Objective
To create & deploy a sample react application.
Prerequisites
- MacOS Catalina
- Have the necessary modules for react installed
- Have docker installed
- Have
awscliinstalled
Creating the react app
Create a react app in terminal.
$ create-react-app sample-react-ecs-app
// if not working, try $ npx create-react-app sample-react-ecs-app
$ cd sample-react-ecs-app/
$ touch Dockerfile
$ tree -I node_modules
.
├── Dockerfile
├── README.md
├── package.json
├── public
│ ├── favicon.ico
│ ├── index.html
│ └── manifest.json
├── src
│ ├── App.css
│ ├── App.js
│ ├── App.test.js
│ ├── index.css
│ ├── index.js
│ ├── logo.svg
│ └── serviceWorker.js
└── yarn.lock
The contents of Dockerfile is as below:
// Dockerfile
FROM node:11-alpine as builder
WORKDIR /app
COPY package.json .
COPY yarn.lock .
RUN yarn install
COPY . .
RUN yarn build
FROM nginx:1.15-alpine
COPY --from=builder /app/build /usr/share/nginx/html
EXPOSE 80
Build the image.
$ docker image build -t sample-react-ecs-app:latest .
Sending build context to Docker daemon 181.6MB
Step 1/10 : FROM node:11-alpine as builder
...
...
...
Successfully built 9a110f83b860
Successfully tagged sample-react-ecs-app:latest
Check the image.
$ docker images | grep sample-react-ecs-app
sample-react-ecs-app latest 9a110f83b860 5 minutes ago 16.6MB
Run the server, and in localhost:80, you should be able to access the following page.
$ docker container run --rm -p 80:80 sample-react-ecs-app:latest
172.17.0.1 - - [20/Sep/2020:06:23:55 +0000] "GET / HTTP/1.1" 200 2247 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_5) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/85.0.4183.102 Safari/537.36" "-"
Configurations in ECS
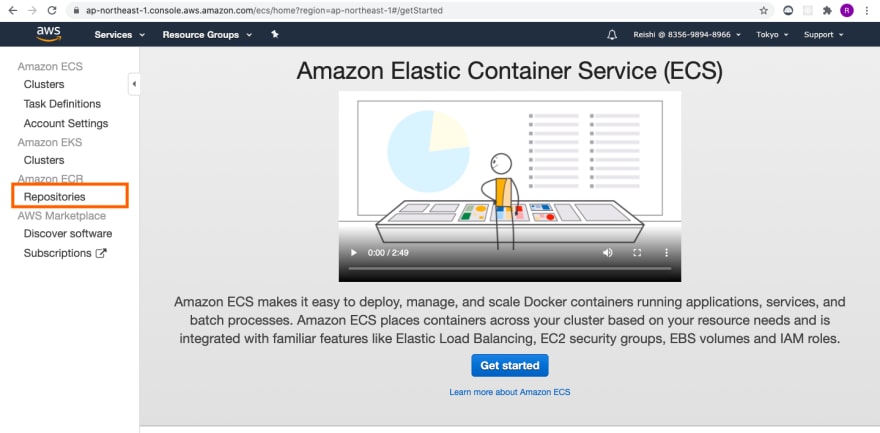
Open the ECS in your AWS console.
