Does your app have a requirement of Avatar?
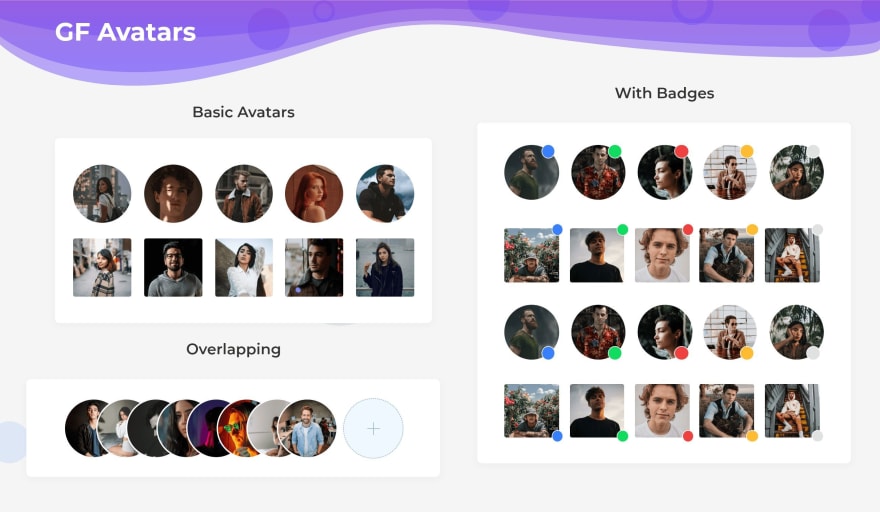
Why Not try GF Avatar to build an awesome avatar with the inbuilt widget component.
What is Avatar Widget?
It generally refers to the user profile images. Once users create an account with your application then Avatar design decides how their profile picture will look like. It might be a circular, square, and others as you would like too. GF Aavatr widget help you design your app that will decide how your user profile image will visible to users.
Most Common Avtar used in Flutter App:
Circular, Standard, and Square.
How to use Flutter Avatar Widget with GetWidget?
Circular Avatar Widget Uses:
import 'package:getwidget/getwidget.dart';
GFAvatar(
backgroundImage:NetworkImage(AvatarUrl);
)
Get Flutter Standard Avatar Widget:
import 'package:getwidget/getwidget.dart';
GFAvatar(
backgroundImage:NetworkImage(AvatarUrl);
shape: GFAvatarShape.standard
)
Get Flutter Square Avatar Widget
import 'package:getwidget/getwidget.dart';
GFAvatar(
backgroundImage:NetworkImage(AvatarUrl);
shape: GFAvatarShape.square
)
Read More about Get Flutter Widget and it uses: https://docs.getwidget.dev/gf-avatar
IF you have any suggestion or you would like to contribute to GetWidget open-source then check out GitHub: https://github.com/ionicfirebaseapp/getwidget











Top comments (0)