Browser Default Styles
Browser Default Styles is where you can find the default CSS properties of HTML objects in the browser.

Browser Default Styles
Clippy
Clippy is an online tool that allows you to set CSS clip path properties for web pages.

Clippy
Keyframes CSS
CSS keyframes make it possible to create basic to advanced movements with CSS keyframes.

Keyframes CSS
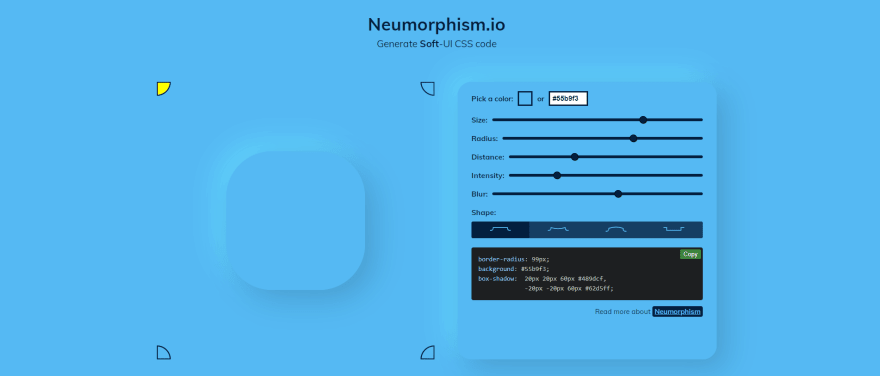
Neumorphism.io
Neumorphism.io helps you create soft UI objects by combining CSS properties together.

Neumorphism.io
CSS Cursors
CSS Cursors is a page that shows all examples of the cursor property in CSS.

CSS Cursors
CSS Grid Generator
CSS Grid Generator is a tool that helps you create grids in CSS easily by entering the information provided by the tool.

CSS Grid Generator
Placeholder Image Generator
Placeholder Image Generator helps you to create placeholders for images when the image is not displayed or is waiting to load in the web page.

Placeholder Image Generator
Htmldom
Htmldom is a collection of pure Javascript code that helps you manage the HTML DOM in your website

Htmldom
HTML5 head elements
HTML5 head elements is where you can find all the attributes used in the head tag such as meta, icons, social tags...

HTML5 head elements
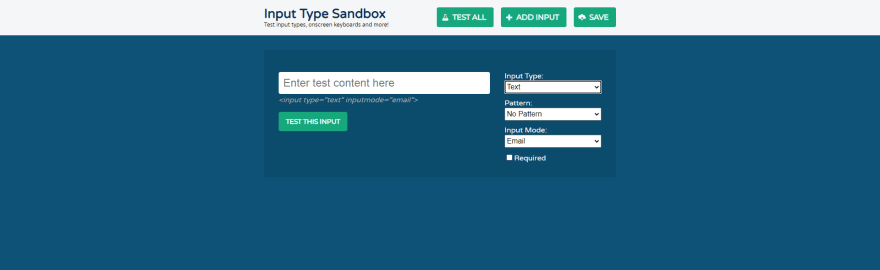
Input Type Sandbox
Input Type Sandbox is where you can check the types of input fields in web pages such as email, number, phone...

Input Type Sandbox
Meta Tags
Meta Tags help you to automatically export meta tags of popular social networks such as Facebook, Twitter, Google... for website use.

Meta Tags
Can I Include
Can I Include is a web app that helps us determine whether HTML elements can be nested or not.

Can I Include
Key codes
Key codes is a website where you can easily find keycodes to set up event listeners from buttons on your keyboard.

Key codes
Color contrast checker
Color contrast checker is a web app that helps you check the contrast between two colors in web design.

Color contrast checker
Git Command Explorer
Git Command Explorer is a website that can output git commands based on the information you choose. In addition, it also has more detailed comments on those commands to make it easier for you to understand.

Git Command Explorer
Make thumbnails
Make thumbnails is a web app that makes it easy to create thumbnails for your images.

Make thumbnails
Can I Email
Can I Email is a website where you can see what HTML and CSS properties are supported in emails.

Can I Email
Trianglify
Trianglify is an online tool that helps you create beautiful background for your website.

