In a previous post, I talked about how payment pointers can be modified just like any other HTML element in the DOM tree.
I came up with a solution to deal with it, if not, at least make it harder for the payment pointer to be tampered with. But as I kept on researching, I found yet another way from technical specifications in the WM (Web Monetization) official site. It's not necessarily "the only right way", but it is a rather practical way.
The Missing Part
The thing is, not even the complete example given by WM mentions about it.
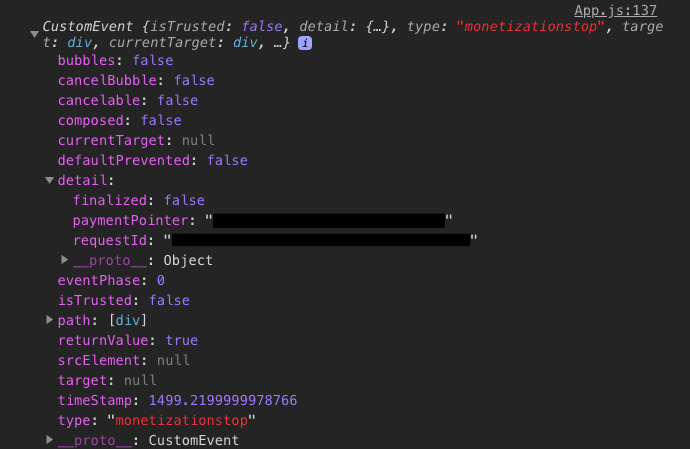
When a transaction occurs and a monetization event is emitted, you can (and should) check its payment pointer via event.detail.paymentPointer, if the payment pointer is different, stop showing exclusive content immediately.
if (document.monetization) {
- document.monetization.addEventListener('monetizationstart', () => {
+ document.monetization.addEventListener('monetizationstart', (event) => {
+ if (event.detail.paymentPointer === MY_PAYMENT_POINTER) {
showExclusiveContent()
+ } else {
+ hideExclusiveContent()
+ }
})
}
Note:
- This code is based on a small portion from the example by WM
- I would suggest adding a listener for
'monetizationprogress'and check the payment pointer too just in case.
For reference purposes, below is a screenshot showing the details from an emitted monetization event:

So now,
You know the concept of enabling exclusive content by making sure you get paid for it... with a client-side approach at least. ( ̄▽ ̄) And I'd say the Payment Pointer Protection approach is still relevant as it acts as an additional layer of safeguard. After all, it's a thing that takes place in the browser. We don't have as much control over the things that happen as we do in the backend.
With that said, I shall post more updates on this topic should I find something interesting. Until then, peace. ✌️







Top comments (2)
Indeed, I think this is how Coil, for example, does it with the 'subscriber only' content. One of the downsides is Coil pulls all content down via a javascript request, which means visibility to search engines is pretty poor.
Indeed, I can foresee a bit of a 'stand off' between web monetisation and search engine optimisation. People are going to want optimal discoverability of their content, yet at the same time want it monetized. I guess one option could be that web crawlers are WM enabled and pay to 'read' your site too!
Not sure to what extent it affects SEO, but I believe for paid contents using traditional methods, the contents do not load either until they make sure the client accessing it has a valid account with an active subscription.