Reactotron is a useful app for inspecting React and React Native apps. It is especially useful for viewing application states, API requests & responses, and performing performance benchmarks. It does require Node version 4+. There is also Redux plugin for Reactotron for apps that use the former.
Some other features:
- subscribe to parts of your application state
- display messages similar to console.log
- track global errors with source-mapped stack traces including saga stack traces
- dispatch actions
- hot swap your app's state using Redux or mobx-state-tree
- track your sagas
- show image overlay in React Native
- track your Async Storage in React Native
Installation
Install as a dev dependancy
npm i --save-dev reactotron-react-js
For initializing, create a config file in src/ReactotronConfig.js and put:
import Reactotron from 'reactotron-react-js'
Reactotron
.configure() // we can use plugins here -- more on this later
.connect() // let's connect!
Import the config file in src/index.js
import './ReactotronConfig'
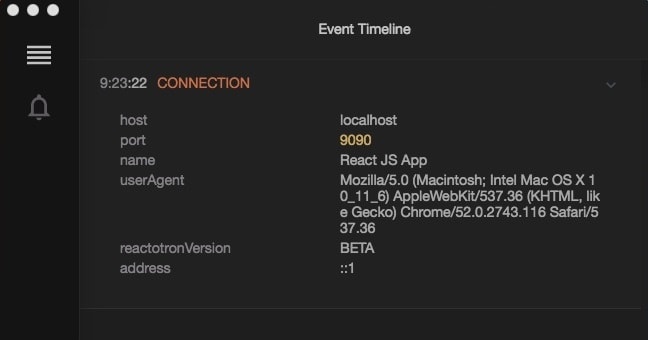
Refresh your web page or start it with npm start and you should see something like this:
Now for a Hello World example:
In src/App.js, import Reactotoron at the top and log message in the render function's first line:
import Reactotron from 'reactotron-react-js'
Reactotron.log('hello rendering world')
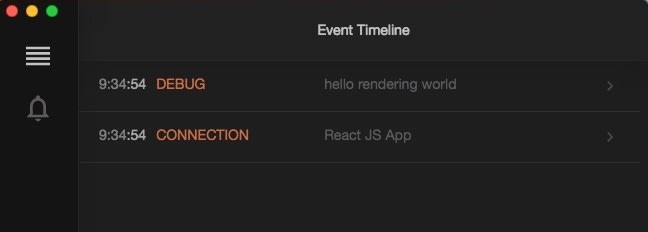
Now on Reactotron you should see:

Now you have a basic setup of Reactotron. There are many more things you can do like monitoring state with Redux and watching network requests which I will potentially make a future blog about.
References







Top comments (0)