There has been a lot of hype around Cursor lately, and social platforms like Twitter, LinkedIn, and YouTube are buzzing with posts from developers who are rapidly prototyping and building applications with the help of Cursor. There have been a lot of posts about the combination of using Cursor with Claude 3.5 Sonnet for free to quickly iterate and build.
https://x.com/damengchen/status/1833752691333566527
So, what's all the fuss about? Let's dive into what makes Cursor so special, and how you can further enhance your developer workflow using the Pieces for VS Code as a Cursor extension.
What is Cursor?
Cursor is an AI-powered code editor. Cursor is essentially a fork of Visual Studio Code (VS Code) that has been supercharged with AI capabilities baked into the editor. It integrates advanced AI into a chat section to interact with popular cloud LLMs like Claude and GPT-4o, allowing users to write, predict, and manipulate code using natural prompts. Cursor can understand your entire codebase, suggesting improvements through the chat.
The integrated autocomplete feature is another standout functionality, as it offers context-aware native AI-based implementation for both chat and code completion. This is why Cursor is gaining popularity—it combines powerful AI functionality with the familiar environment of VS Code, allowing for tasks like generating new code, refactoring, and quick prototyping.
Despite being a fork of VS Code, Cursor extensions support the full VS Code plugin ecosystem, meaning it can utilize existing VS Code extensions like Pieces, while offering features specifically designed to enhance developer workflows with AI. This means you can easily import all your favorite functionalities and keyboard shortcuts from VS Code with a Cursor extension.
Composer
While the Chat and autocomplete are great tools, one of the headlining features for Cursor (though currently experimental) is the Composer feature.
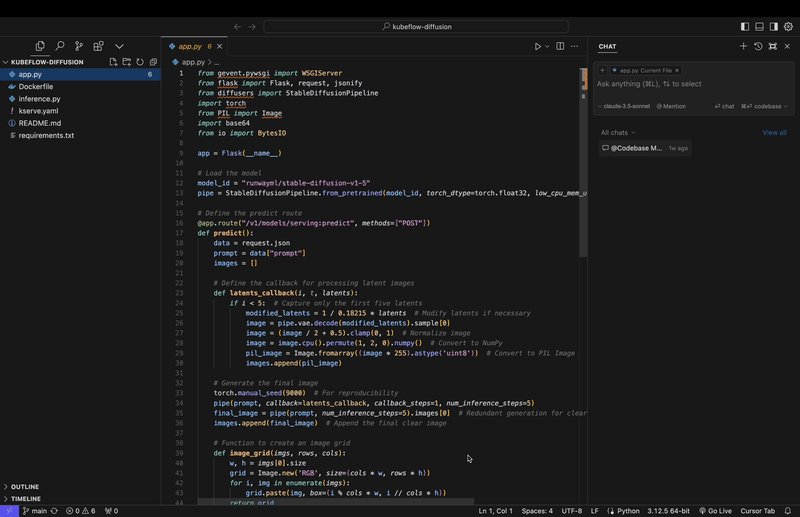
Imagine describing an app idea and watching it come to life, all inside of Cursor. Whether you are prototyping & building a proof of concept or creating a clone of an app, Composer can generate a functional codebase in minutes. It doesn't just write code— it creates entire applications, complete with all of the required imports and boilerplate code needed to run the code. Then it is up to the user to accept these changes or reject them in their application.
Leveraging Context with Cursor
Cursor understands the entire codebase and doesn’t just see the file that someone is currently working on. Moreover, Cursor uses @ symbols to reference different types of context. @ symbols give you quick access to files, folders, codebase, code snippets, documentation, and more! In addition, you can add pre-indexed third-party documentation or add your own documentation. You can also add git commits, diffs, or pull requests to your prompt.
Why Developers Should Use Pieces as a Cursor Extension
While Cursor offers incredible AI-driven features like code auto-complete and context handling, the integration of Pieces for VS Code as a Cursor extension elevates the developer experience further by providing broader AI model support and more seamless context handling.
