The GitHub Actions team provides an SDK to build your own GitHub Actions rather quickly. This GitHub Actions ToolKit is a combination of packages to make creating actions easier. Today I will show you how to make a GitHub Action with a wrapper for that Toolkit.
You can find my action at bdougie/gipht-action
If you are like me, you build a lot of similar projects repeatedly, which is why I am going to focus on the CLI version of the Toolkit for building GitHub Actions in Node.js.
 JasonEtco
/
actions-toolkit
JasonEtco
/
actions-toolkit
🛠 A toolkit for building GitHub Actions in Node.js
This project is no longer actively maintained. See actions/toolkit for the officially supported SDK for GitHub Actions.
GitHub Actions Toolkit
An opinionated toolkit for building GitHub Actions in Node.js
Usage •
API •
How to test your Action •
FAQ
This toolkit is an opinionated alternative to (and wrapper around) the official toolkit. actions/toolkit makes many features optional in the interest of performance, so you may prefer to use it instead of this library.
Usage
Installation
$ npm install actions-toolkit
const { Toolkit } = require('actions-toolkit')
const tools = new Toolkit()
Bootstrap a new action
$ npx actions-toolkit my-cool-action
This will create a new folder my-cool-action with the following files:
├── Dockerfile
├── action.yml
├── index.js
├── index.test.js
└── package.json
API
This Toolkit is an opinionated alternative to (and a wrapper around) the official Toolkit. actions/toolkit makes many features optional in the interest of performance, so you may prefer to use it instead of this library.
To get started, you only need the npx command
npx actions-toolkit my-cool-action
This will generate a Dockerfile, index.js, index.test.js, and action.yml.
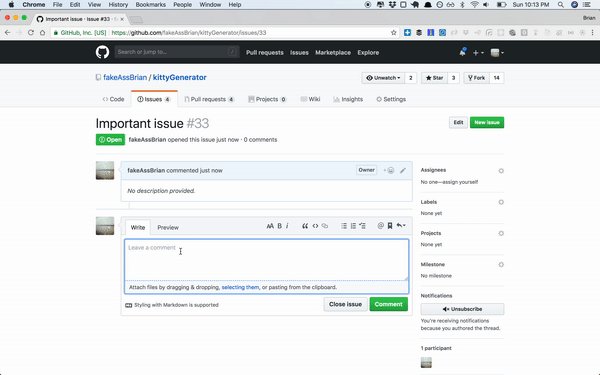
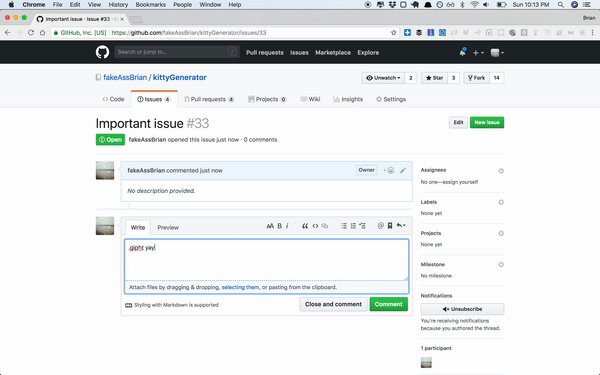
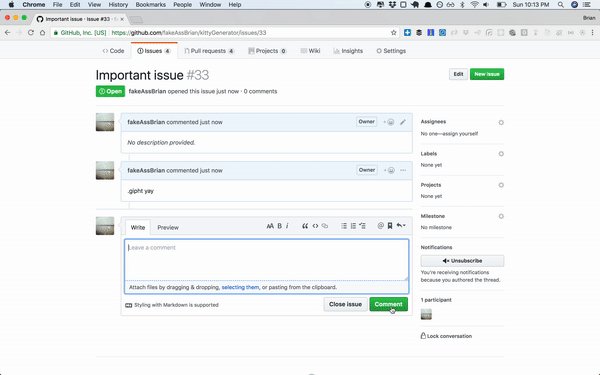
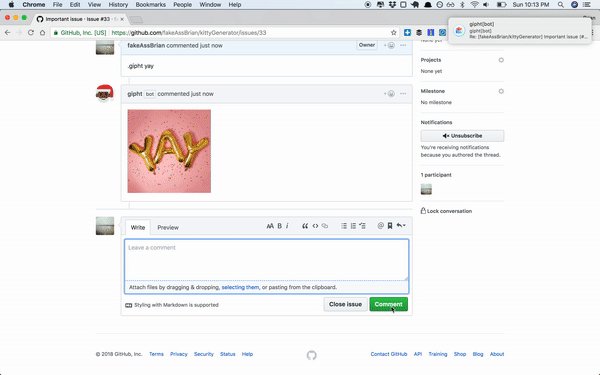
The JavaScript contains a wrapper for the Toolkit ready for you to start your action. I chose to leverage the Giphy API to respond to issue comments and return a gif based on the provided keyword.
const { Toolkit } = require('actions-toolkit')
const fetchGif = require('./utils/giphy.js')
const giphyAPIKey = process.env.GIPHY_TOKEN
// Run your GitHub Action!
Toolkit.run(async tools => {
// return if you ain't suppose be here
if (tools.context.payload.comment.body.includes('.gipht')) {
const searchTerm = tools.context.payload.comment.body.split(".gipht").join(" ")
const url = `http://api.giphy.com/v1/gifs/translate?api_key=${giphyAPIKey}&s=${searchTerm}`
const gifURL = await fetchGif(url)
console.log(tools.context.issue)
const params = {...tools.context.issue, body: `` }
return tools.github.issues.createComment(params)
}
}, {event: 'issue_comment.created' })
note: the GIPHY_TOKEN will need to be provided in the production workflow.
The Dockerfile is generated today, but keep in mind; you can build and GitHub Actions without one. I will cover that in a future article.
The action.yml file, if needed to publish your action on the GitHub Marketplace. I cover that in detail in the following video.
Once you have your newly generated GitHub Action in a GitHub repo, you can add it to your workflow.
name: "Comment run"
on:
issue_comment:
types: [created]
jobs:
comment-run:
runs-on: ubuntu-latest
steps:
- uses: bdougie/gipht-action@main
env:
GIPHY_TOKEN: ${{ secrets.GIPHY_TOKEN }}
GITHUB_TOKEN: ${{ secrets.BDOUGIE_TOKEN }}
Due to GITHUB_TOKEN limitations: You will need to generate your token (i.e. BDOUGIE_TOKEN). See this article for details on why and how to do that.
This is part of my 28 days of Actions series. To get notified of more GitHub Action tips, follow the GitHub organization right here on Dev.




 02:05
02:05


Top comments (0)