Craft CMS 3 Orientation Guide - Welcome!
This is your orientation guide if you’re new to Craft CMS 3! We’ll help you understand the Craft philosophy of building awesome stuff
Andrew Welch / nystudio107
Welcome
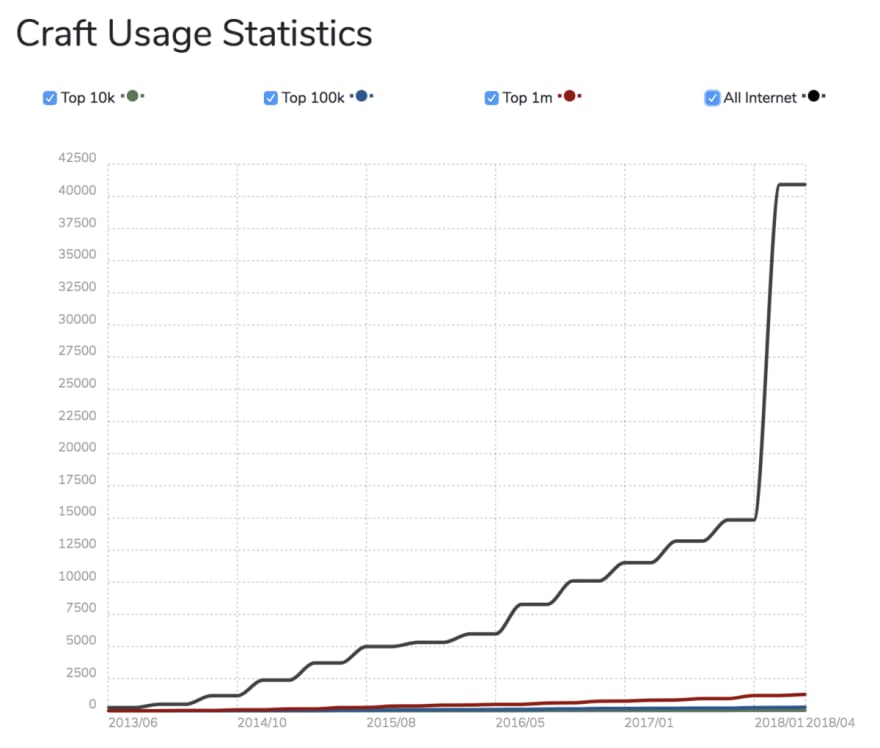
With the release of Craft CMS 3, the platform has been growing in popularity of late, so we have many people who are new to the platform entering the community.
This article is meant to be an orientation guide, to help you understand what Craft is, how you might use it, and grok the overall paradigms that Craft uses.
Whether you’re just coming to Craft yourself, or you’re on-boarding a developer who is new to Craft, or you’re just surveying the landscape to see what’s out there, this is the blog for you.
In the spirit of “teaching someone how to fish,” we’ll also provide a list of resources where you can get help, and learn more about Craft!
What is Craft CMS?
Craft CMS 3 is a content management system created by Pixel & Tonic that is designed for people who want something a little bit more out of the system. It follows the traditional model of an AdminCP backend for content authoring, and server-side rendered content for the frontend.
Craft uses PHP (7.0 or later required) as the base language, with the robust Yii2 framework layered on top. Craft itself is then layered on top of that, providing the content modeling, AdminCP interface, and a bevy of APIs to let you manipulate user-generated content.
It uses the Twig templating language for interfacing with its APIs and rendering content, but it also can work as a “headless” content server via the Element API or GraphQL via the CraftQL plugin.
So you can use Craft to render your content via HTML/Twig, or you can use it for the content authoring, and render your frontend with VueJS or React or whatever you prefer.
Unlike many API-based CMSs, Craft is self-hosted, so there are no monthly or usage fees. See the article How Agencies & Freelancers Should Do Web Hosting for more information on self-hosting.
Where Craft differs from other such CMS systems is in its rich content authoring system on the backend, as well as a frontend that’s essentially a blank canvas.
Craft’s lack of assumptions is something that can be off-putting to people who are approaching it for the first time. There is no concept of “pages” or “posts” or the like. Why not? Because if those were the base building blocks for the CMS, it’d be making some pretty bold assumptions about how the website is structured.
There are also no “themes.” The frontend is yours; Craft doesn’t inject anything into it like a CSS theme. Instead, you can use whatever CSS framework you prefer (or your own) to create something custom, individual, and awesome. One framework that is growing in popularity is Tailwind CSS, as discussed in the devMode.fm episode Tailwind CSS utility-first CSS with Adam Wathan.
