Over the past few months, our team has been working interdependently and remotely on some web projects and I wanted to share a bit about our current indie pipeline.
🛠 Glitch for development →
📂 GitHub for version control →
🌏 Vercel for hosting
Updating and publishing projects:
Here is an overview of how we publish content remotely with each other through using Glitch for development, Github for version control, and Vercel for hosting.
- Head to Glitch and make any edits to the project.

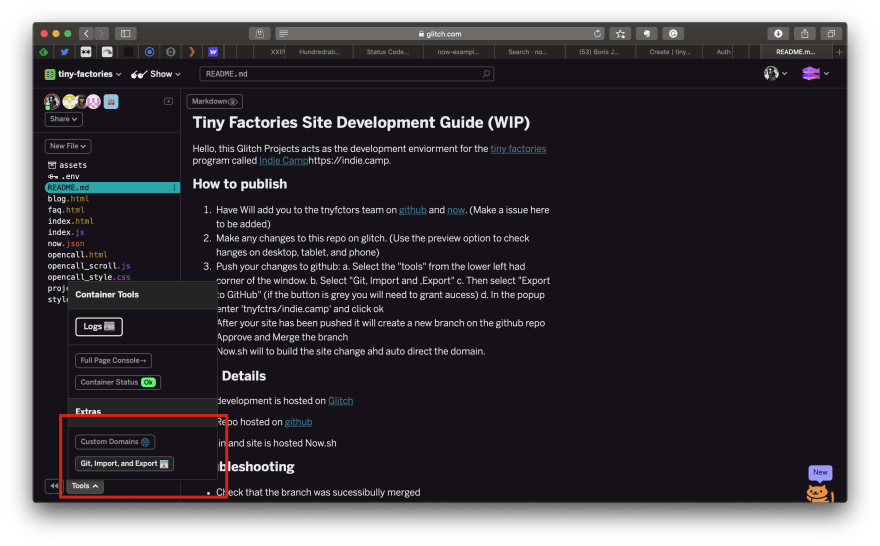
- Once edits are complete click
toolsbutton and then selectGit, Import and Export.
- If you see
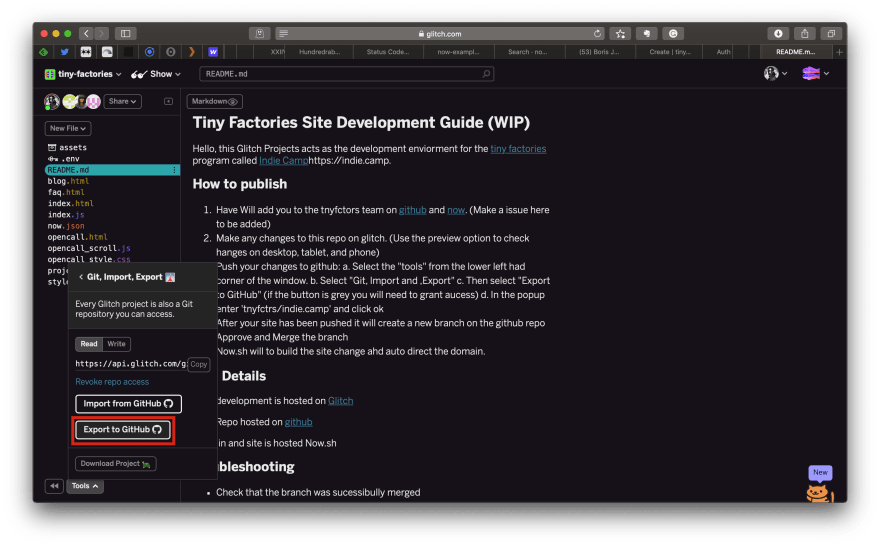
Connect to Githubbutton then click it if not selectExport to GitHub.