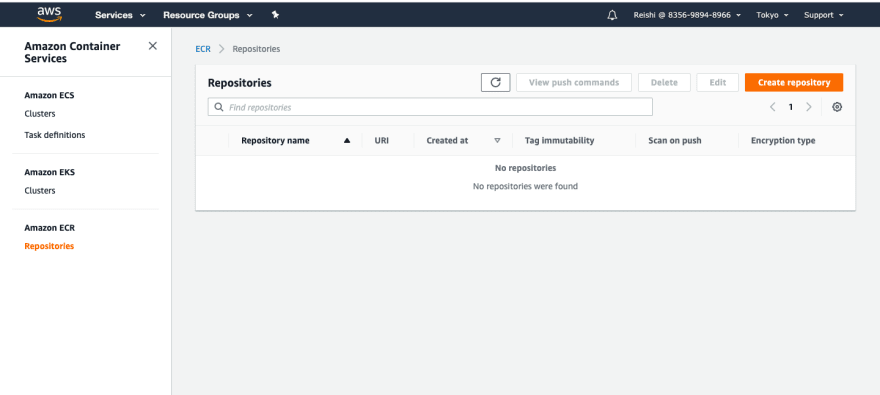
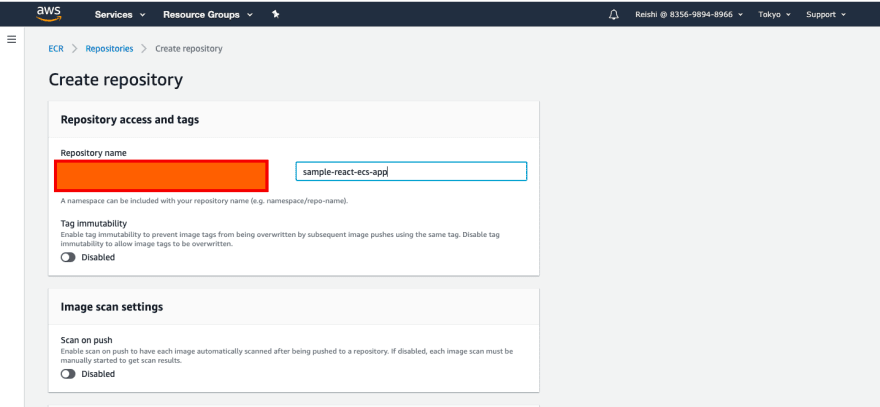
Create a new repository.
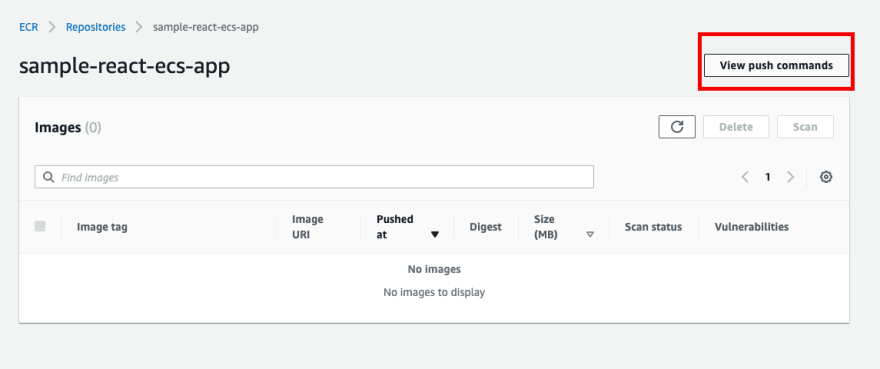
We will name the repository sample-react-ecs-app.
Open the repository page and click view push commands.