Trianglify
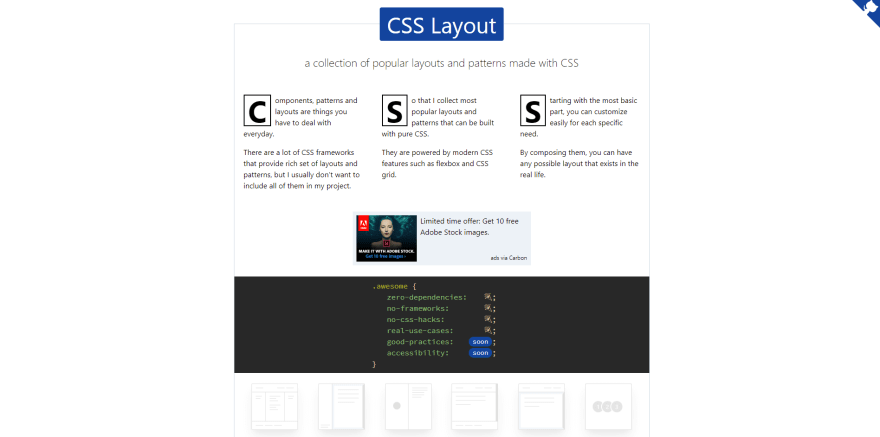
CSS Layout
CSS Layout is a website that collects popular layouts designed with CSS to help you easily choose the design for your website.

CSS Layout
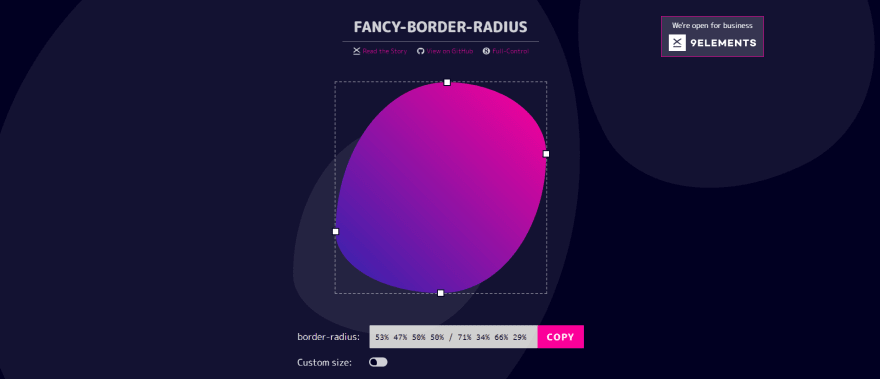
FANCY-BORDER-RADIUS
FANCY-BORDER-RADIUS is a web app that allows you to design objects by setting shapes with the CSS border-radius property.

FANCY-BORDER-RADIUS
1loc
1loc is a place that aggregates solutions to problems you often encounter in web development with the Javascript programming language.

1loc
Color Namer
Color Namer is a web app that provides the name of the color you want by entering that color information in hex or rgb in the web page.

Color Namer
BrowserFrame
BrowserFramer is a web app that allows you to attach screenshots with different browser backgrounds to increase the aesthetics as well as give a more realistic feel to the user when looking at your photos.

BrowserFrame
CSS Scan
Collection of more than 86 box-shadow effects for websites

CSS Scan
Favicon
Create FavIcon Free for your website.
![]()
Favicon
CSS Filter
It helps you design colors for image objects in your website using the filter property of CSS.

CSS Filter
Simple CSS Media Query Generator
It aggregates today's popular screens from phones to tablets, desktops, laptops... so you can easily choose the right media query for your CSS code.

Simple CSS Media Query Generator
Mix Font
Mix Font makes it possible to check the visibility between fonts when combined.

Mix Font
Omatsuri
Omatsuri is a collection of design tools for designers such as creating triangles with css, cursor display styles in wensite, HTML symbols...

Omatsuri
Underline Generator
Help you create beautiful underline with CSS properties.

