this only works on the old subreddit style
(old) Subreddits are great and everyone ❤'s them.
If you ever made a subreddit you might have asked yourself how you could display dynamic data. You may have seen subreddits that had some data that updated every day.
When i first saw r/vertcoin i was kinda amazed by all the data that was loaded into the subreddit.
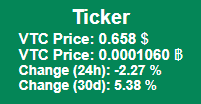
This is the ticker they have/had on r/vertcoin
Here the HTML of that ticker
<blockquote>
<ul>
<li>Ticker</li>
<li>VTC Price: 0.663</li>
<li>VTC Price: 0.0001003</li>
<li>Change (24h): 0.42</li>
<li>Change (30d): -7.32</li>
<li>Volume (24h): 1</li>
<li>Updated: 10-08 17:12 GMT</li>
</ul>
</blockquote>
This is pretty cool data to have on a subreddit.
You can see that the HTML is not really selectable.
Lets make our own more customizable ticker and load in the data we want.
🏁 Goals
The goal is to be able to display information that changes a lot on a subreddit, we can't really do more. We can't get user data, the user can't submit anything.
So this really only makes sense if you have something like a price ticker or similar.
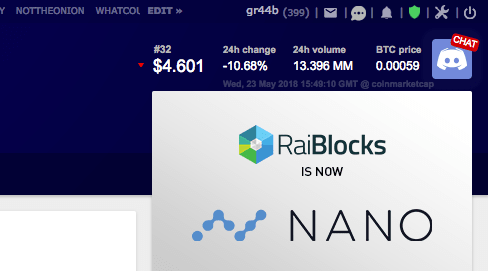
Above you see the final result, this ticker shows the trend (up, down) with the red arrow on the left, you can also see the rank (from CMC) and prices.
All of the data is displayed from this object that we get from the CMC API
GET https://api.coinmarketcap.com/v1/ticker/nano/
{
"id": "nano",
"name": "Nano",
"symbol": "NANO",
"rank": "35",
"price_usd": "1.9021265787",
"price_btc": "0.00030451",
"24h_volume_usd": "7069128.2035",
"market_cap_usd": "253455112.0",
"available_supply": "133248289.0",
"total_supply": "133248289.0",
"max_supply": "133248290.0",
"percent_change_1h": "-0.9",
"percent_change_24h": "-12.27",
"percent_change_7d": "-13.3",
"last_updated": "1539259832"
}
🤯 How does this work?
This is really easy!
- We get the Sidebar of the subreddit
- Then place the dynamic content with specific selectors (URL) into the existing description.
- Lastly we push the modified description to the subreddit
- Now you should have the same description also if someone adds data from the frontend. (if a user updates after we fetch and before we push the new data, we'd have a problem, but that timing is just not gonna happen, probably) That's it!
🔧 Requirements
Here what you will need
- Be a mod on a subreddit
- Get an api key from reddit
- Have a server with linux running your data fetching and sending.
🛸 Building it
This is gonna walk you through this really easy server
First we set a random number so we can make sure we won't interfere with the normal CSS on reddit. This should be a constant.
const rs = "6092516286"
Then lets get the data we want to work with, this may be a local thing for your application. For this example its the API of CMC
axios.get('https://api.coinmarketcap.com/v1/ticker/nano/')
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
We use this data to build every component also the visual indicator.
For Visual indicators you can build switches that return CSS selectors so you can style the element, like above we have a red indicator that also could be green and go up depending on the CSS.
The thing here is, that we can't add normal CSS selectors because everything we can add to the subreddit is text or a links. Links give us a cool trick: so we can use it as a selector with the CSS attribute selector.
If you wanna use links that have to change a lot you may need to be a bit creative, so maybe you'd have something like http://your.site/redditlinkone, so you could still consistently style it and the link could just redirect to the target you want.
The only cool thing here worth mentioning is, that with a good image and background repeats, you can set up a lot of different visualization based on 2 images.
The CSS classes for the visual indicator would look a bit like this:
pricechangeindicator16092516286 //fullselector
092516286 //app const
pricechangeindicator //id
pricechangeindicator1 //id with indicator steps (all the diffrent states you wanna display)
pricechangeindicatorm1 //add something if its negative so the selectors are unique
You could extend this server to change the CSS dynamically (could be a bit much, but should be possible)
Also don't forget to use ::after and ::before selectors to extend every element
That's how i got the titles in my ticker above e.g (Rank, 24h change ....)
Then get the old subreddit description
axios.get(API)
.then(function (response) {
...
})
.catch(function (error) { throw(error) });
On first run
Make sure to account for first time use so the app knows that it won't find old data to replace.
On update:
Replace the strings with our specific selectors and insert the new data
🐱🐉 That should be all, have fun!




Top comments (0)