Emacs is a pretty decent editor. When I started using Emacs, it was initially only for org-mode. Because there is nothing like org-mode. Pure genius. I didn’t want to overwhelm my self by trying to switch to emacs for coding initially. I predominantly use Go, PHP and Node. So my initial setup was to just use emacs for org-mode and code in my usual vscode setup. Gradually, move each language setup to emacs. So far I have got Go and PHP moved to emacs. Node, for the time being, is still in vscode.
Setting up Go is a breeze in Emacs. Such a beautiful language with a neat ecosystem is just easy to set it up anywhere. PHP, on the other hand, is a beast of its own. My initial setup for PHP is to have proper syntax highlighting, linting, and Language Server Protocol to work as expected.
For the basic php-mode setup:
;;; -\*- lexical-binding: t -\*-
(use-package php-mode
:ensure t
:mode
(“\\.php\\’” . php-mode))
(add-to-list ‘auto-mode-alist ‘(“\\.php$” . php-mode))
(use-package phpunit
:ensure t)
(provide ‘lang-php)
And to enable the lsp-mode,
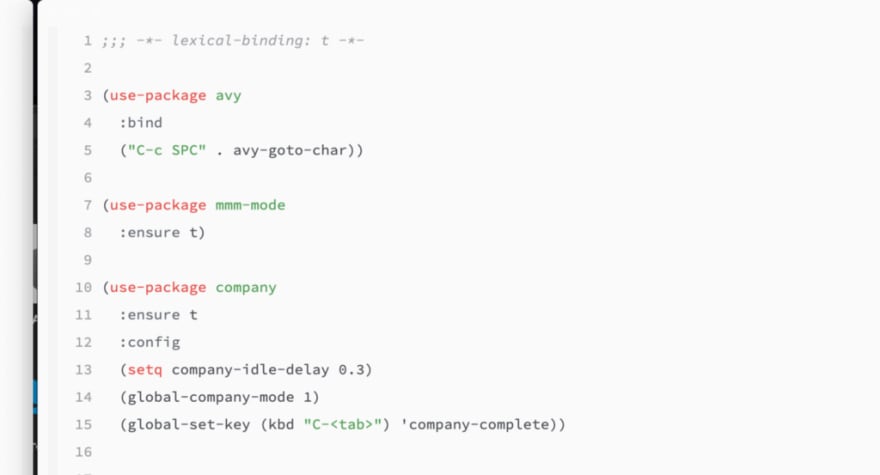
(use-package company
:ensure t
:config
(setq company-idle-delay 0.3)
(global-company-mode 1)
(global-set-key (kbd “C-\<tab\>”) ‘company-complete))
(use-package flycheck)
(use-package lsp-mode
:config
(setq lsp-prefer-flymake nil)
:hook (php-mode . lsp)
:commands lsp)
(use-package lsp-ui
:requires lsp-mode flycheck
:config
(setq lsp-ui-doc-enable t
lsp-ui-doc-use-childframe t
lsp-ui-doc-position ‘top
lsp-ui-doc-include-signature t
lsp-ui-sideline-enable nil
lsp-ui-flycheck-enable t
lsp-ui-flycheck-list-position ‘right
lsp-ui-flycheck-live-reporting t
lsp-ui-peek-enable t
lsp-ui-peek-list-width 60
lsp-ui-peek-peek-height 25
lsp-ui-sideline-enable nil)
(add-hook ‘lsp-mode-hook ‘lsp-ui-mode))
(use-package company-lsp
:commands company-lsp)
The :hooks set in the lsp-mode package is where we enable the lsp-server for each language mode.
Now, with all of this configuration, we need to decide on which language server we are going to use for our PHP
- https://github.com/tsufeki/tenkawa-php-language-server
- https://github.com/felixfbecker/php-language-server
- http://intelephense.net/
I have personally used Felixbeckers LSP implementation with vscode for years. Apart from a few annoyances, it is generally fine and works as expected. Since the emacs lsp-mode plugin comes built-in with intelephense we only have to run
npm i -g intelephense
And it will get kicked off every time we change into a PHP project on emacs. And killed once the session is done.
The lsp-ui is just sugar to make it look pretty on the editor, but you can obviously live without it and have key bindings to trigger these events for searching, references, completion and static analysis.
I keep my incomplete, messed up the configuration on Github. Its a mix of
-
freetonik / castlemacs
Modern, minimalist Emacs for macOS ⌘
Castlemacs: modern, minimalist Emacs for macOS ⌘
Features
- Compatibility with common macOS keybindings
- Ergonomic keybindings that follow simple, sensible rules
- Easy windows management and movement
- Easy movement between points in the file and between files
- Multiple cursors, project manager, Git front end, file tree, terminal
- Handy spellchecker, built-in thesaurus and word definition lookup
- A handful of tiny, useful helper functions
Table of Contents
- http://emacs-bootstrap.com/






Top comments (0)