$ aws ecr get-login-password --region ap-northeast-1 | docker login --username AWS --password-stdin xxxxxxxxx.dkr.ecr.ap-northeast-1.amazonaws.com
Login Succeeded
$ docker tag sample-react-ecs-app:latest xxxxxxxxxx.dkr.ecr.ap-northeast-1.amazonaws.com/sample-react-ecs-app:latest
$ docker push xxxxxxxxxx.dkr.ecr.ap-northeast-1.amazonaws.com/sample-react-ecs-app:latest
The push refers to repository [xxxxxxxxxx.dkr.ecr.ap-northeast-1.amazonaws.com/sample-react-ecs-app]
83f5a6793760: Pushed
a521e1bbddf5: Pushed
bf381a670956: Pushed
a61993362baf: Pushed
f1b5933fe4b5: Pushed
latest: digest: sha256:eca276a688f71fbf03d0044354ab5d693cd9090d2497b9e0c3d37ef2bd25ca2b size: 1363
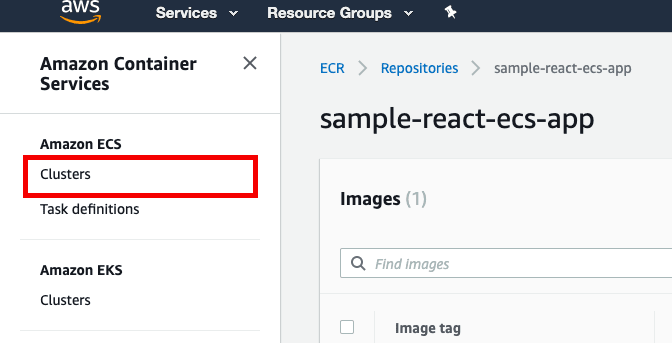
You should see your own container in the ECS repository.
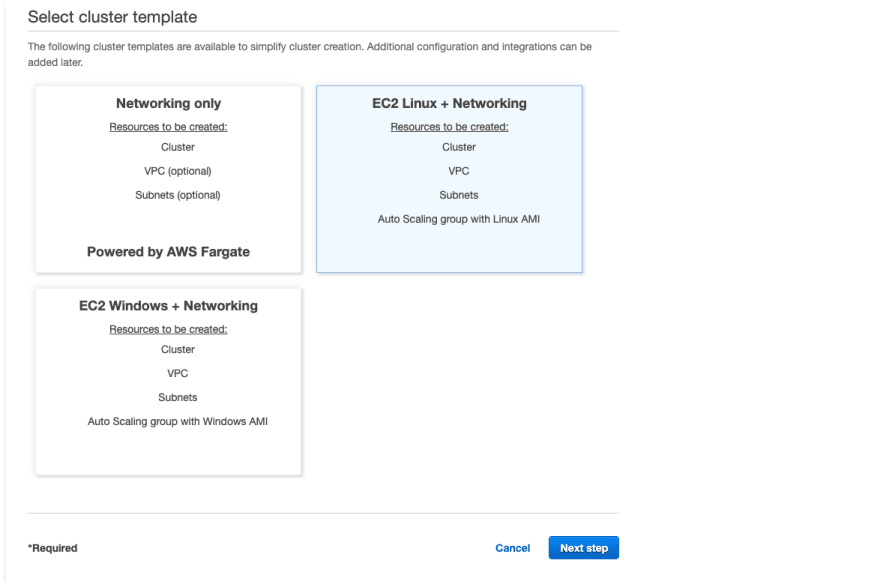
Next, we will create the cluster.
We will select the EC2 Linux + Network version.
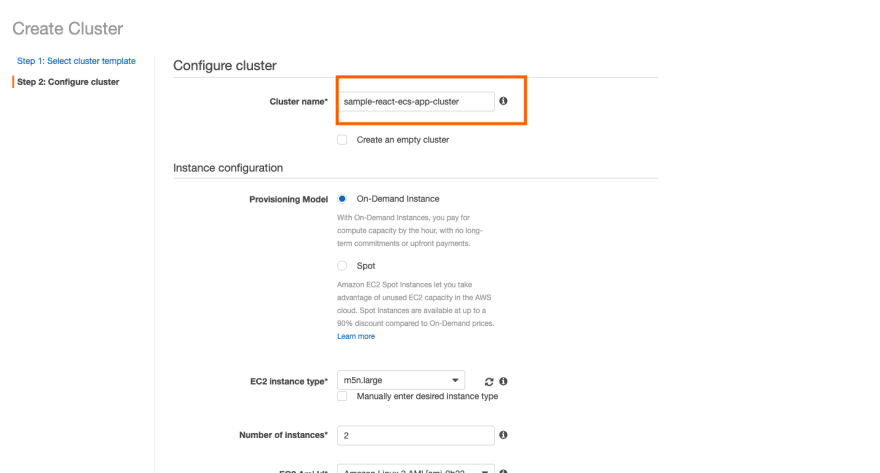
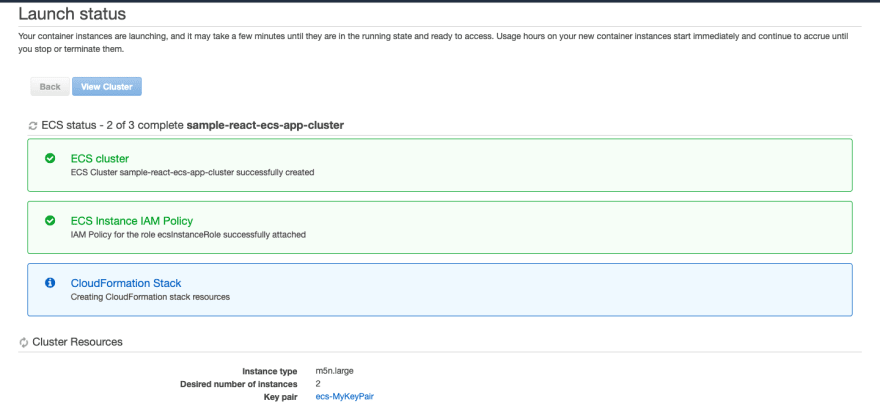
We will name the cluster sample-react-ecs-app-cluster.
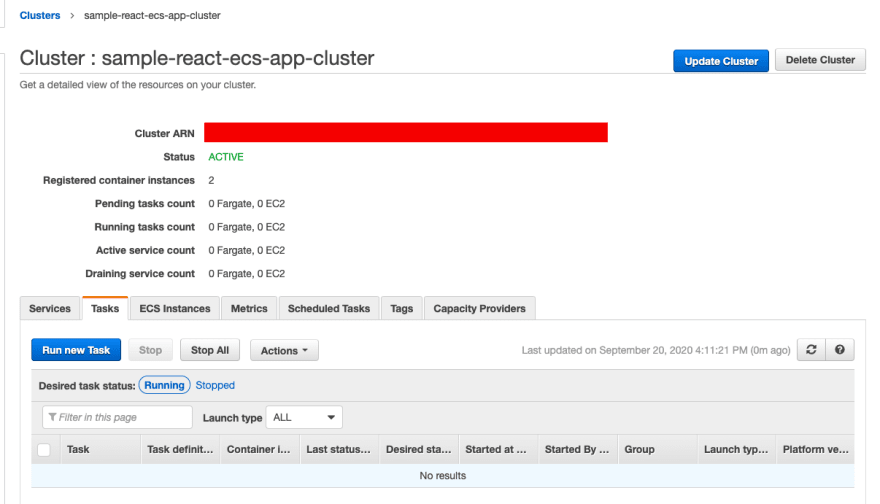
We can see the cluster newly created in the AWS console.
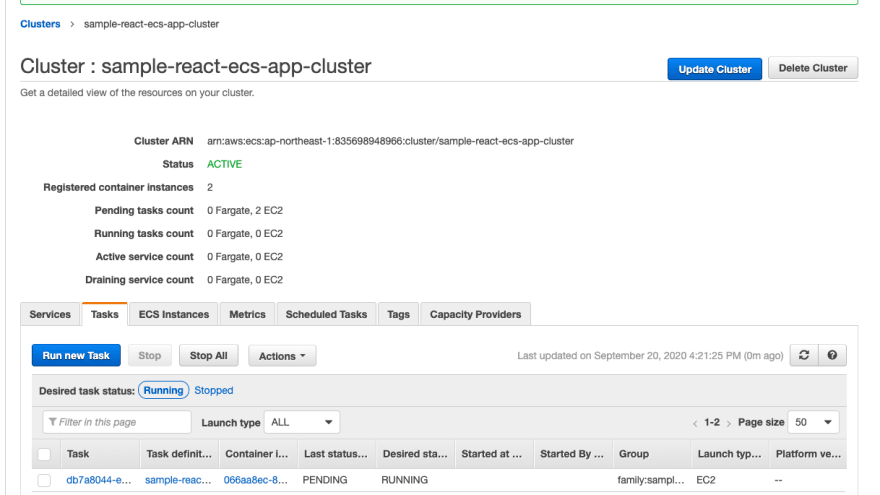
The situation of the clusters can be found in the cluster page.