With Pieces for VS Code as a Cursor extension, developers can enhance the editor in the following ways:
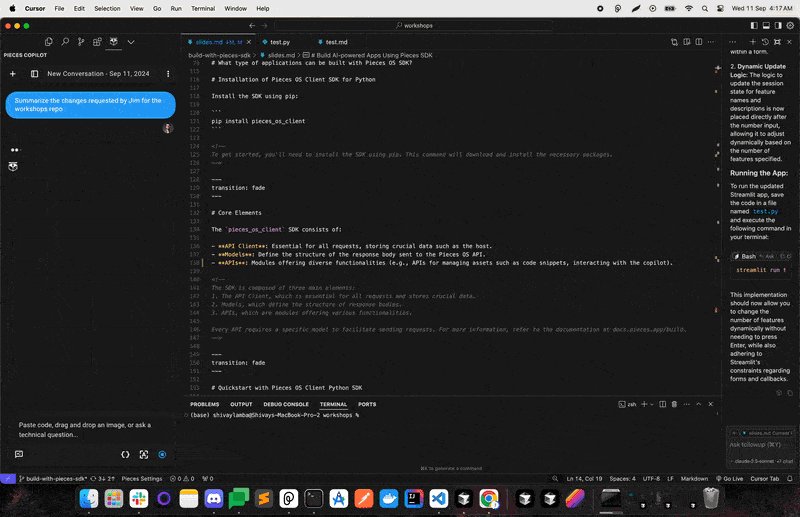
- Extended AI Capabilities with Pieces Copilot: Cursor supports cloud models like GPT-4o and Claude 3.5, but comes with usage limits for free requests. In contrast, Pieces Copilot offers unlimited use of models like Claude 3.5 Sonnet, GPT-4o, and Gemini 1.5 Pro, removing any restrictions on how much you can utilize AI in your workflow.
- Local LLM Support: Cursor doesn’t natively support local models like Llama 3, Phi-3 or Mistral, but Pieces as a Cursor extension enables the use of these local models. This allows developers to work with offline AI, giving them more flexibility.
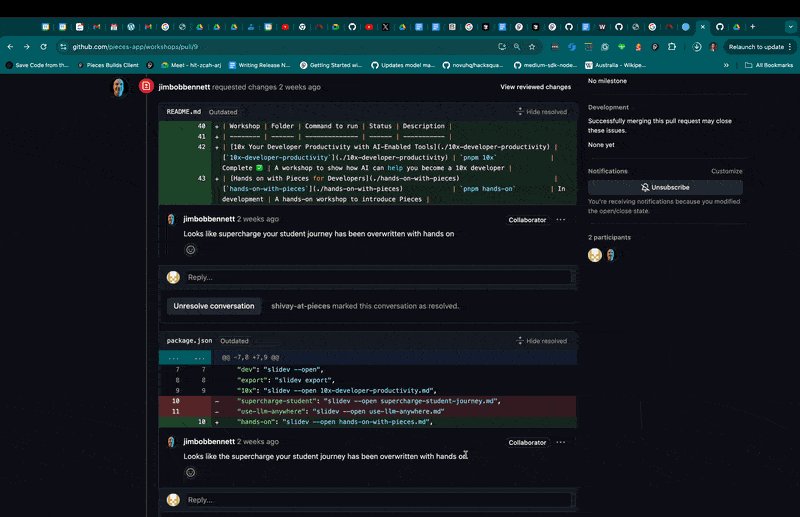
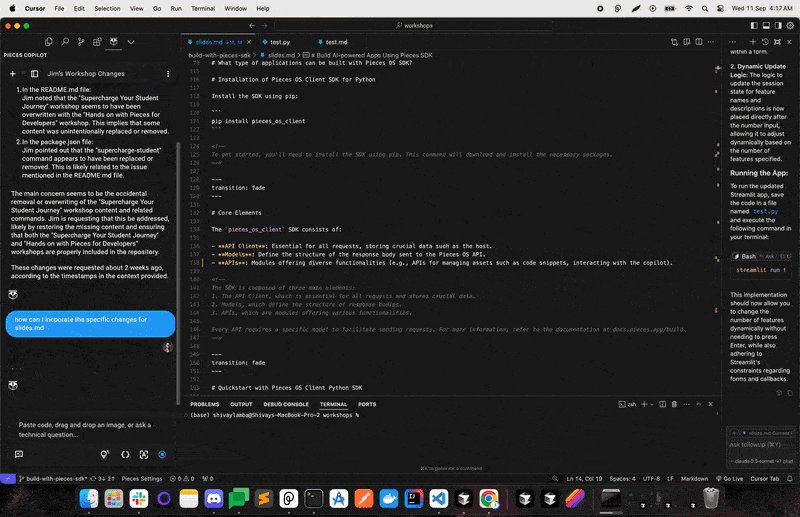
- Live Context: Cursor’s @ symbol feature is useful for referencing files and folders, but it is limited to the IDE. Pieces’ Live Context feature takes it a step further by integrating context from documents, discussions, PR reviews, and interactions with colleagues into the workflow. This feature within the Cursor extension deepens the context available in the editor, making it easier to stay focused and productive while working. It also unlocks novel AI prompts that developers can’t use anywhere else.
