We're excited to announce an enhancement to Hasura's authentication capability in webhook mode. Introducing Webhook Auth Caching – a big leap forward in optimizing the performance of webhook-based authentication mode, making it an even more powerful and efficient option for your authentication needs.
Authentication is the bedrock of any secure application, and at Hasura, we're constantly striving to enhance the developer experience while ensuring robust security. Webhook auth mode historically involved making a webhook call for every API request. We understand that performance is crucial, and repetitive webhook calls could impact the end-user experience of your applications.
With Webhook Auth Caching, you can strike the perfect balance between security and performance. It not only saves precious network round-trip time but also reduces the load on your authentication infrastructure, enabling it to scale effortlessly as your user base grows. Additionally, this feature seamlessly integrates with existing authentication workflows, making it easy to adopt without any significant changes to your codebase.
What’s the default behavior?
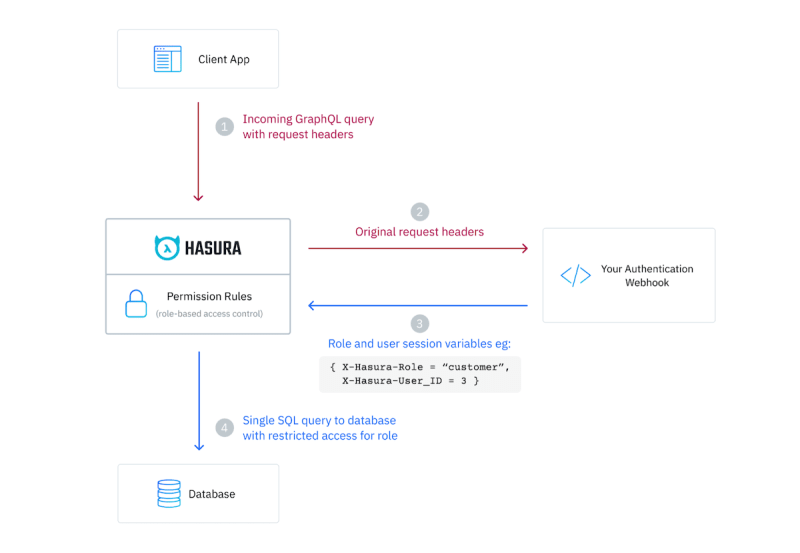
If you enable webhook authentication on Hasura, Hasura will make a webhook call to authenticate each request. Unlike the JWT mode authentication, it requires a network call for each GraphQL query execution, as shown in the following diagram.
What's new?
The default configuration works well for normal use cases (considering the webhook is fast enough), but what if you need to build even higher performance apps? What if the webhook is processing the same request context over and over again? Can this be reused for some time?
With Webhook Auth Caching, the webhook auth response is cached in Hasura to make sure the subsequent requests (with same token) don’t require any additional webhook requests for a given period of time.
How does it work?
As shown below, the webhook calls can be optimized by enabling Webhook Auth Caching.
Here’s how it works:
- Client makes the GraphQL query with request headers.
- Hasura receives the request and pass it to the Webhook Auth processor, and:
- If the caching is configured, Hasura checks if the webhook response has a valid previous cache entry or not.
(Configuring Webhook Auth Caching requires a Redis instance to be connected, and the
Cache-Controlheaders can be used on the auth webhook response to handle cache expiry – more details are documented on the docs.) - If the caching is not configured, fast forward to to step 4 – make a webhook request with GraphQL request context.
- Redis returns a webhook response if the data is cached.
- If there is a valid cache entry, Hasura skip step 4 and 5 and fast forward to 6 and directly pass the auth context to Permission Rule engine to process the request and make data fetch query.
- If there is no valid cache response, proceed to step 4.
- Hasura initiates the webhook API call with the GraphQL request context.
- If the request is authenticated, webhook returns the authorization headers back to Hasura.
- Hasura will process the request based on the Permission Rules and data fetch query will be generated and executed to generate the end GraphQL response.
Benefits of Webhook Auth Caching
This new functionality benefits your system in a couple of ways, which will help increase performance and ultimately lower the cost to run your applications.
Increased GraphQL query performance
A subsequent webhook request no longer requires an authentication check until the cache expires, making the new GraphQLrequests much faster than the first request.
The following trace shows how much the query performance can vary with normal conditions. This performance elevation can be even more significant if your auth service is costly.
Reduced load on auth service
Considering the number of webhook calls are reduced with effective webhook caching, your auth server/service can now relax a bit with a lot less requests.
We did an experiment by simulating GraphQL requests with and without webhook auth caching. The following shows the load on the auth server has reduced drastically with a ~1 min caching setup.
Conclusion
At Hasura, we're committed to empowering developers with cutting-edge tools that simplify and optimize their application development and help them quickly build production-grade APIs. The introduction of Webhook Auth Caching represents a powerful enhancement in the authentication toolkit in Hasura.
Upgrade to the latest version of Hasura today and unlock the full potential of Webhook authentication with enhanced performance and efficiency.
Sign up now for Hasura Cloud to try this feature!






Top comments (0)