Now we will click on the task definitions.
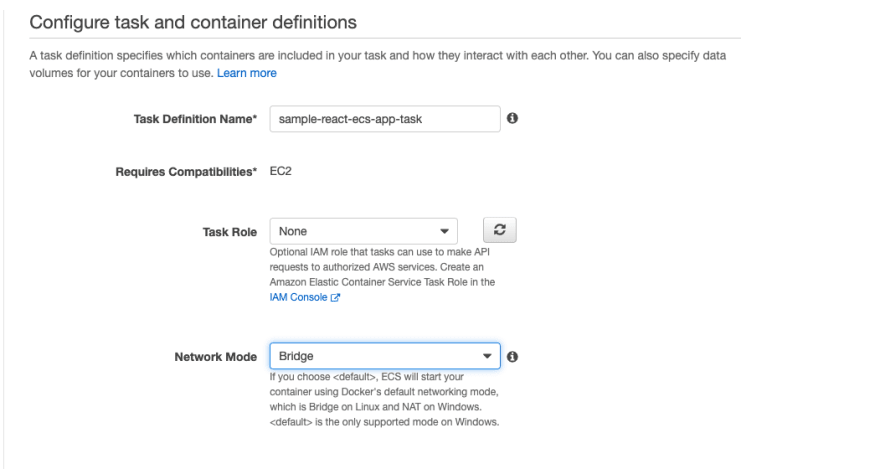
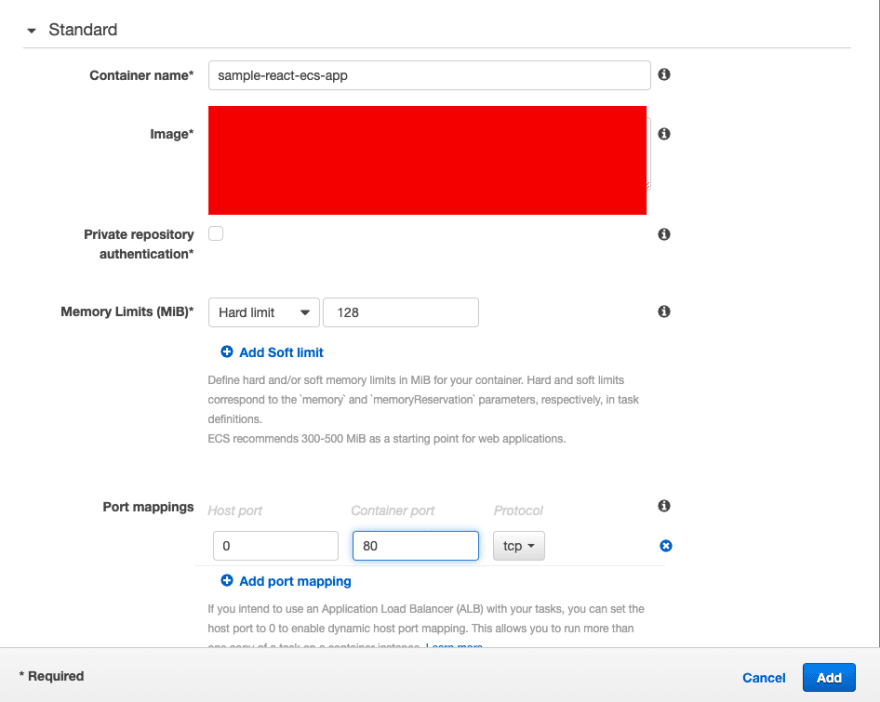
We will add the task as below, called sample-react-ecs-app-task.