The basic building blocks for content in Craft CMS are:
- Entries. Entries hold the content that you want to display on your web pages
- Categories. Categories allow you to create taxonomies for your content
- Assets. Assets are upload-able files such as images, PDFs, and other content
- Users. Users are member accounts that can be used to log into the system, and edit content
Just about every piece of content in Craft is an Element. Things like Entries, Categories, Users, Assets, and so on are all Elements. That means they all inherit the same abilities:
- Fields. All Elements can have fields added that allow you to add custom data to them
- Relations. All Elements can be related to other elements
- Searchable. All Elements automatically have their content indexed, and are searchable
In Craft, Sections are what you use to organize your Entries. Sections can be:
- Channels. Channels are streams of similar content; they contain Entries
- Structures. Structures are like channels, but they can be manually ordered, and arranged in a hierarchical manner
- Singles. Singles are for one-off content, such as single pages singleton data
When a page is loaded on the frontend, Craft finds the Twig template that matches the URI, and renders it with data injected from the corresponding Entry.
With these building blocks and their abilities, you can design whatever information architecture that is needed for your website. There are of course more available, such as tags, permissions, and so on, but these are the basics that you should conceptually be aware of.
Craft also has robust localization, multi-lingual and multi-site support built into the foundation of the system.
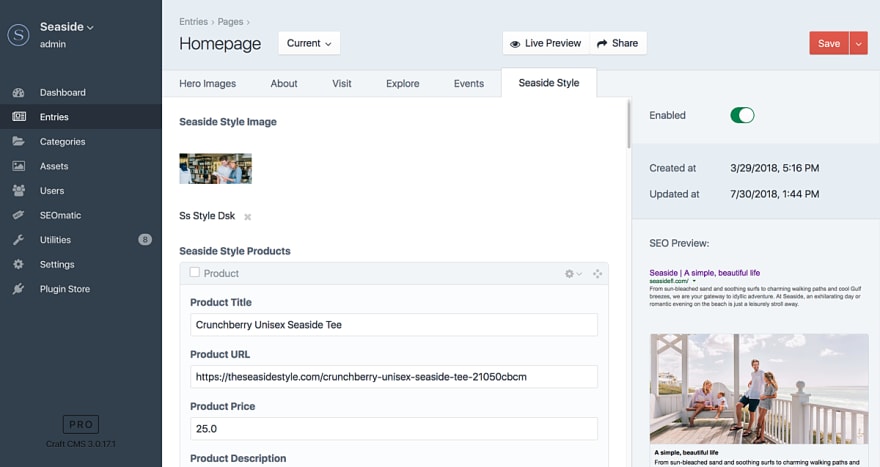
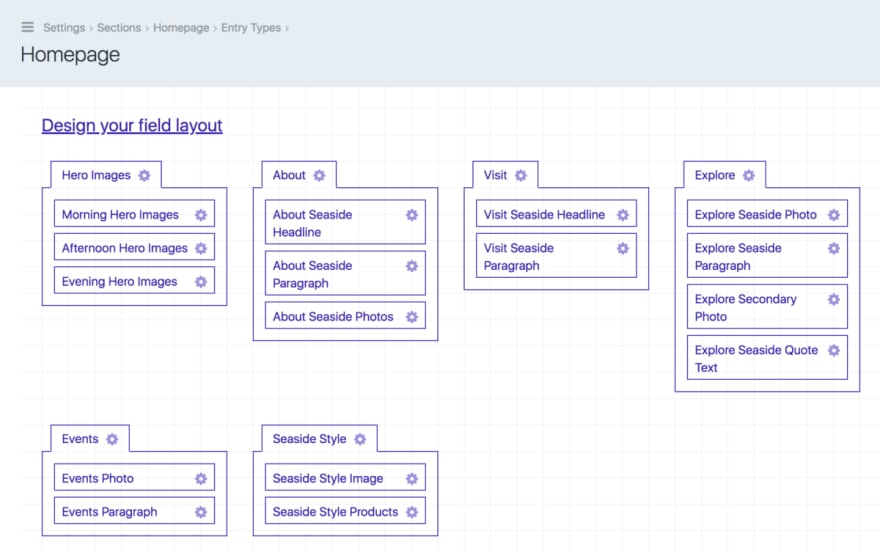
One way you can build a site in Craft — but certainly not the only way — is by creating a flexible “content builder” for your content authors. The Creating a Content Builder in Craft CMS has a simple example of using Matrix block fields to create a “content builder.”