Underline Generator
Checkboxes & Radios CSS Generator

Checkboxes & Radios CSS Generator
Convert Images to Base64
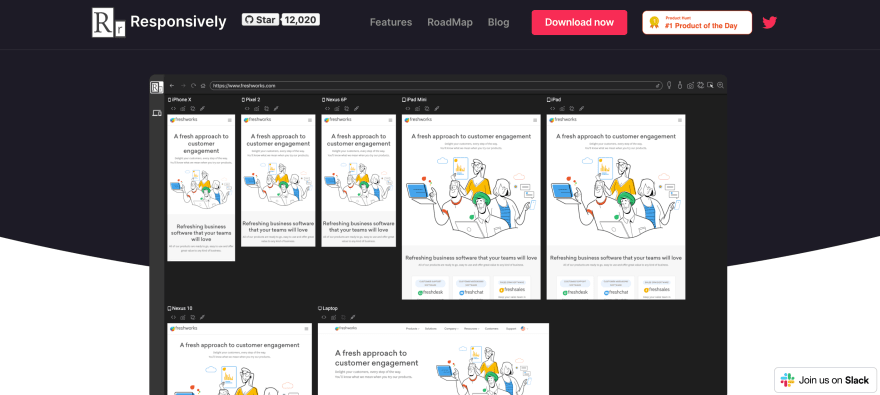
Responsively
The tool makes it possible to check the visibility of your website on multiple devices at the same time.

Responsively
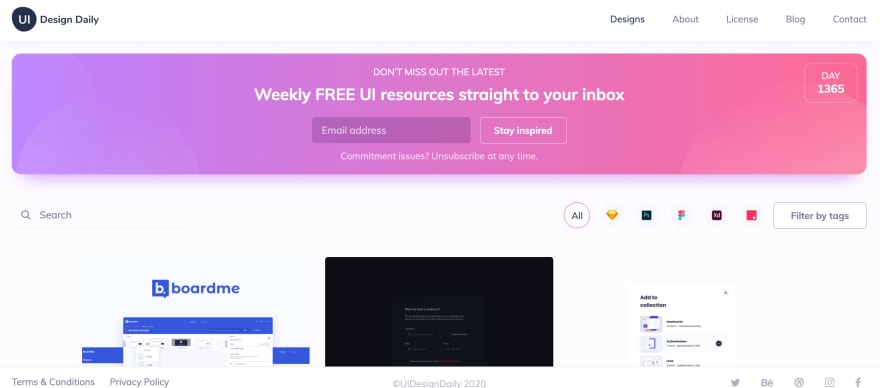
UI Design Daily
Collection of beautiful UI designs for websites.

UI Design Daily
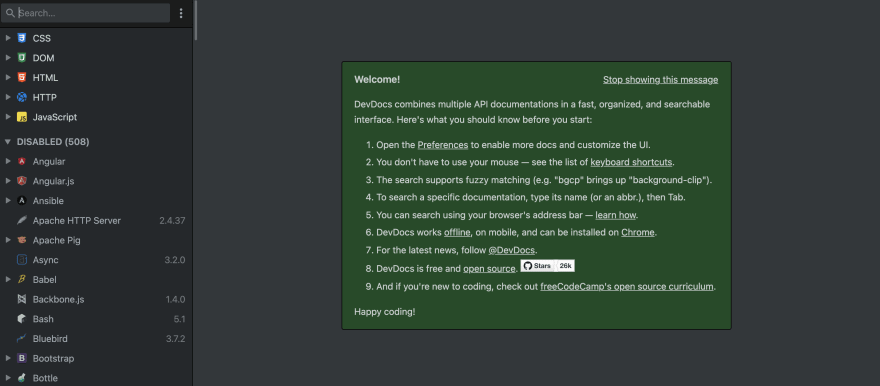
Devdocs
Devdocs is a collection of documents of popular programming languages for developers.

Devdocs
Shortcode
Shortcode is a place to compile code snippets to solve common problems in the programming process.

Shortcode
Public-apis
Public-apis is a place to provide free data for your project.

Public-apis
CSS Grid Layout Generator
This is a tool that helps you to easily and quickly build complex grid systems using CSS.

CSS Grid Layout Generator
CSS Duotone Generator
This tool helps you to set CSS properties for images such as distance, opacity, blur, color for the image...

CSS Duotone Generator
CSS3 Generator
CSS3 Generator helps you to quickly create complex properties such as box-shadow, gradient, transition... In addition, for each property, it will provide more information about browser support for the property.

