Hey there, fellow bloggers and tech enthusiasts! Today, I want to introduce you to Bun, a fantastic JavaScript runtime and toolkit designed to turbocharge your development process. In this blog, we’ll take a closer look at Bun and explore how it can simplify your JavaScript and TypeScript projects.
What is Bun?
Bun is not your average JavaScript runtime. It’s an all-in-one solution for developing, testing, running, and bundling JavaScript and TypeScript projects. Whether you’re a seasoned developer or just dipping your toes into the world of web development, Bun has something for everyone.
Bun is designed to make your coding life easier. It’s like having a handy Swiss Army knife for JavaScript developers.
What Makes Bun Lightning-Fast? ⚡
In the world of JavaScript engines, we’re accustomed to hearing about V8, the powerhouse behind Chrome and Node.js. However, Bun.js takes a unique approach by harnessing the power of JavaScriptCore
JavaScriptCore isn’t just any JavaScript engine; it’s a performance-driven solution crafted by Apple for the lightning-fast Safari Browser. It’s like having a sports car engine under the hood of your browser!
But here’s the secret sauce: A JavaScript engine can’t operate in isolation. It needs to play nice with external APIs, message queues, and the notorious event loop to create what we call a JavaScript Runtime. In the case of Bun.js, this runtime is built from the ground up, using Zig — a low-level, high-performance language akin to the likes of C or Rust. This choice ensures that Bun.js can sprint like a cheetah when it comes to running your applications.
So, when it comes to speed, Bun.js isn’t just covered; it’s revving its engine for peak performance!
Speed 🚀
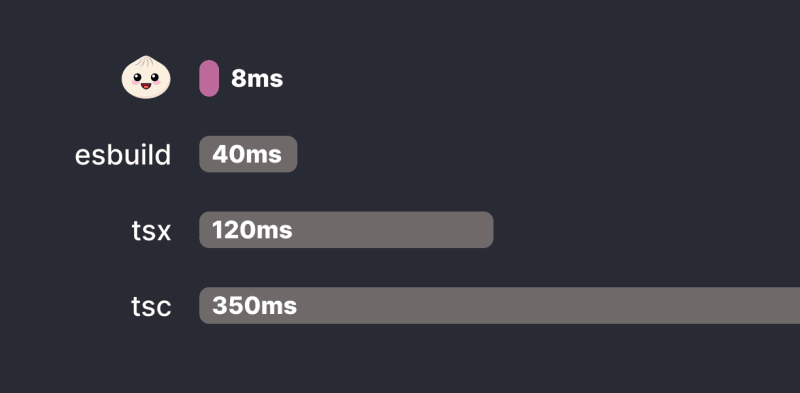
Speed is Bun’s defining feature. It’s not just fast; it’s up to 4x faster at startup compared to Node.js. This speed advantage becomes even more apparent when handling TypeScript files, which require transpilation before running on Node.js. For instance, when executing a basic “hello world” TypeScript file, Bun outpaces esbuild by an impressive 5x margin on Node.js.
Bun runs a “hello world” TypeScript file 5x faster than esbuild with Node.js.
What truly sets Bun apart is its choice of engine. While Node.js relies on Google’s V8 engine, Bun takes a unique route by leveraging Apple’s WebKit engine. WebKit, the powerhouse behind Safari and a staple on billions of devices worldwide, is celebrated for its speed, efficiency, and a proven track record of exceptional performance spanning decades. With Bun, you’re tapping into this battle-tested technology, ensuring a development experience that’s not only fast but also reliable and efficient.
How does Bun compare to other JavaScript runtimes?
Bun shines with its focus on speed and simplicity. Its native compatibility with Node.js and TypeScript, along with its complete toolkit, set it apart from the competition.
Can I use Bun for server-side rendering with React?
Absolutely! Bun supports server-side rendering with React, making it a powerful choice for building dynamic web applications.
What kind of performance boost can I expect with Bun compared to other runtimes like Node.js?
According to benchmarks, Bun delivers impressive performance, significantly outperforming Node.js in terms of requests per second. It’s a great choice for applications where speed is crucial.
Should I Use Bun for My Next JavaScript Projects?
Whether or not to use Bun depends on your specific project needs. Bun.js is an excellent choice if you value speed, efficiency, and a comprehensive toolkit for JavaScript and TypeScript development. It excels in scenarios where rapid startup and execution times are crucial.
Consider using Bun if:
- Speed is a top priority, especially for applications running at the edge.
- You work with TypeScript and want seamless integration and performance.
- You prefer a toolkit that includes a package manager, test runner, and bundler in one package.
- You appreciate the battle-tested technology of Apple’s WebKit engine.
However, if you have a well-established workflow with other tools or if your project has unique requirements that Bun doesn’t meet, you may want to stick with your current setup. Ultimately, the decision should align with your project’s goals and your development preferences.
In conclusion, Bun.js is a remarkable toolkit that simplifies and accelerates JavaScript and TypeScript development. Its speed, compatibility, and comprehensive feature set make it an excellent choice for both newcomers and experienced developers. So, why not give it a try and see the difference for yourself? Happy coding with Bun.js! 😄🚀






Top comments (1)
Great post! 🚀 Bun really is changing the game with its focus on speed and ease for JavaScript and TypeScript projects. Something not often mentioned is Bun’s compatibility with native Node APIs, which lets it run many npm packages right out of the box. Bun even supports
package.jsonfor dependencies, making it easy to integrate without the steep learning curve of switching tools. And with built-in support for hot reloading and TypeScript, Bun eliminates much of the setup work we're used to with Node.Beyond that, Bun also introduces FFI (Foreign Function Interface), which allows developers to interface with low-level libraries or other languages, like C and Rust, without writing complex C++ bindings—a huge plus if you’re integrating performance-critical components. Plus, Bun’s Web API support, like
fetchand WebSocket, brings native functionality that usually requires extra packages in Node.If you're interested in more in-depth comparisons with Node and Deno, we also did a deep dive that goes into Bun's unique features and how it measures up in real-world scenarios. Check it out here: scalablepath.com/nodejs/bun-node-a...
Bun is definitely worth trying out for anyone seeking a more streamlined, performant JavaScript runtime!
Some comments may only be visible to logged-in visitors. Sign in to view all comments.