Proceeding with the appointments with the MGT (Microsoft Graph Toolkit) controls today I want to talk about the Picker control.
I will not cover in detail the implementation, it’s not the scope of this post, if you’re wondering how to achieve all the steps to enable you to use MGT inside SPFx you can have a look at my previous post or have a look at the code of this sample here.
The Picker control is used to display a dropdown that retrieves values from a specified Microsoft Graph endpoint, for this sample I will be taking in consideration the users, the events and the todo lists for the current user.
This is my beautiful styled web part (I’m joking of course):
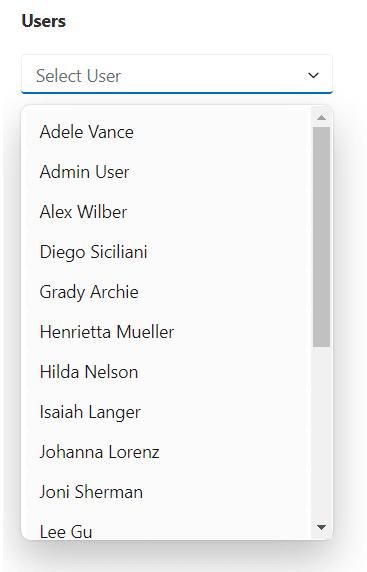
In detail, the users picker will show every user in my test environment.
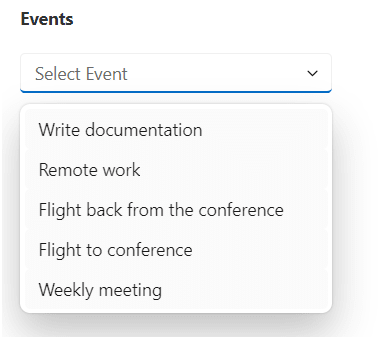
The events picker will show the events from my calendar:
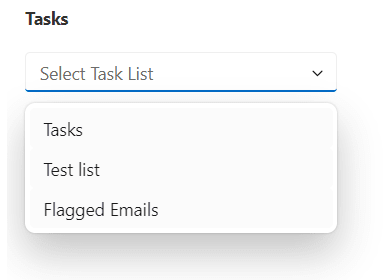
The tasks picker instead will show the available task lists and once selected the list will allow (with a little customization) the selection, in another picker, of a task from that list:
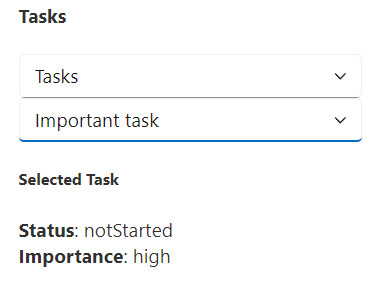
For the selected task it will simply show the status and importance properties of the task:
A sample with a different task:
Show me the code
Ok, now the more interesting part (at least for me)!
The Picker control allow the selection of a single item returned from a Microsoft Graph API endpoint, in my sample I used the users endpoint to enable the selection of a user, the code for that control is as follows:
<Picker
resource='users'
scopes={['user.read']}
placeholder={strings.SelectUser}
keyName="displayName"
selectionChanged={(e: CustomEvent<any>) => {
console.log(e);
}} />
With the resource property it’s possible to specify the Graph endpoint to be used from the Picker control, in this case I’m using the users endpoint, in the other controls I used:
- me/events
- me/todo/lists
- me/todo/lists/${selectedListId}/tasks
To allow the selection of the entities it’s also necessary to specify the scopes property with the value that you want the control to use for the selection, sticking with the users example the scope is the user.read one.
The control also enables the subscription to the selectionChanged event so it’s possible to intercept the new selected value, the argument of this method contains a property named detail which contains the value of the selected Graph entity.
For example to use the selectionChanged event, in the sample, I specified the task list instance as following:
<Picker
resource='me/todo/lists'
scopes={['tasks.read']}
placeholder={strings.SelectTaskList}
keyName="displayName"
selectionChanged={(e: CustomEvent<any>) => {
console.log(e);
this.setState({ selectedListId: e.detail.id });
}}/>
Where in the selectionChanged event I log the argument to enable a quick look in the browser console and also update the state to store the selected list id to be used by another control:
<Picker
resource={`me/todo/lists/${selectedListId}/tasks`}
scopes={['tasks.read']}
placeholder={strings.SelectTask}
keyName="title"
selectionChanged={(e: CustomEvent<any>) => {
console.log(e);
this.setState({ selectedTask: e.detail });
}}/>
As you can see in the resource property of this instance I used the previous selected list id to filter the tasks that belongs to that list.
With these code samples you can also see a different scope used for a different Graph API endpoint.
A quick reminder : the scopes used in the control must also be specified in the SharePoint Online default application in Entra Id named SharePoint Online Client Extensibility Web Application Principal.
Another interesting properties of the control are the:
- cacheEnabled : specify if the control has to use cache or not.
- cacheInvalidationPeriod : with this property is possible to specify, in milliseconds, the time before the invalidation of the cache.
- maxPages : for the resources that support pagination this property specify how many pages are retrieved by the control request, the default number of pages retrieved is 3 , if a 0 value is specified it will retrieve all the available pages.
Conclusions
The Picker control is useful to enable a quick and easy way to enable a selection of a Graph API entity without the needing to create the code to handle an API request. This control has some limitation, for example it cannot be used for a multiple selection and only a single item selection, aside of this is a great enhance to our developer life!
Hope this helps!












Top comments (2)
Thanks for this informative post! How would you handle using the Picker control for a different Graph API endpoint that requires specific permissions?
Hi Ava, I would change the resource property URL to the new Graph API endpoint and also setting the required permissions inside the scope property.
Remember that the permissions should also be added to the Entra ID application "SharePoint Online Client Extensibility Web Application Principal" used by SPFx.
Have I answered your question?