CSS3 Generator
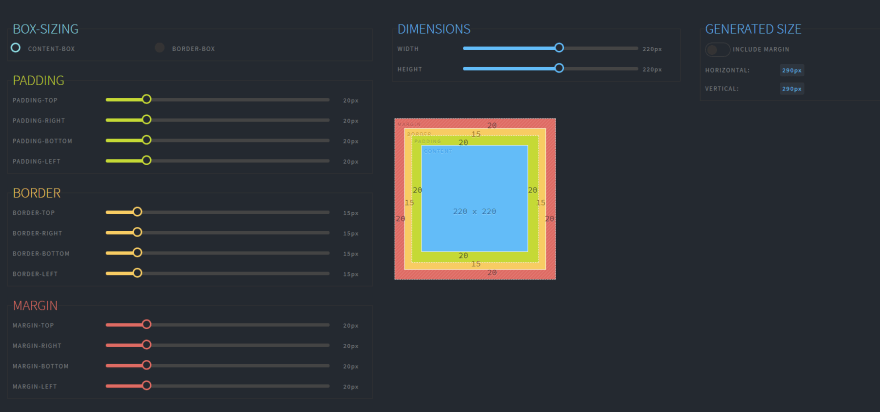
Box Model
Box-model is an application on Codepen that helps you see more intuitively when setting padding, margin, and border properties for objects in the web!

Box Model
Animated CSS Background Generator
Animated CSS Background Generator is a tool that allows you to create animated backgrounds with the colors we provide. In addition, it also provides you with some other settings such as Count, Size, Average Speed...

Animated CSS Background Generator
Web Code Tools
Web Code Tools is a tool that allows you to set common properties in CSS by entering the value you want for that property. In addition, it also has a visual example in the preview so you can easily visualize the result based on the value you enter.

Web Code Tools
Enjoy CSS
Enjoy CSS is a tool that helps you set styles for many objects in the web page such as input, button, block... Your job is to select the object you want to style, then select the CSS values. related to that object and the results will appear immediately afterwards. It's simple, right!

Enjoy CSS
CSS Portal
CSS Portal is like the Enjoy CSS page, it is a collection of various CSS generator tools for website objects such as Flip Swith Generator, Text Gradient Generator, Ribbon Generator...

CSS Portal
CSS3 Generator OverDesign
CSS3 Generator is a tool to help you set up common properties in web design such as shadow, filter, transform....

CSS3 Generator OverDesign
HTML Table Generator
This is a tool that makes it easy to edit table components in your website.

HTML Table Generator
Making CSS
Making CSS is a website that specializes in aggregating tools to help you generate CSS easily.

Making CSS
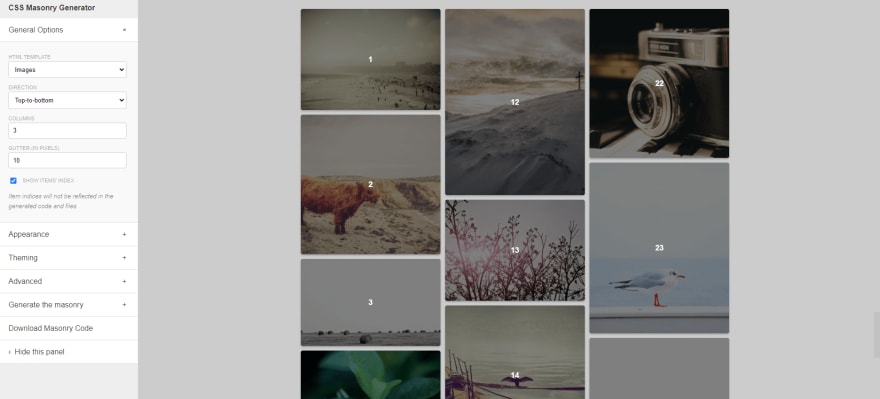
CSS Masonry Generator
CSS Masonry Generator is a masonry grid system builder (Like social network pinterest) that renders images more optimized.

CSS Masonry Generator
Generator of CSS background patterns
This is a tool that helps you easily build a background pattern for your website by selecting the available information that the tool provides.

Generator of CSS background patterns
The Hero Generator
This is a tool that helps you to build headers with images and content through CSS properties easily.

The Hero Generator







Top comments (7)
out of curiosity: did you really used all these 50 tools? (among with all the extension, libraries, code editor, etc you are listing in your other posts)
I haven't really been able to use all of these tools yet. But the main purpose of the article is to share with everyone free tools for web development. Thank you for your comment. Have a nice day
so I can conclude that the "you should know" part of the title is clickbait since you don't know some of them to claim that we should know them
I will remove that word in the title to prove the article is not for the purpose of attracting viewers as you say.
Thanks for linking to the Polypane Color contrast checker! Check out our equally useful CSS Specificity calculator and of course Polypane itself, if you're looking for a web browser that helps you with responsive design, accessibility and site quality.
Thank you for sharing this article of resources, some seem pretty cool and many I've never heard of, can't wait to try them!! 😁😎
Thanks for your comment