Hey Everyone,
Thank you all for your support and feedback that has been providing us for GetWidget.
Here are top 3 GetWidget widgets of the Week
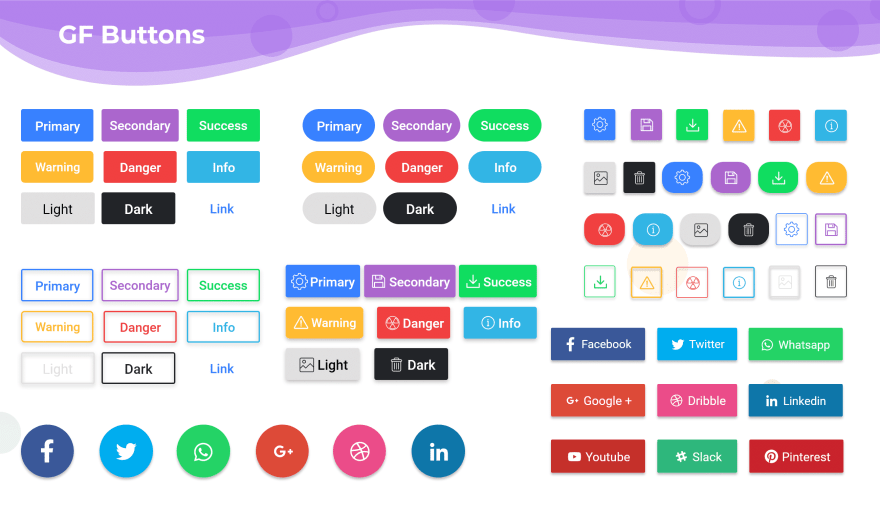
1. GetWidget Button Widget:
Every app has a call to action features and button is the most common widget component to any application have for any submit call to action. So obviously we have been getting more requests on Button. If your Flutter app has a button then and looking to the awesome variant in button widget and how to start then check out our documentation at GetWidget Button Widget.
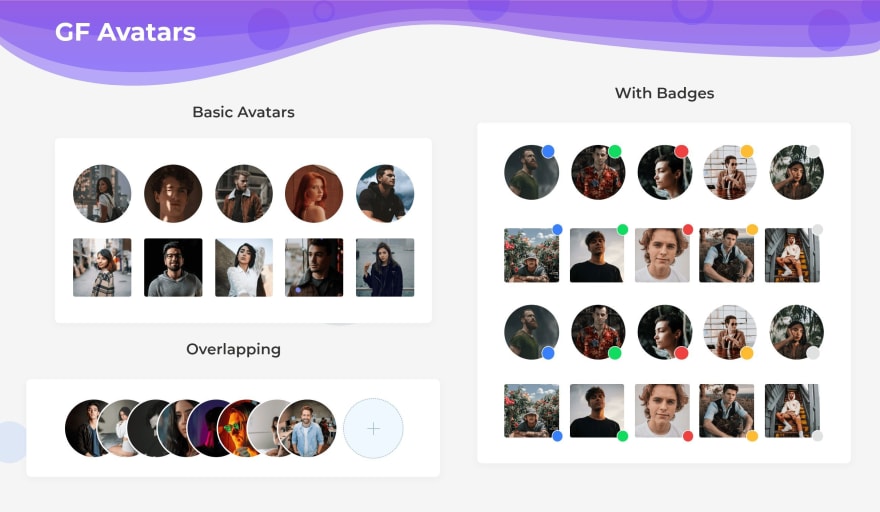
2. GetWidget Avatar Widget:
Avatar is a component that has been used to show the user image or icon in specific sizes and shapes. It is basically used to show the user profile image in a circular shape. Generally, Avatar is an Image and that image should have a specific shape. In case of Avatar does not have an image icon then it typically has user initial with text. This is the 2nd most request widget we have because now these days most of the application has signup features that have avatar features to make nice and presentable for users. So if you have signup features then you can start our awesome variant of Avatar Widget at GetWidget Avatar Widget.
