Rendering text onto HTML5 Canvases has always been a hassle for me.
The Problem
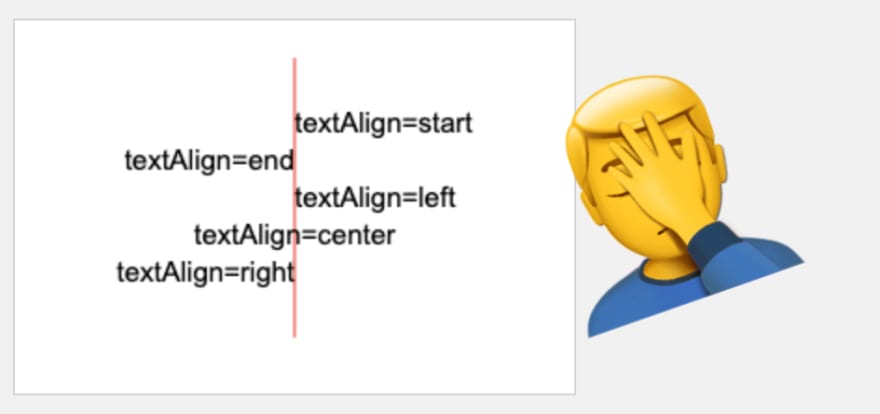
There was no proper way to align text, to wrap words if it overflows and even to properly position text without knowing the contents of the text.
Larger packages had this feature but I didn't wanna import a whole canvas library just to render some text.
Enter Canvas-Txt
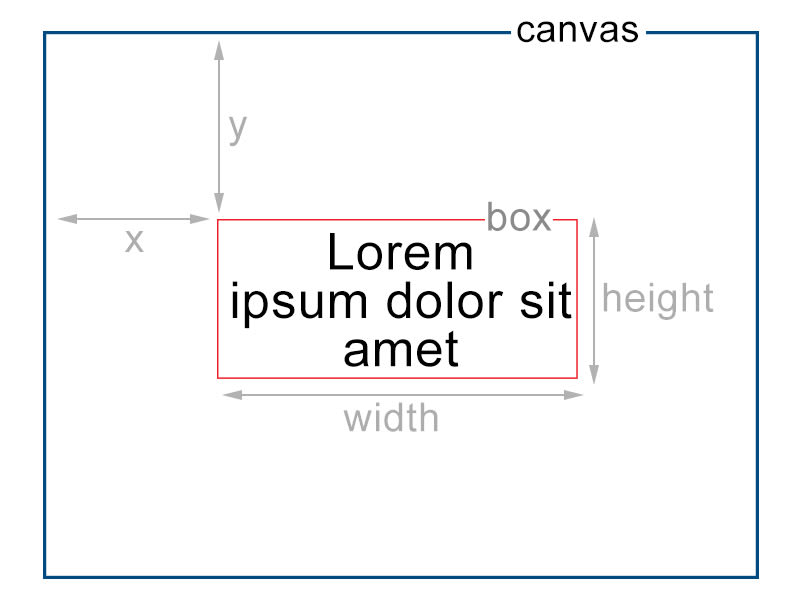
I made a library called Canvas-Txt, which will let you render textboxes to html canvases and has all sorts of aligning and multi-line features
I created this for myself and it grew with some community help. This package was released to NPM and has some weekly downloads now.
I added some major changes and just released V2 of this.
Features
- Multiline text
- Auto line breaks
- Horizontal Align
- Vertical Align
- Easy Debugging









Top comments (9)
Congrats, nice little package!
One improvement I can think of is making it responsive, perhaps props for different breakpoints.
As a note: Keep in mind that text in canvas (or anything in canvas really) is not accessible. It's always best to use semantic html where you can to provide contextual data & better accessibility.
Thank you!
I used to have a solution where you drop in '\n' to add a custom breakpoint.
This could be added in a future version.
Looks great! How do yo maintain your demo page? Is demo's repo public? I'd love to learn from it.
I made it with vue and buefy.
It was private. I made it public for you ;) . Here you go: github.com/geongeorge/Canvas-txt-d...
You are the man! Thank you
Is this for gl contexts?
I have very little idea about Web Gl, but this should work on any canvas which allows you to draw a line on it.
Was creating npm packages difficult?Any tips?
Not really.
I forgot which one I used but there are many boilerplates.
Or just clone my repo and just change the js file.(for smaller plugins)