I am a "clean freak" and this goes for my code, everything has it's place, all of my css is built off a foundation which I then layer. This allows me to know where everything is when I need it or I need to show someone else how to amend my code.
I use SASS/SCSS, I am a relative newbie to it after being pushed by a work colleague but it's made my code much easier to manage, I now realise I was an idiot for not embracing it a long time ago.
Folders
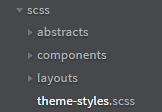
My folder structure is quite simple, my scss folder has 3 folders and 1 scss file, each additional scss file I create would go into one of these folders.
Abstracts holds the pre-design CSS such as @font-face, body styling, mixins and variables.
Components holds the CSS which builds elements of the design such as header, footer etc
Layouts holds the rest of the CSS such as page styles.
My theme-styles.scss file contains the following:
// Abstracts
@import "abstracts/abstracts";
// Components
@import "components/components";
// Layouts
@import "layouts/__layouts";
Files
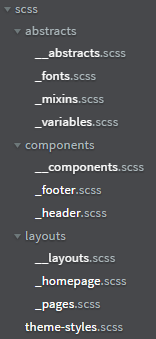
I have a base set of files I use in every project, hopefully every file is explanatory.
I use @import to add the files from each folder to the respective template file
CSS Structure
My CSS is organised in 3 parts:
1: the classes are in order of how they appear in the html
2: the css statements are ordered in alphabetical order
3: media queries are at the bottom of the file (while following the above rules)
Hopefully the above has given you some ideas on how to improve your project structures.






Top comments (0)