What is Ajax?
When the instructor asked "What is Ajax" in my coding boot-camp class, someone immediately answered, "A cleaning solution!". We all laughed but that's how people will answer outside the computer world. So, what is Ajax in the computer world?
AJAX stands for Asynchronous JavaScript and XML. It is a web development technique for creating interactive web applications. AJAX allows web pages to be updated asynchronously by exchanging data with a web server behind the scenes. This means that it is possible to update parts of a web page without reloading the whole page.
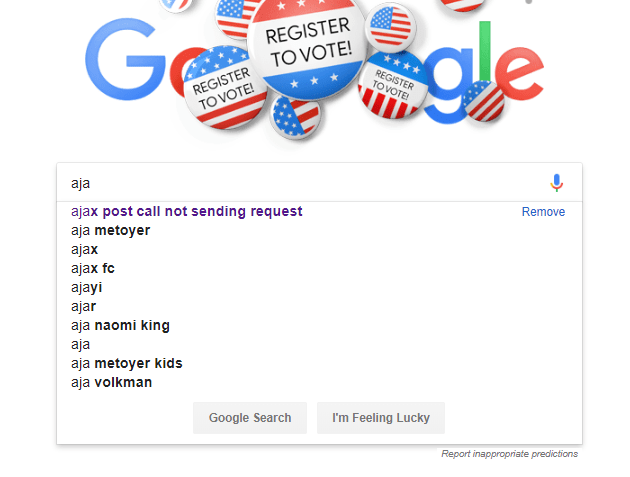
A great example would be the Google suggestion list you see in the Google search box. When you start typing something in the Google search box, the list in that drop-down box changes. The content on the page dynamically changes without refreshing the page. How cool!
So how does Ajax actually works? I got the following diagram and steps from w3schools.
How AJAX Works
- An event occurs in a web page (the page is loaded, a button is clicked)
- An HTTP Request object is created by JavaScript
- The HTTP Request object sends a request to a web server
- The server processes the request
- The server sends a response back to the web page
- The response is read by JavaScript
- Proper action (like page update) is performed by JavaScript
I will explain how to create, add, update, and delete in my next blog, so stay tuned.




Top comments (0)