Changes
Added
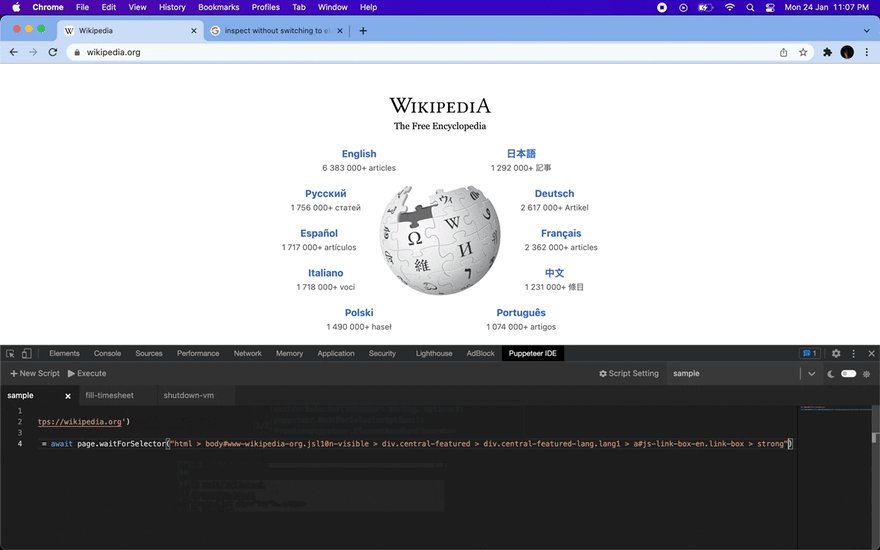
- Multi tabs and scripts support. Now you can store multiple scripts and keep the ones you use often, opened in tabs. Scripts will be stored in browser's storage, nothing goes outside from this extension.
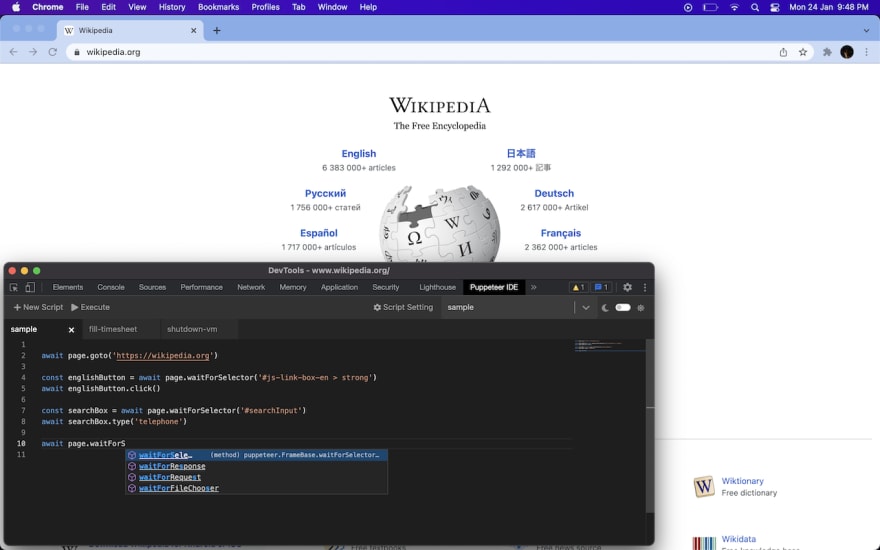
- Theme switch. Instead of changing theme of whole devtools window, now there is a separate theme switch for panel.
