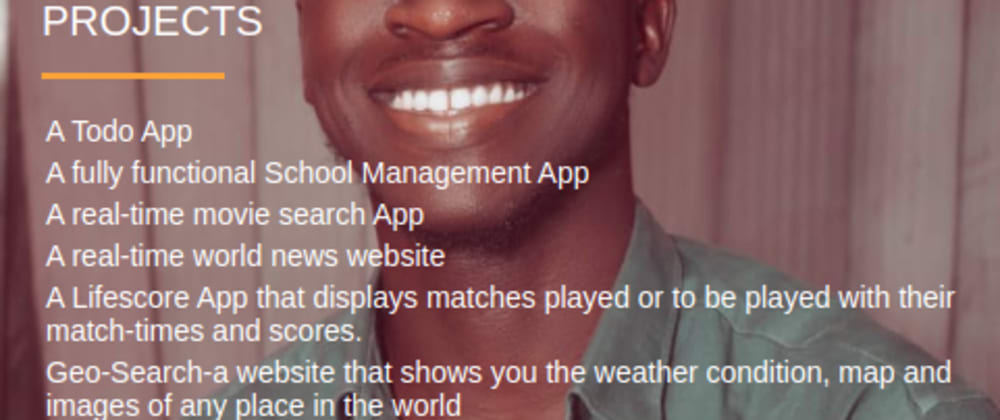
The first time I tried this, I used opacity on the image but it didn’t work like I wanted, the styling made even the overlay texts to be opaque by taking the same opacity styling with the image. And so I went into finding a solution for this and after long trials, searches, Stack Overflows, I finally stumbled unto the answer and yeah it’s kind of a trick, CSS tricks actually.
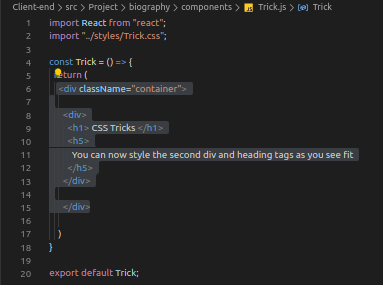
Lets create a js file and inside it have two divs, and some heading tags like below
<div className="container">
<div>
<h1> CSS Tricks </h1>
<h5>
You can now style the second div and
heading tags as you see fit
</h5>
</div>
</div>
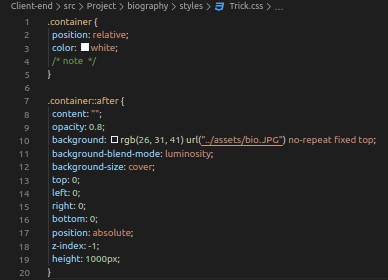
That would be enough for now, then we head over and create a css file and start writing the magic
.container {
position: relative;
color: white;
/*Note, you can change the color to your choice depending on your
image and what color blends with it*/
}
.container::after {
content: "";
opacity: 0.8;
background: rgb(26, 31, 41) url("your picture") no-repeat fixed top;
background-blend-mode: luminosity;
/* also change the blend mode to what suits you, from darken, to other
many options as you deem fit*/
background-size: cover;
top: 0;
left: 0;
right: 0;
bottom: 0;
position: absolute;
z-index: -1;
height: 500px;
}
This is it. The little css that will suite your web image displays...Below is the full code image
Hope this article meets you well and be a solution, Thanks.









Top comments (0)