Surface Neo and Surface Duo are new devices by Microsoft, planned to launch for holidays season this year. Surface Neo runs Windows and Surface Duo is based on Android. For Surface Duo there’s already preview tooling and SDK available by Microsoft. Here’s the introduction to Surface Duo development, tools and patterns.
With Surface Neo and Surface Duo Microsoft enters a era of hybrid devices. Both new devices are targeted between mobile phones and tablets. Surface Neo is more on tablets side while Surface Duo is closer to mobile devices.
Save the date! If you are more than interested in new dual-screen experiences and want to see next big announcements when they are made then Microsoft 365 Developer Day on 11th of February is the event for you.
Unique dual-screen approach
Instead of targeting as thin folding line between two screens as possible, Microsoft intentionally decided to have suprisingly wide line. It seems unexpected and irrational at first but when we dig deeper it’s actually damn clever approach. Why? On real device a folding line between screens is wide and narrow at same time. It’s narrow enough to be not annoying for views extended over two screens and it’s wide enough to be a separation line between master-detail views where master part of view is opened on one and details part on second screen.
Dual nature in user experiences is something that makes Surface Neo and Surface Duo special. It also introduces new concepts in UI design and new UI patterns. Perhaps most challenging part of those new style UI-s is supporting one and two screen modes as users can decide on how many screens they want application to cover.
Getting Surface Duo SDK preview
Surface Duo comes as zip-archive containing installer file. Make sure you have latest Visual Studio 2019 installed with Xamarin.
- Download Surface Duo SDK Preview
- Use the Surface Duo emulator (useful hints to make emulator work)
Installer creates folder for Surface Duo system images. Emulator can be started by running batch files in installation folder or using icon on desktop.
Hyper-V warning! I ran into different troubles with emulator when Hyper-V was running on my machine. Stopping Hyper-V services was not enough – I had to uninstall Hyper-V and also Windows 10 virtualization features to get Surface Duo emulator running.
Surface Duo emulator
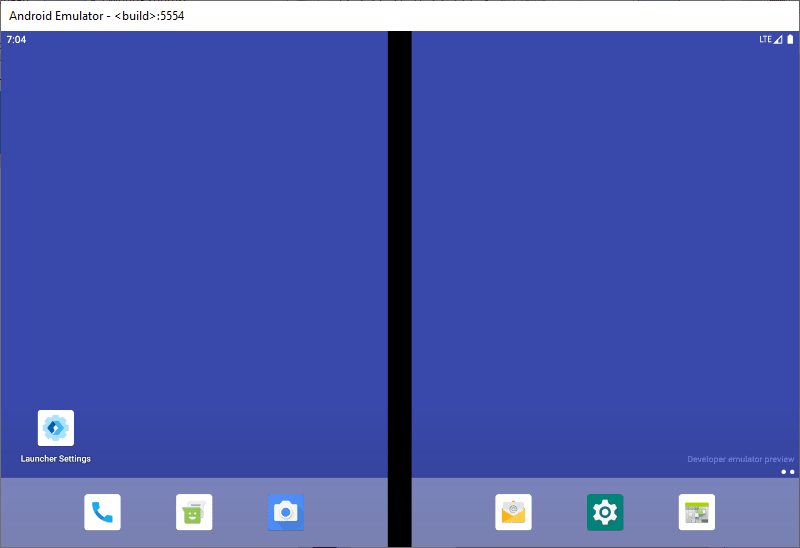
As Surface Duo has foldable screen it needs specialized emulator where foldable or two-part screen is already considered at operating system level. Screenshot below shows Surface Duo emulator running with no applications open.
Regular applications open on one screen (left or right of black folding line). They can be moved from one screen to another. If application is moved under folding line then both screens are highlighted. At this point comes difference between regular and new applications if user releases window. Regular application moves to left or right screen leaving the other one as it was before. New application enters extended mode and covers both screens.
Dual screen patterns
Before getting to code let me introduce new dual screen patterns for Surface Neo and Surface Duo. As with all new UI concepts there are at least some rules to follow to guarantee great user experience. Dual screens world is not the exception.
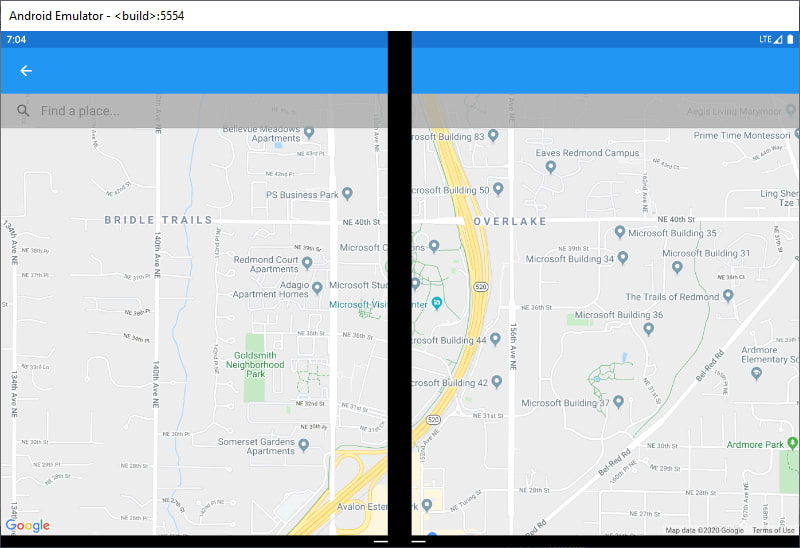
Extended Canvas – extending the canvas allows users to take advantage of the larger screen real-estate provided by dual-screen devices.
Use with map and drawing canvas apps.
Master-Detail – separating navigation or overview from details allows users to drill deeper into content while staying grounded regarding their position in the overall list/aggregate.