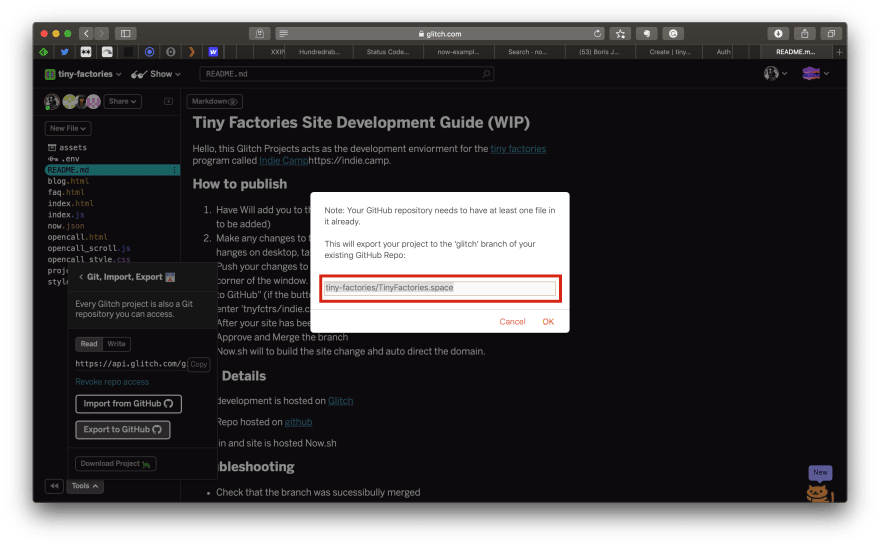
- Next, enter the GitHub-account/repo-name you would like to push to in the popup and click
ok.
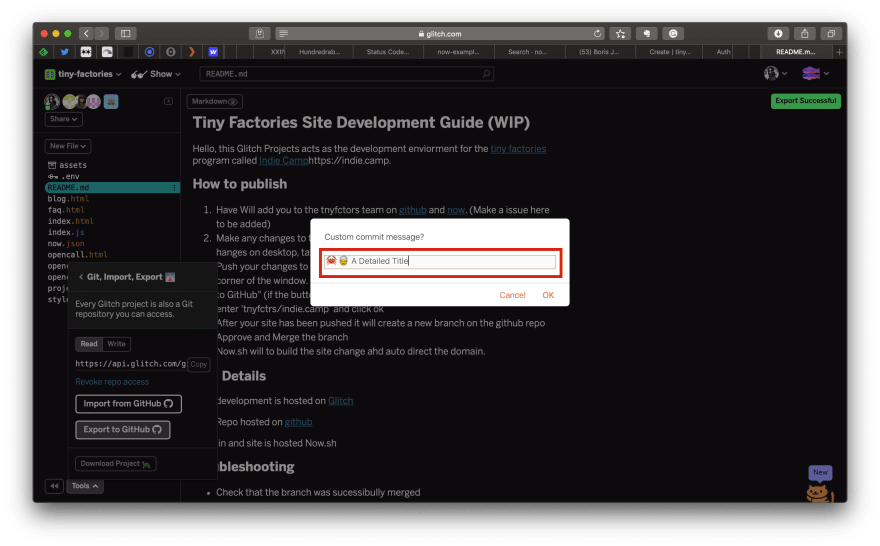
- Enter a detailed description of what you are pushing for example "Updated SEO with new branding" and click
ok.
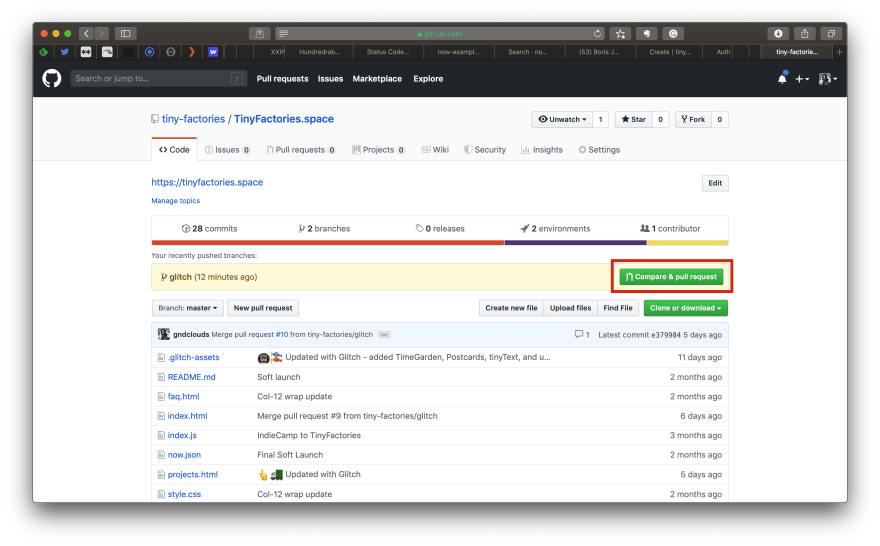
- Now head on over to your GitHub repo and click Compare & pull request. If you do not see this try pushing again from Glitch.