| Dark Theme | Light Theme |
|---|---|
 |
 |
-
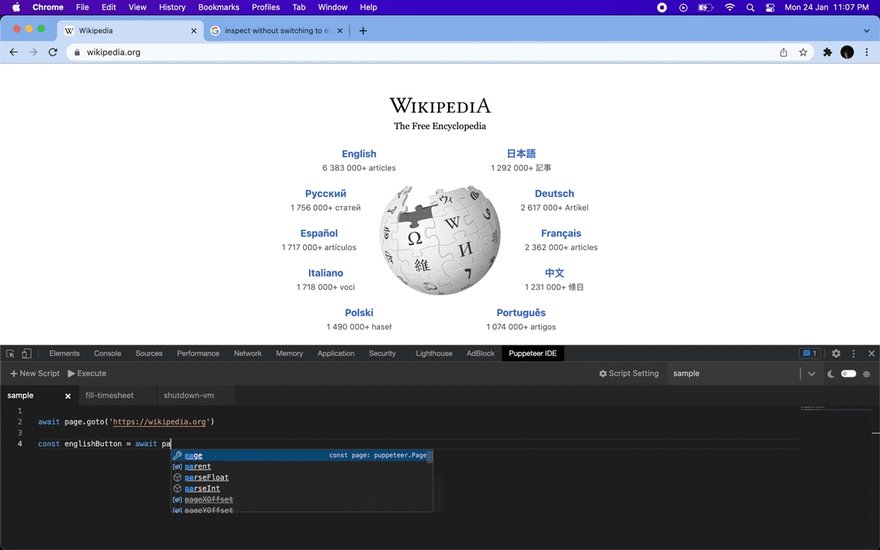
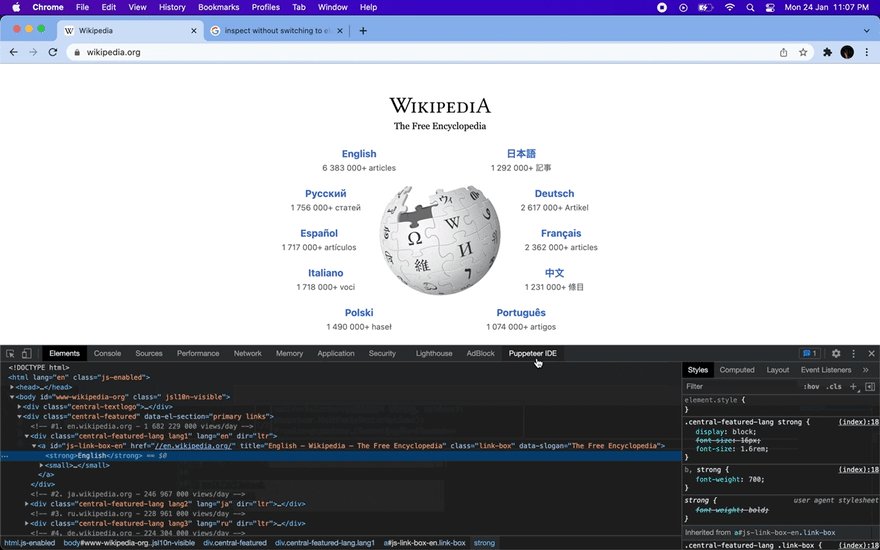
$0 suggestion. Typing
$0in editor will give currently selected element's selector suggestion.
- Logging unhandled errors in console tab of inspected window. Unhandled errors will now also be logged in inspected window's console tab along with console tab of extension panel.
- Keyboard shortcuts.
Fixed
- Broken editor icons issue.
More Information
 gajananpp
/
puppeteer-ide-extension
gajananpp
/
puppeteer-ide-extension
Standalone puppeteer playground in browser's developer tools.
Puppeteer IDE Extension
A standalone extension to write and execute puppeteer scripts from browser's developer tools.
Installation • Usage • Screenshots • Build From Source • Privacy • Todo • FAQs

Installation
This extension is published on chrome web store.
Usage
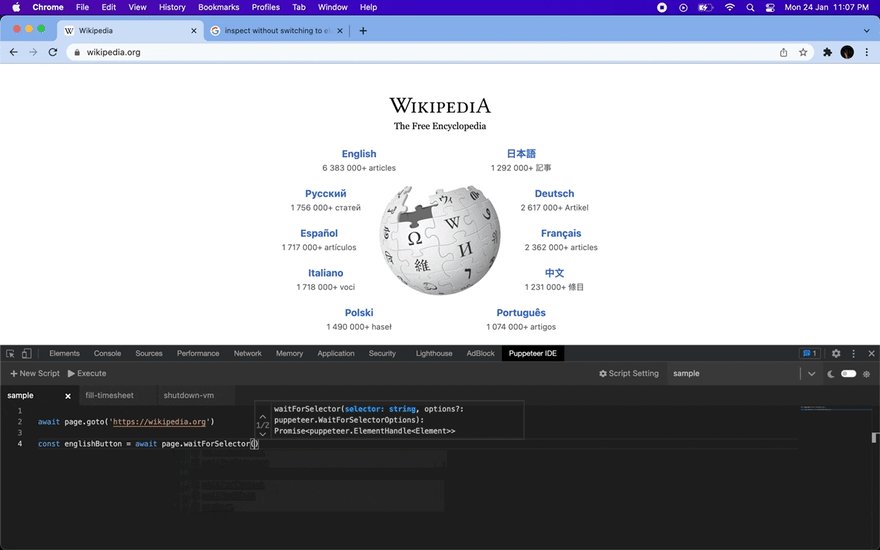
This extension will add an extra tab named "Puppeteer IDE" in browser's developer tools from where you can write and execute puppeteer scripts.
Use page instance variable directly for the tab in which developer tools is opened.
On clicking Execute button, the script will be executed on the inspected tab.
The script will be auto saved as it is being edited.
Screenshots
Build From Source
To build extension from source :-
git clone https://github.com/gajananpp/puppeteer-ide-extension
cd puppeteer-ide-extension
npm install
npm run dist
This will output extension in dist folder which you can load in your browser by following this steps.
…














Top comments (0)