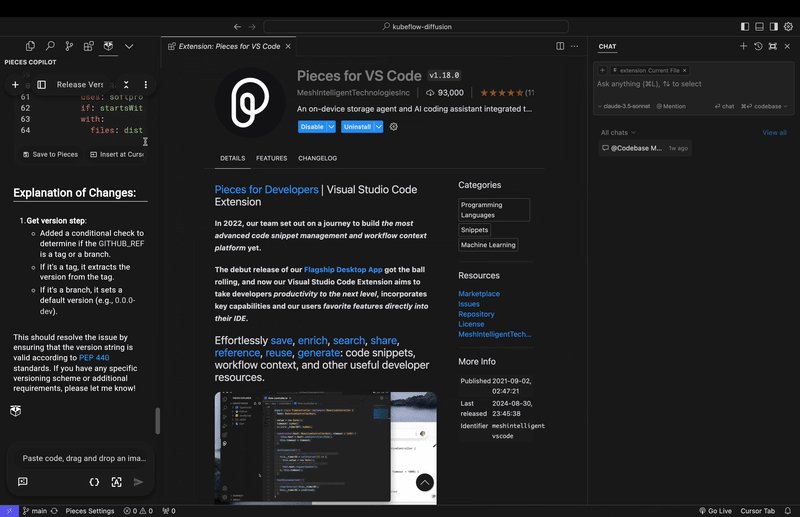
- Code Lens for Inline Comments and Explanations: Pieces adds an AI-powered Code Lens feature similar to GitLens. Above each object in your active file, "Comment" and "Explain" buttons appear, allowing you to quickly add inline comments or ask the AI to explain unfamiliar code. This helps developers stay in the flow, providing insights or documentation right where it’s needed.
- On-Device Micro-Repository for Snippets and Context: Developers using Pieces as a Cursor extension gain access to a personal micro-repository on-device to save, reference, and reuse important code snippets and their associated context. Save useful code snippets directly from Cursor to your personal snippet library for easy reference later. You can access all of your saved materials, enriched with AI-generated context and metadata, without ever leaving your IDE.
By adding Pieces to your Cursor extensions, you unlock a new level of flexibility and power in your AI-driven development workflow. Whether you prefer working with cloud-based models or need access to local LLMs, Pieces ensures you have all the tools you need at your fingertips.
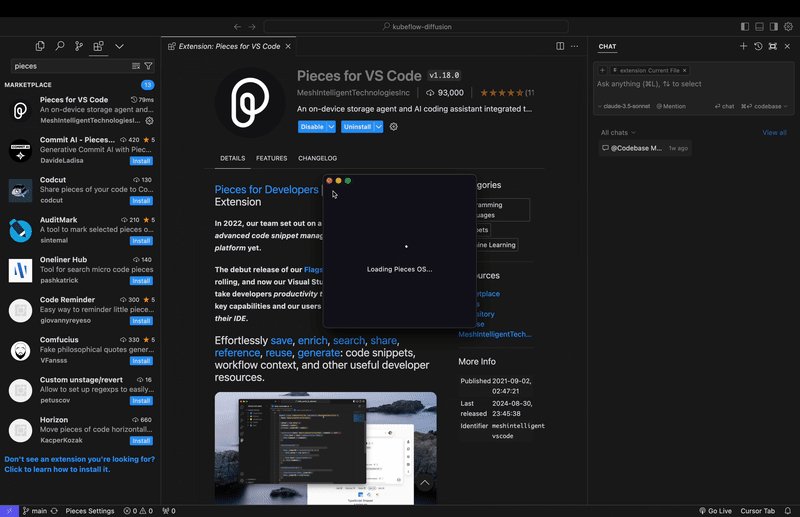
How to Install Pieces for VS Code on Cursor
To install Pieces for VS Code in the Cursor extension marketplace, follow these steps:
- Open the Marketplace tab in Cursor.
- Search for Pieces for VS Code.
- Click Install to add it to your setup.
- Make sure that Pieces OS is running on your machine, as this enables you to interact with your saved assets and access the Pieces Copilot features.
Conclusion
The combination of Cursor and the Pieces for VS Code extension offers a powerful toolkit for developers. Cursor brings the familiar VS Code environment together with advanced AI capabilities, enabling rapid code generation, refactoring, and prototyping through natural language prompts. Pieces enhances this as a Cursor extension by providing access to unlimited cloud and local models, a personal micro-repository, intuitive AI actions, as well as a robust Live Context feature.
Leveraging both tools together, developers can enjoy an intuitive, highly context-aware, and more efficient coding experience.










Top comments (0)