I remember myself running the same script in my Chrome Console. Thanks to Chrome Dev Tool Snippets, now you can save and run your favorite and frequently used code snippets on any site in Chrome. The good thing is that these snippets are aware of the Javascript Context of the page.
For this article, I wrote a script that will bring Dark Theme to Medium web.
First, we add the above snippet in Chrome and see if it is working.
Open Chrome Dev Tool by pressing Ctrl + Shift + Ins or Right-click and select Inspect.

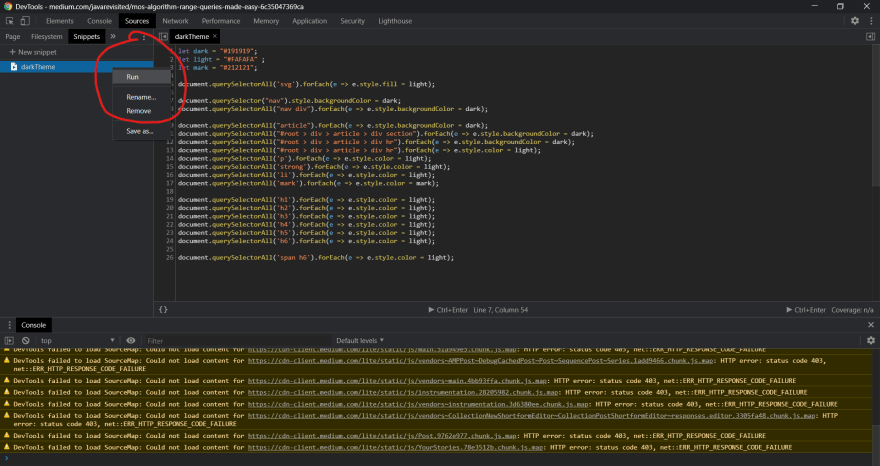
Click on the Sources Tab. You can see a list of options on the left like Page, Filesystem, Overrides, etc.

Now click New snippet to add a snippet. Give a meaningful name to the snippet. I am giving mine darkTheme.

Now copy the below code from the gist and paste it in the editor. Now press Ctrl + S to save the changes

Open any medium article and open the snippet by following the above steps.
Voila, Now you can read Medium articles with Dark Theme.
with and without Dark Theme](https://res.cloudinary.com/practicaldev/image/fetch/s--q4TW-Qjc--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn-images-1.medium.com/max/7496/1%2AvYX3AfrXmL79rzegGnwX3w.png) My article with and without Dark Theme
My article with and without Dark Theme
Conclusion
And there you have it, your Medium in Dark Theme. Currently, Chrome doesn't have an option to run the script automatically but I hope we get the option in the future. Thank you for reading, I hope you found this article helpful!






Top comments (0)