We’ll look at the HOF (Higher-order function), Callbacks, and the wacky JavaScript Closures in this post, which have all made us pull our hair out at some point throughout our learning path.
1. Higher-Order Functions(HOF)
Functions can be assigned to variables in Javascript in the same manner that strings, numbers, booleans, and arrays can. They can be supplied as arguments to other functions or returned from them.
A function that accepts functions as parameters and/or returns a function is referred to as a “higher-order function.”
For example
const isEven = (x) => x > 0 && x % 2 === 0
const logger = (Fn, Num) => {
const isEven = Fn(Num)
console.log(isEven)
}
logger(isEven, 6)
Because it accepts the isEven function as an input, “logger” is the Higher-Order Function in the preceding excerpt.
Some JavaScript methods like map, filter, reduce, etc are higher-order functions.
2. Callback Function
A callback is a function that is supplied as an input to another function and then runs later. isEven is the callback function in the last code snippet.
A callback is a function that is sent to another function as an argument.
After another function has been completed, a callback function can be called.
For example
const logger = (output) => console.log(output)
const add = (x, y, callback) => {
const z = x + y
logger(z)
}
add(51, 96, logger)
In this code snippet, the logger is a callback function that is passed to add function as an argument and called after adding two numbers to display the result.
Async JavaScript can be handled via callback functions.
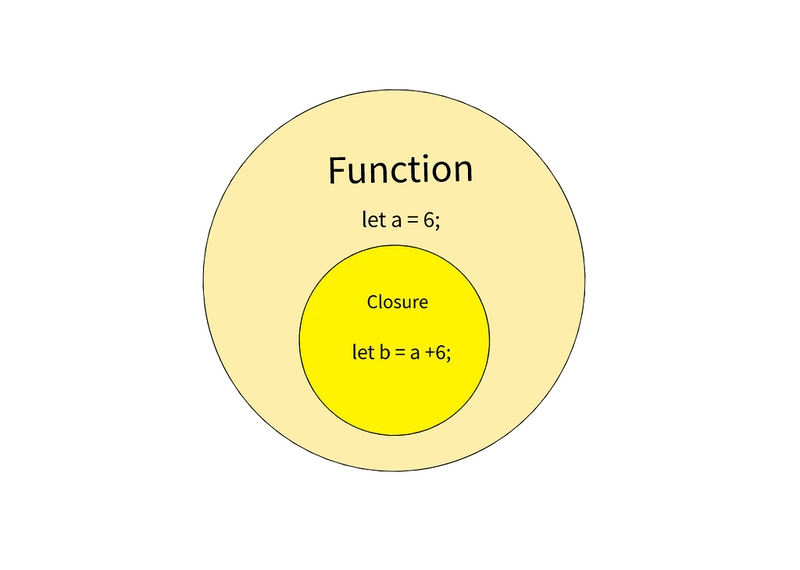
3. Closures
Variables in JavaScript can be in the local or global scope. Closures can be used to make global variables local (private).
A closure is a function that continues to have access to the outer variables after the outer function has been returned.
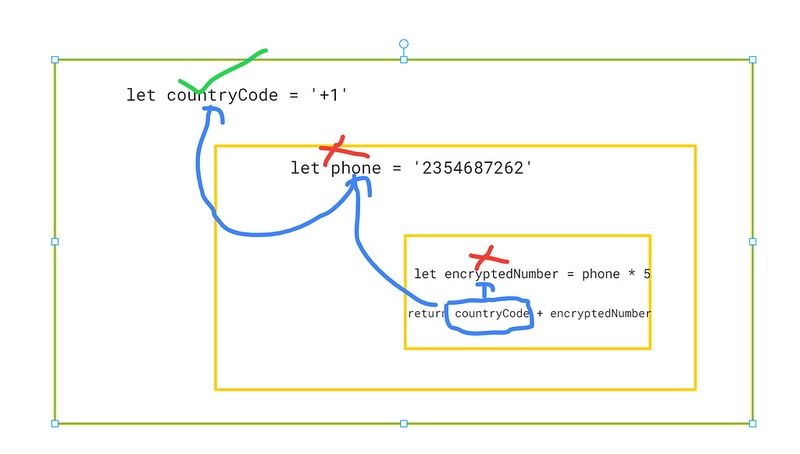
let countryCode = '+1'
function getPhoneNumber() {
let phone = '2354687262'
function encryptedPhone() {
_// A closure function_
let encryptedNumber = phone * 5
return countryCode + encryptedNumber
}
return encryptedPhone
}
getPhoneNumber()() _// +111773436310_
The closure function encrypted phone in the following code snippet has access to the outer variables (countryCode and phone).
Because of Lexical Scoping, closures are possible in JS. If a variable is not discovered in the local scope, it is searched in the outer scope, and so on until it reaches the global scope.
Note: Except for functions created using the “new Function” syntax, every function in JavaScript is a closure.
Thanks for reading this article.
Buy me a coffee here https://www.buymeacoffee.com/gyanknojiya
If you have any queries, feel free to contact me here
Originally published at https://codingcafe.co.in on November 20, 2021.






Top comments (0)