This simple tutorial will be a simple exercise about JavaScript DOM,
I'll use:
- HTML
- CSS => Bulma or any css framework toin bulma make styling easy
- JS => DOM
What is DOM?
(Document Object Model) is an interface that allows developers to manipulate the content, structure and style of a website.
📁Starting Up Project
- HTML File
- JavaScript File
📙HTML
Main HTML Structure
<html dir="ltr" lang="en">
<head>
<meta charset="UTF-8">
<title>JS BookList App</title>
</head>
<body class="container">
</body>
</html>
<script src="javascript.js"></script>
HTML head: adding Bulma CDN
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@0.9.3/css/bulma.min.css">
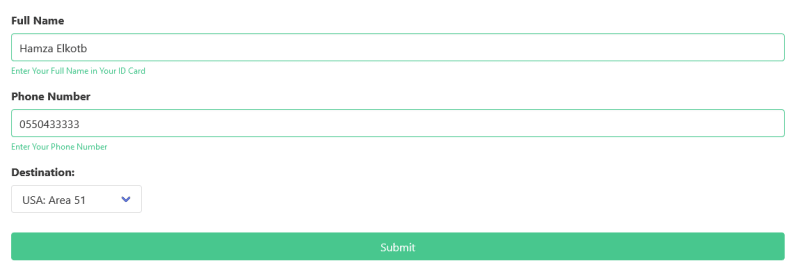
HTML Body: creating form
- create a form and add id to can select it using js DOM easily to get inputs value.
- create 2 inputs: one to get the full name and other to get phone number.
- every input has a name to can select it in js DOM.
- every input above it there is a label.
- after every input there is a paragraph that contains input instructions with .help class.
- create select to select the destination.
- adding select options with values to can read it in js DOM.
- creating submit button that check if the inputs are filled then get values from them.
<form action="" class="form" id="bookForm">
<!-- Name Input -->
<label class="label">Full Name</label>
<div class="control">
<input class="input is-success" type="text" placeholder="Firts name" name="Fname">
</div>
<p class="help is-success">Enter Your Full Name in Your ID Card</p>
<!-- Phone Input -->
<label class="label">Phone Number</label>
<div class="control">
<input class="input is-success" type="text" placeholder="Firts name" name="Pnum">
</div>
<p class="help is-success">Enter Your Phone Number</p>
<!-- Destination Select -->
<label class="label">Destination:</label>
<div class="control">
<div class="select">
<select>
<option value="KSA: Mekka">KSA: Mekka</option>
<option value="KSA: Ryahd">KSA: Ryahd</option>
<option value="Egy: Cairo">Egy: Cairo</option>
<option value="Egy: Sharm Elshek">Egy: Sharm Elshek</option>
<option value="USA: Area 51">USA: Area 51</option>
</select>
</div>
</div>
<!-- Form Submit -->
<button class="button is-success is-fullwidth">Submit</button>
</form>
HTML: creating result box
- will contain a table that contains the submitted data
- contain clear button to remove all table data
- adding "res" class
<div class="res">
</div>
HTML {result box}: creating table
- style using Bulma classes
<table class="result table is-fullwidth is-bordered is-striped is-narrow is-hoverable is-success">
</table>
HTML {result box}: adding table thead
- style using Bulma classes
- adding main columns
<thead class="has-background-success">
<tr>
<th>Full Name</th>
<th>Phone Number</th>
<th>Destination</th>
</tr>
</thead>
HTML {result box}: adding table thead
<tbody>
</tbody>
let it empty, because content will be added using JS when user clicks form submit button
HTML {result box}: creating clear button
- styling in Bulma
<div class="control">
<button class="button is-danger delB">clear</button>
</div>
last thing in html But not least in our project
HTML {form}: adding warnning text
this text will be shown when user clicks submit button and one of the inputs is empty
- adding before submit button
- style color to red and bigger font-size, in bulma
- adding warning class to can select this element in js DOM
<p class="help is-danger has-text-centered is-size-6 warning">Fill Empty Inputs Please!</p>
Final HTML Result
Final HTML Code
<html dir="ltr" lang="en">
<head>
<meta charset="UTF-8">
<title>JS BookList App</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@0.9.3/css/bulma.min.css">
</head>
<body class="container">
<form action="" class="form" id="bookForm">
<div class="field">
<label class="label">Full Name</label>
<div class="control">
<input class="input is-success" type="text" placeholder="Firts name" name="Fname">
</div>
<p class="help is-success">Enter Your Full Name in Your ID Card</p>
<label class="label">Phone Number</label>
<div class="control">
<input class="input is-success" type="text" placeholder="Firts name" name="Pnum">
</div>
<p class="help is-success">Enter Your Phone Number</p>
<label class="label">Destination:</label>
<div class="control">
<div class="select">
<select>
<option value="KSA: Mekka">KSA: Mekka</option>
<option value="KSA: Ryahd">KSA: Ryahd</option>
<option value="Egy: Cairo">Egy: Cairo</option>
<option value="Egy: Sharm Elshek">Egy: Sharm Elshek</option>
<option value="USA: Area 51">USA: Area 51</option>
</select>
</div>
</div>
<p class="help is-danger has-text-centered is-size-6 warning">Fill Empty Inputs Please!</p>
<button class="button is-success is-fullwidth">Submit</button>
</div>
</form>
<br>
<div class="res">
<table class="result table is-fullwidth is-bordered is-striped is-narrow is-hoverable is-success">
