Being a software developer is one of the most challenging profession in the world. Technologies changes rapidly since humans want more no matter how much you give them. As a web developer you have to HTML, CSS, JavaScript and any other back-end programming language. We developers always don’t forget their HTML element attributes especially the front end developers. If you are a full stack web developer/front end developer who loves to work APIs and don’t want to worry about learning more languages to keep up with IOS and android then look into flutter.
Flutter is Google’s UI toolkit for building beautiful, natively compiled applications for mobile, web, and desktop from a single codebase.
Flutter uses widgets to create UI. With the use of material designs, you can create beautiful, natively UI for your applications.
Flutter UI Example

But then, flutter comes with a programming language called Dart. Dart is strict type programming language just like the C#, java, etc. So far as you understand programming concept in your preferred language, you can cope with that really fast (well it depends on your ability learn fast).
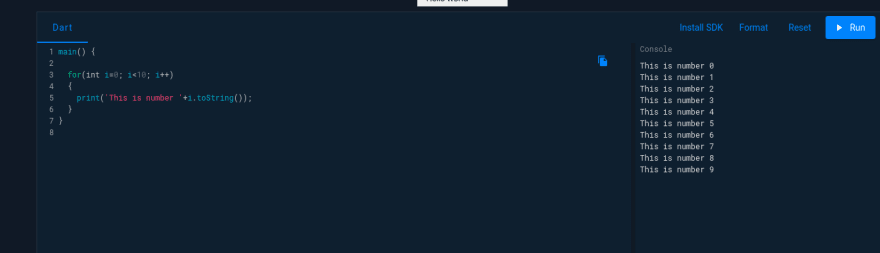
Dart Code Example
Now look at our traditional HTML and CSS and the flutter Widgets Scripts.
HTML, CSS And Flutter Example
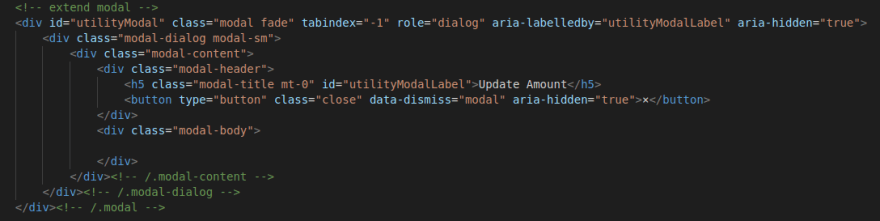
HTML
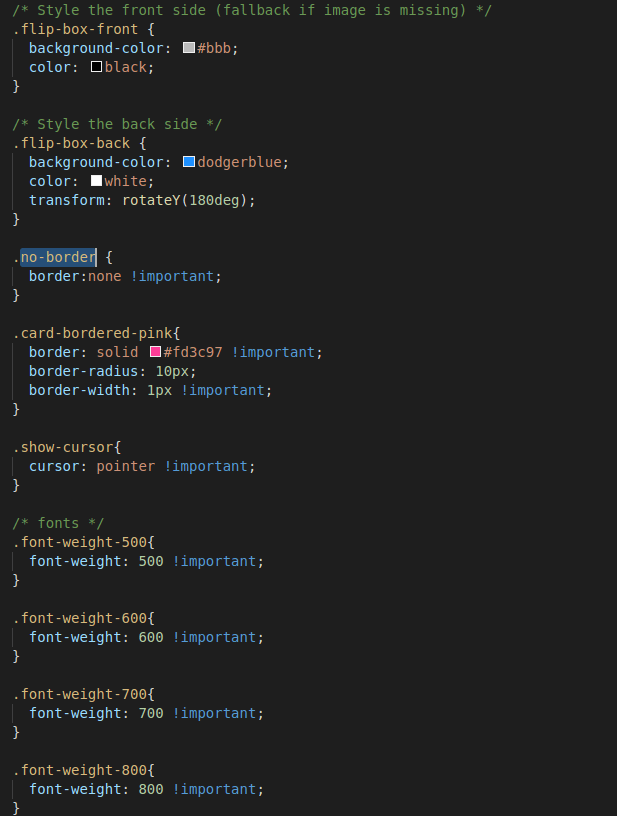
CSS
FLUTTER
Conclusion
As you can see there are some patterns in there like the font style, font family, color, background image, rows, columns, padding,etc.
The thing is if you know how to write HTML and CSS for web UI taken advantage over flutter will be easy.
It worked for me and I believe it will work for you. The most important thing is to learning the basis of flutter. Apply the knowledge of the front end scripts to the flutter widget and the back-end for dart.







Top comments (0)