Use with apps that have lists or galleries, mail and scheduling apps, photos or image curation apps, music apps with playlists and song details, apps with strong navigation structure.
Two Page – leveraging the skeuomorphic metaphor of a book to showcase one page on each screen, so it’s more conducive to reading.
Use with document oriented apps, apps with content that is paginated, apps made for reading, apps with itemized canvas.
Dual View – having multiple views of the same app in the same container, allowing comparison of similar-type content side by side.
Use with editing tools that benefit from having before/after states side-by-side, content and context side-by-side, apps that let the user compare similar items, having two canvases with coordinated content but keeping each page separate.
Companion Pane – show complementary context to augment users’ tasks, usually with a primary/secondary relationship, by elevating to the surface previously buried level 2 functionalities for quicker access.
Use with productivity apps that have supplemental information that appears next to the main content, creative tools like image drawing app, music or video editor apps, gaming apps.
Exploring Surface Duo examples
Surface Duo examples are available for Xamarin Native and Xamarin Forms. For native apps there are one project per demo. For Xamarin Forms there’s just one project demonstrating all dual screen application patterns. Those who want to get quick idea how new application works and how new UI patterns are implemented should start from Xamarin Forms applications.
NB! Some sample forms need Google Maps key. You can acquire on from Google Developers Console. Maps key is needed in HTML files located in assets folders. Once you have a key, just copy and paste it where it is said in HTML.
Before starting application make sure emulator is running. For Visual Studio emulator is like a device it can connect to.
Although it doesn’t have much informative name, it still works and Microsoft will come up with better name for Surface Duo emulator in future.
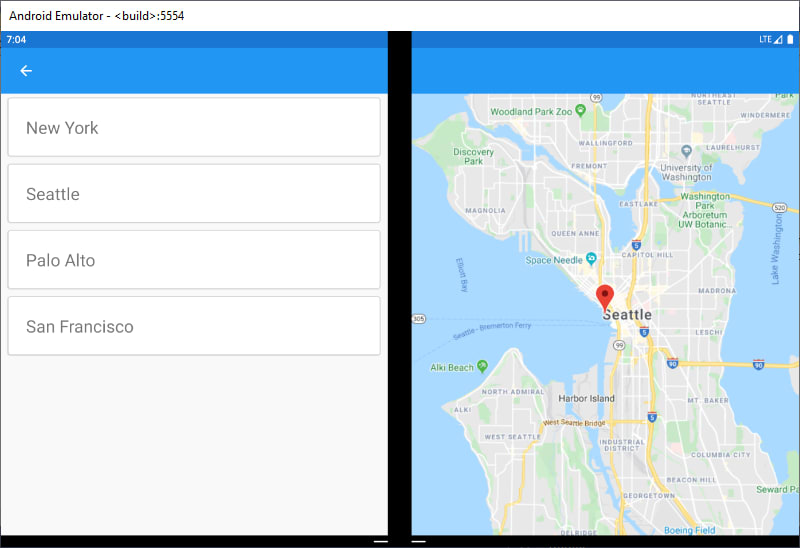
Screenshot below shows Xamarin Forms application opened on left screen. You can click buttons to see demos of different dual-screen application patterns implemented for Surface Duo. I used the very same application to make screenshots demonstrating dual-screen patterns.
On bottom part of left screen there’s white line on black border. We can point mouse on emulator (or finger on real device) on the white line and move application to right screen or let is span over both screens. Spanning application over both screens and moving it between two screens is supported in emulator.
Here’s the screen recording of Xamarin demo application.
With these examples we have implementations of all dual-screen patterns available.
Exploring code in Visual Studio
Xamarin application uses Xamarin.DuoSdk NuGet package that provides access to hinge sensor and dual-screen features.
HingeSensor class is for monitoring hinge sensor. This class can tell us if device has a hinge and notify us when sensor value changed. ScreenHelper gives us information about hinge size and screen rotation. It has few helpful methods more that we can use to react to hinge sensor changes.
 When sniffing around n Visual Studio project I found IHingeService and ILayoutService interfaces from “shared” Xamarin project. Their implementations – HingeService and LayoutService – are in Xamarin Android project. Both of these classes are so clean of sample application specifics that they should be part of some NuGet package in my opinion. There’s anyway Xamarin.DuoSdk NuGet package available.
When sniffing around n Visual Studio project I found IHingeService and ILayoutService interfaces from “shared” Xamarin project. Their implementations – HingeService and LayoutService – are in Xamarin Android project. Both of these classes are so clean of sample application specifics that they should be part of some NuGet package in my opinion. There’s anyway Xamarin.DuoSdk NuGet package available.
Pages in sample application are all implemented in “shared” project. There are components like TwoPaneView and FormsWindow that are used in pages. Both components are generic enough to have them as NuGet package.
It was a little surprising for me that there are no base pages or ready-made templates for new dual-screen pages implementing corresponding patterns mentioned above. It’s possible that we will get something when preview version of Surface Neo is released.
Wrapping up
Surface Duo preview SDK and emulator are first real tools for developers to get started with dual-screen apps development. Although emulator doesn’t look as slick as real device, it works well enough. As a developers we can really start experimenting now and extend our new applications to Surface Neo as soon as tooling for Surface Neo is available. Documentation that is available now is not complete yet, but still there’s enough information to get an idea how things work for dual-screen experiences.
References
- Create apps for dual-screen devices
- Surface Duo device dimensions
- Get the Surface Duo SDK
- Use the Surface Duo emulator
- Announcing dual-screen preview SDKs and Microsoft 365 Developer Day
- Microsoft 365 Developer Day
The post Start with Surface Duo development on preview emulator and SDK today appeared first on Gunnar Peipman - Programming Blog.
















Top comments (0)