Things I learned in css typography while building Novelist site.
To increase readability: increase line-height in ratio to the default font size. line-height: 1; is single font size height. line-height: 2 is double font size height.
p {
line-height: 1.4;
}
A list of websafe computer pre-installed fonts
Typeface is a fancy word for font style and in css, font-family: "Work Sans";.
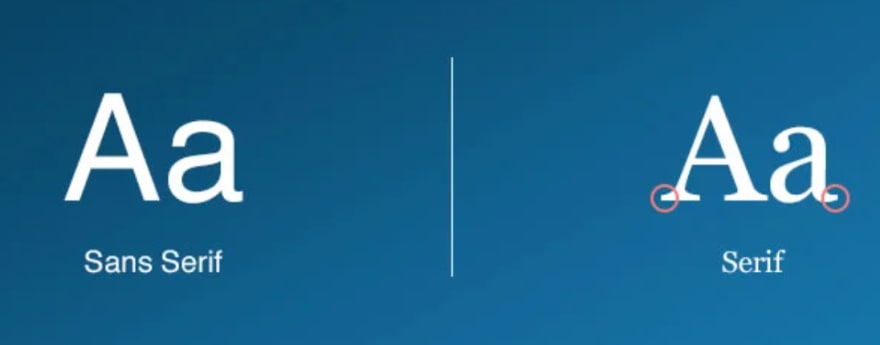
The difference between "sans-serif" vs "serif" fonts is Serif has the notches/feet or "decorative stroke at the end of letter stem" where serif clean straight line.




Top comments (0)