For my first frontend project, I decided to look towards my personal hobbies and create a resource website for the UFC, the organization that hosts MMA events and is probably the most recognizable brand out there for the sport:
I'm not going to lie, I put my heart and soul into this website. I wanted to try and make something as professional as possible while also trying to put a spin on the visual aesthetics. I was constantly referencing the official UFC site, some news sites, and so many sites out there just didn't look as modern as I would have assumed. So, I tried my best to make my own modern take.
I made this website using vanilla Javascript, HTML and CSS. I also used three APIS, which were the Wikipedia API, the Sports Data API from Rapid API, and the UFC Current Rankings API from Rapid API as well. It took much longer than I would have liked to get these APIs since there weren't many out there to pull from, so these three allowed me to at least be creative about making a one-stop resource.
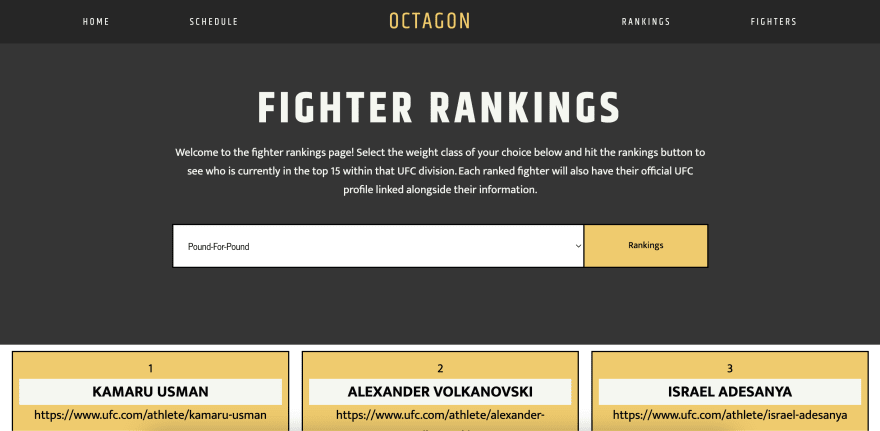
The Rankings page is essentially where you select a specific weight class and when you submit, it reveals all 15 fighters in order and will highlight the champion or number 1 fighters.
Then, the schedule page will show you the upcoming events on the horizon, such as a Fight Night or a PPV:
And finally. the fighter's page will allow you to search any fighter in the UFC that you desire. Just one click will give you their UFC profile link, their wikipedia page and a little snippet of that wikipedia article so that you know what you're getting into:
The majority of my time was spent styling and trying to get the layouts and designs how I wanted them to be. I tried to build it as I went along, but at the end of the day my creative side was itching too much, so I spent a while just drawing up ideas. The JavaScript portion of the code was not as involved in this project, but I did have to carry out some logic in order to get the results from the Wikipedia API to print out correctly. I did, however, use LOADS of DOM manipulation, which was necessary for the APIs to do their jobs.
Overall, I am pretty satisfied with what I came up with. It honestly has taught me so much about designing a website and how to implement certain components in CSS, without all of the bells and whistles. I truly think that this website gave me a breakthrough in regards to how much really goes into building a website from scratch, from ideas to application.
If you would like to check out the project for yourself, head over to my GitHub and follow the installation guide. Thanks for reading!










Top comments (0)