After using vuex in several projects, i got used archetecture to import the modules, which will facilitate the code process, and not clutter our store file with several states,getters ... I let you discover this:
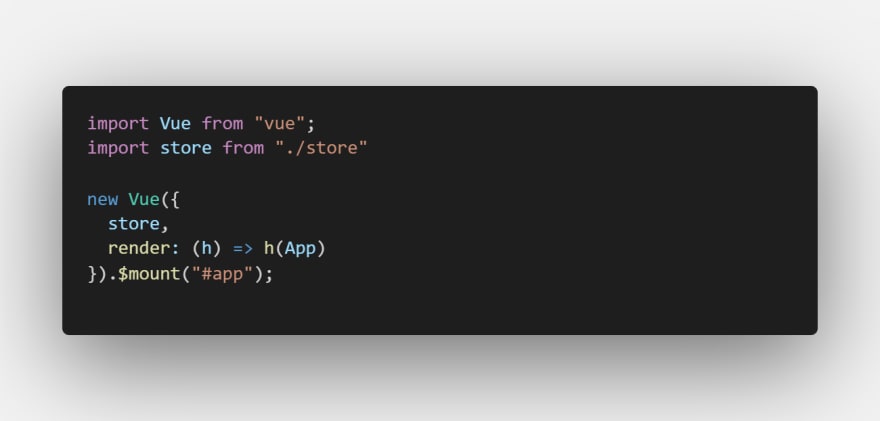
First we create a directory store and inside it add a new file index.js, but before that don't forget to import it into your main file like this:
Edit your store/index.js
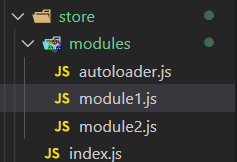
and we notice that we have a new folder modules which will contain all our modules (*.js) and an autoloader.js file
The autoloader.js will import all modules inside directroy and create a new object to eject it in vuex.store
Ok, now the rest is up to you, you just have to create (.js) files inside the modules folder and of course respect the vuex structure for each module like this :
Our final structure directroy will look like this:

I preferred to Screen the code than to write it so that you understand what you are going to write rather than coppy & past :D







Top comments (0)