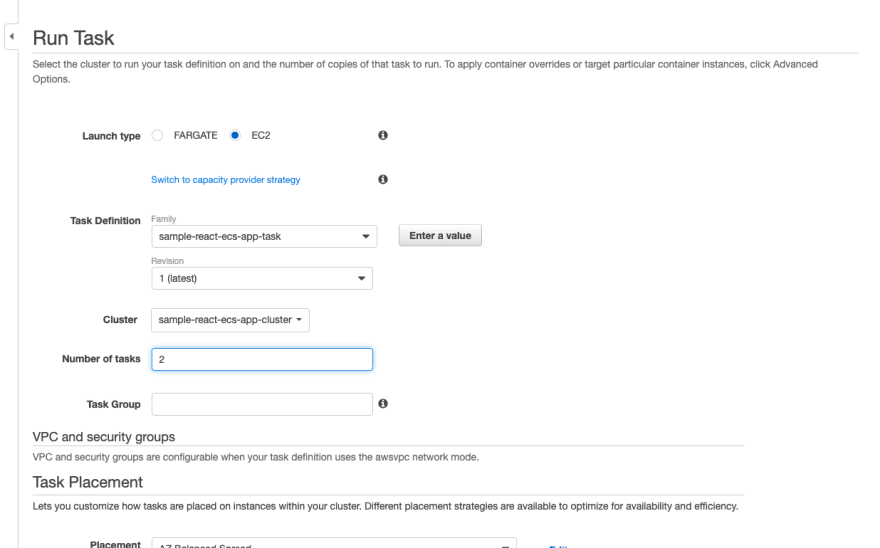
Now we will run the tasks on our cluster.
Now the tasks are running on the cluster.
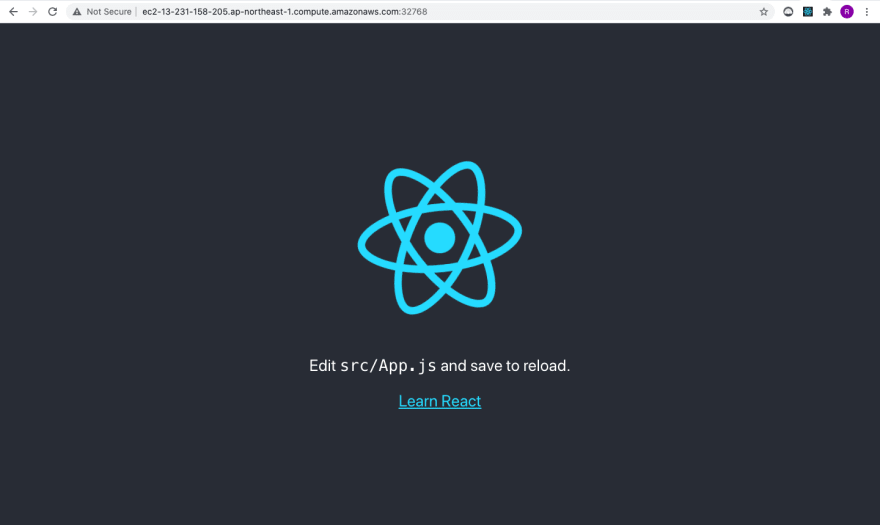
And our sample website is running on the port 32768.
I skipped on some parts, and I hope to update this article as much as possible.
References
Sorry, only Japanese available.
AWS ECRとECSの入門(EC2編) ~ ECSのEC2版を使ってReactのDockerアプリケーションをAWS上で稼働させる方法 ~


















Top comments (0)