<thead class="has-background-success">
<tr>
<th>Full Name</th>
<th>Phone Number</th>
<th>Destination</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<div class="control">
<button class="button is-danger delB">clear</button>
</div>
</div>
</html>
<script src="javascript.js"></script>
📒JavaScript
JS: styling Body
document.querySelector("body").style.cssText = "padding: 40px 20px";
JS: styling Elements with "help" class
- get all ".help" elements in the array
- loop on them and add to them style
let helparr = document.querySelectorAll(".help");
helparr.forEach(ele => {
ele.style.cssText = "margin-bottom: 15px";
})
JS: styling "warning" element
- hide this element using opacity
let warn = document.querySelector(".warning");
warn.style.cssText = "opacity: 0";
JS: styling resultBox ("res") element
- make scroll
let resultBox = document.querySelector(".res");
resultBox.style.cssText = "height: 400px; overflow: auto;";
JS: styling clear button box("control") element
- make button fixed above when scrolling
let control = resultBox.querySelector(".control");
control.style.cssText = "position: sticky; bottom: 0;";
JS {form}: select using js
we need this step to get the inputs value and control submit conditions
let form = document.getElementById("bookForm");
JS {form}: select elements
- here we can access the inputs and control it or get them values
let FnameV = form.Fname;
let PnumV = form.Pnum;
JS {form}: select submit button
let SubmitButton = form.querySelector("button");
JS {table}: select tbody
- we select it now to can make form submit conditions clearly: when submit form adds the data to the table
let SubmitButton = form.querySelector("button");
JS {form}: make submit logic
- start with onclick when click the button do the next
SubmitButton.onclick = function(ele){
};
JS {submit}: disable the main function of button
when click the submit button, it automatically refresh the page, but this isn't what we need, we need when submit the form the the data automatically enter the table
so we well use preventDefault()
ele.preventDefault();
NOTE: _ele _here == this button onclick function (what this button will do when click on it)
To see a clearer picture, type:
console.log(ele)
JS {submit}: adding conditions (if)
- check on inputs if they are empty or not
- if not empty:
- hide warning text when it's shown.
- create a new variable, call: "FnameValue" and it equal the Fname value.
- create a new variable, call: "PnumValue" and it equal the Pnum value.
- create a new variable, call: "DisValue" and it equal the select value.
- inner all these variables into the table
if(FnameV.value != "" && PnumV.value != ""){
warn.style.opacity = "0";
let FnameValue = form.Fname.value;
let PnumValue = form.Pnum.value;
let DisValue = form.querySelector("select").value;
tbody.innerHTML += (`<tr> <th>${FnameValue}</th> <th>${PnumValue}</th> <th>${DisValue}</th> </tr>`);
}
JS {submit}: adding conditions (else)
- if the inputs empty:
- show warning text
else{
warn.style.opacity = "1";
}
JS {Clear Button}: functionality
- when click the button the table be empty
let delbutton = document.querySelector(".delB");
delbutton.onclick = function(){
tbody.innerHTML = "";
};
Final JavaScript Code
// ################### Normalize ###################
document.querySelector("body").style.cssText = "padding: 40px 20px";
let helparr = document.querySelectorAll(".help");
helparr.forEach(ele => {
ele.style.cssText = "margin-bottom: 15px";
})
let warn = document.querySelector(".warning");
warn.style.cssText = "opacity: 0";
// ################# result BOX ################
let resultBox = document.querySelector(".res");
resultBox.style.cssText = "height: 400px; overflow: auto;";
let control = resultBox.querySelector(".control");
control.style.cssText = "position: sticky; bottom: 0;";
// ################### Form ###################
let form = document.getElementById("bookForm");
let FnameV = form.Fname;
let PnumV = form.Pnum;
let SubmitButton = form.querySelector("button");
let tbody = document.querySelector("tbody");
SubmitButton.onclick = function(ele){
ele.preventDefault();
if(FnameV.value != "" && PnumV.value != ""){
warn.style.opacity = "0";
let FnameValue = form.Fname.value;
let PnumValue = form.Pnum.value;
let DisValue = form.querySelector("select").value;
tbody.innerHTML += (`<tr> <th>${FnameValue}</th> <th>${PnumValue}</th> <th>${DisValue}</th> </tr>`);
}
else{
warn.style.opacity = "1";
}
};
// ################### Clear Button ###################
let delbutton = document.querySelector(".delB");
delbutton.onclick = function(){
tbody.innerHTML = "";
};
That's the end of this tutorial I hope you like it
If you like Coding Shirts Check my merch😊
My Merch
See You in next article👋





Top comments (1)
References will help you understanding this tutorial easy:
DOM Explain:
w3schools.com/js/js_htmldom.asp
Bulma Documentation:
bulma.io/documentation