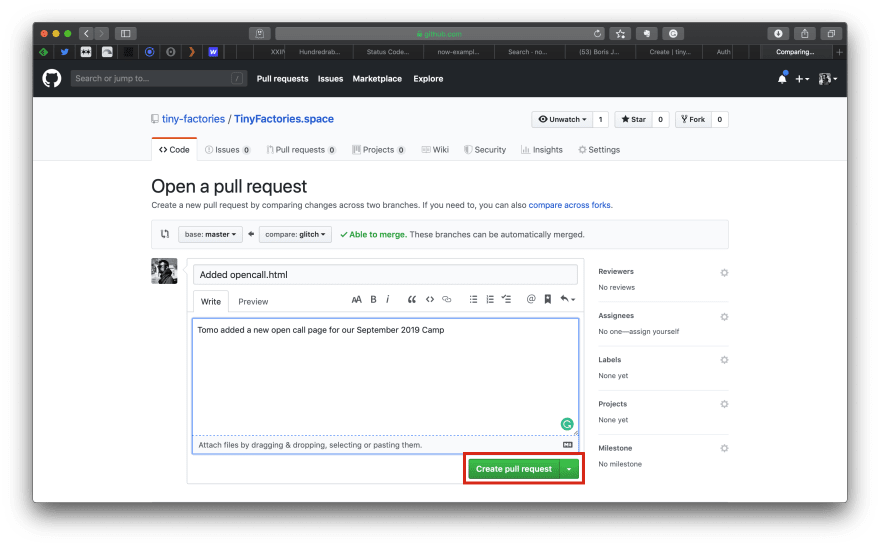
- Add additional comments and click
Create pull request.
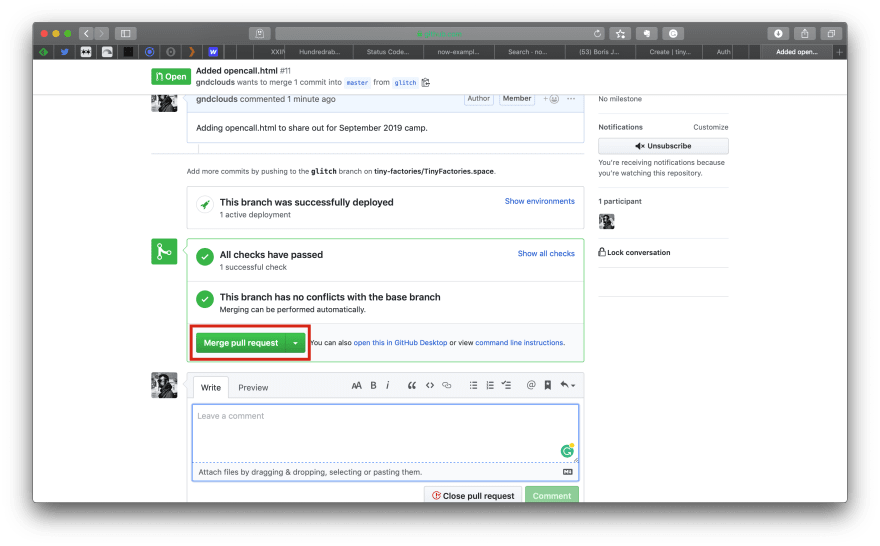
- Next now.sh will check the code and if everything looks ✅ then you can click
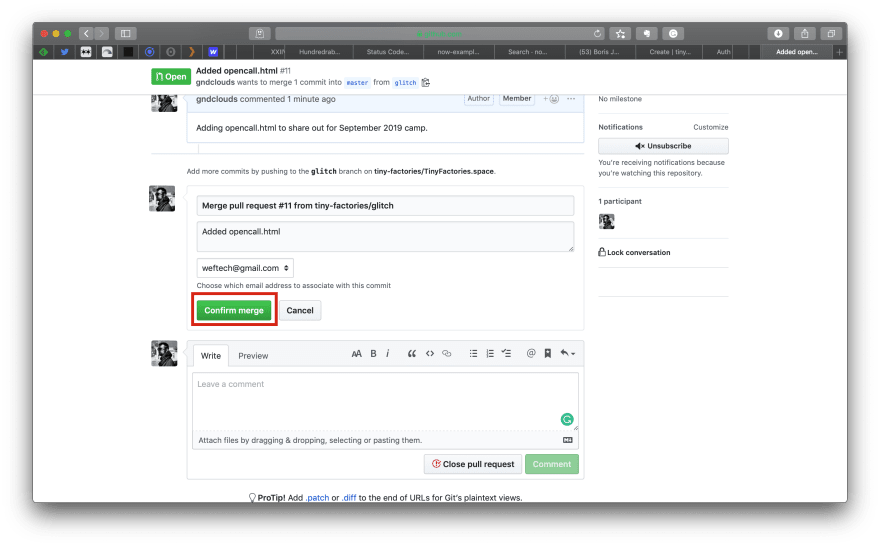
Merge pull requestto push the changes to now.sh and the production or live build.
- You will be asked to confirm the merge.

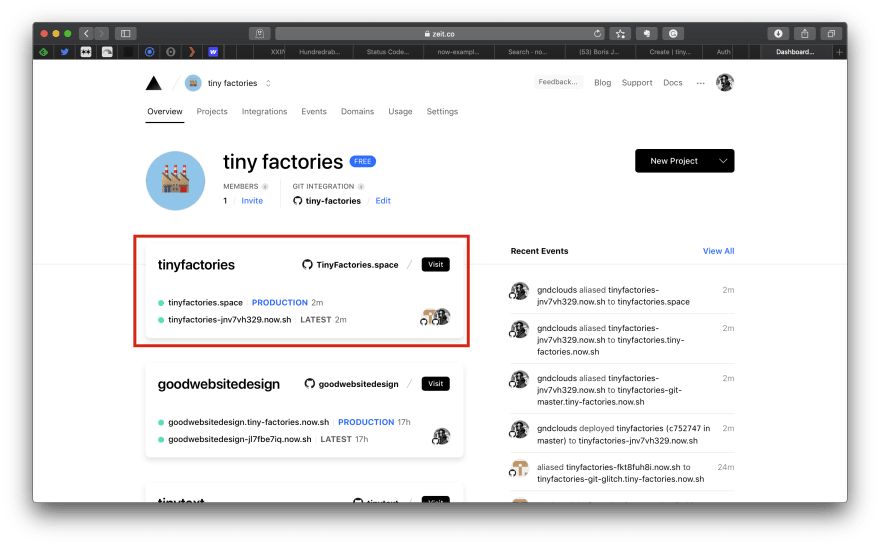
- That's it! 🎉 Now just wait for your update to go live. If you what to check the progress head on over to your Vercel Dashboard and click on the project to see the status of the latest build.
This workflow has been great for small projects with just a few people. But in the future, we are looking at switching from Glitch to GitPod for better react-js support.
We would love to learn more about the workflows you use for your team. Please feel free to share what works best for you and your team with us in the comments or DM us on Twitter.
Tiny Factories is a tribe of indie makers helping each other to ship products. We are working toward a future where folks can be creatively independent by becoming — what we call — an indiepreneur.
Every two weeks (or so), we send out an update about our project progress. If you’d like to receive this in your inbox, you can subscribe here.



Top comments (0)