: flex;
background: #ce8888;
}
.container {
flex-basis: 50%;
}
.logo-container {
justify-content: flex-start;
align-items: center;
display: flex;
color: white;
padding: 10px;
font-size: x-large;
}
.menu-container {
display: flex;
height: 60px;
justify-content: flex-end;
align-items: center;
padding: 0;
width: 50%;
margin: 0;
}
.menu-container .menu {
padding: 4px 10px;
border-radius: 5px;
color: bisque;
display: flex;
justify-content: center;
align-items: center;
align-items: center;
cursor: pointer;
}
.menu-container .menu:active ,.menu-container .menu:hover{
background: repeating-linear-gradient(45deg, #824e4e, transparent 100px)
}
and output will be
You can check demo here
Conclusion
CSS flexbox has very good feature to do layout for the webpage. If you guys understand Please share it and you feel free to ask question in Comments
follow me on twitter for updates on latest projects




















Top comments (0)