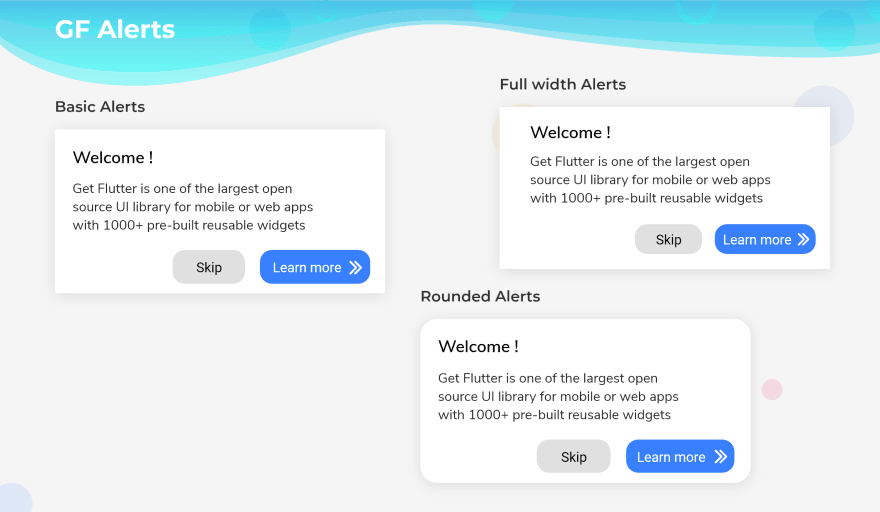
3. GetWidget Alert Widget:
GFAlert is a simple widget that is used to show some information and wait for the user's action. An alert dialog informs the user about situations that require acknowledgment. An alert dialog has an optional title and an optional list of actions. IT has been used in most general app because in most applications we have some extra alert features. If your Flutter apps required alert features then could check out Alert Widget at GetWidget Alert Widget.
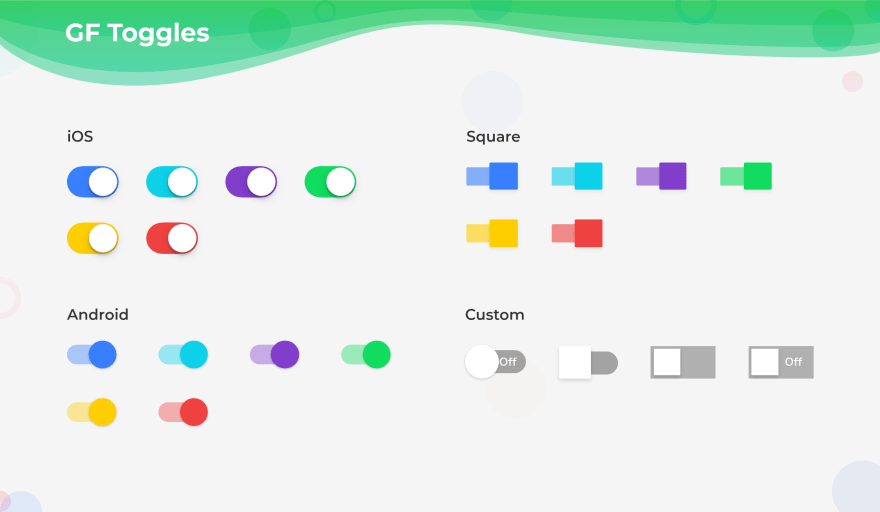
4. GetWidget Toggle Widget:
It is used to toggle the on/off state of a single setting. On/off switches toggle the state of a single settings option. The Switch widget implements this component. So if your Flutter application has state management requirements like on/off feature then you can check out our Toggle widget to start and how to implement this widget check out our guide at GetWidget Toggle Widget.
If you are new then you can check start from here:
GetWidget Docs: https://docs.getwidget.dev/
If you would like to contribute and issues then check out on GitHub repository:
GetWidget GitHub Repo: https://github.com/ionicfirebaseapp/getwidget











Top comments (0)