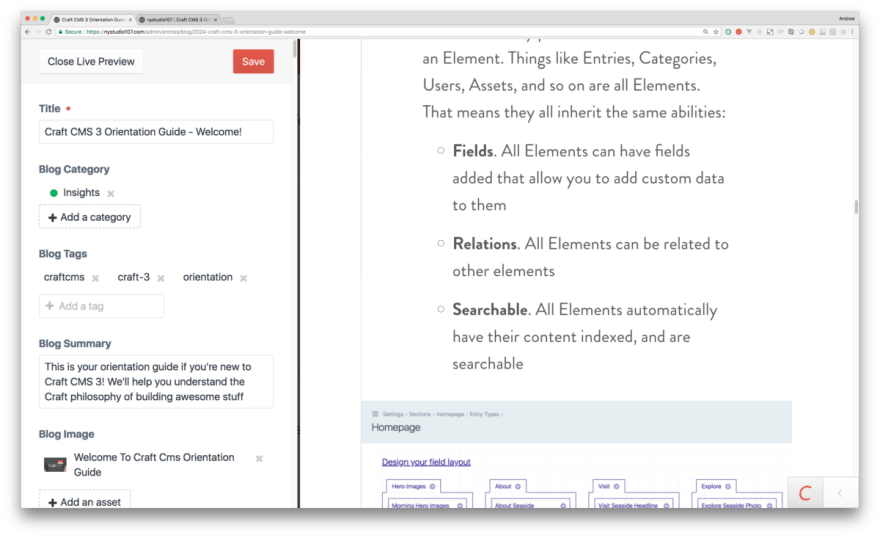
There’s also a Live Preview for content authors, a robust plugin ecosystem (with an integrated plugin store), and a powerful debugger/profiler to help speed the development of your project.
You can even make a full blown custom application as discussed in the Enhancing a Craft CMS 3 Website with a Custom Module article.
Use cases for Craft CMS 3
There’s an old expression: “Use the right tool for the job.” The reason this is such an enduring concept is that it applies to everything from carpentry to writing to choosing a Content Management System (CMS). Craft is no exception.
In the recent interview Craft CMS 3 with Pixel & Tonic Founder Brandon Kelly! on devMode.fm, the CEO of Pixel & Tonic himself stated that for friends of his who needed a simple website, he’s never once recommended Craft CMS.
That’s not to say that Craft can’t be used to create simple websites, but rather that it’s simply overkill. You’ll want to use Craft CMS when you want:
- A bespoke, custom-designed website that stands out from the competition
- Exquisite control over the frontend from a design, SEO, and performance POV
- A rich, robust, user-friendly content-authoring system
Craft CMS has been used to create everything from celebrity websites to full eCommerce stores (using Craft Commerce) to custom intranet portholes.
You can use it to create a traditional website, or you can also leverage the robust Yii2 framework to create a custom application that needs a friendly backend for content authors.
Check out the Post-Mortem: LinkedIn Talent Intelligence Experience article for a unique use case for Craft. Here’s a smattering of websites that use Craft CMS:
- Moz.com
- Barefoot Contessa
- Nook Sleep Systems
- Associated Press Blog & Associated Press Insights
- IDEO
…and many more. Check out the Craft CMS Case Studies for more in-depth discussion how Craft has been used to solve real-world problems.
Where do I go from here?
This article is just your orientation; now it’s time to dive in, and get started with Craft CMS. This is where we teach you how to fish.
Here are some resources that I’ve found really useful:
- Craft CMS 3 Documentation. The definitive source of everything Craft
- Craft CMS Stack Exchange. A great place to search for answers to questions you may have
- Dot All Conference. The official Craft CMS conference, currently held annually
- Craft Discord. Real-time chat with a fantastic community of like-minded Craft developers
- Craft Quest. Get up to speed with Craft CMS quickly with these tutorial videos from Ryan Irelan
- Awesome Craft. Carefully curated list of awesome Craft CMS articles, resources and shiny things.
- Craft Link List. A curated publication collecting interesting links about Craft CMS
- devMode.fm Podcast. A podcast dedicated to modern web development (often with a Craft slant)
- nystudio107.com Blog. Pure nepotism… but with many useful development articles on Craft
The Setting up a New Craft CMS 3 Project article goes into more depth on actually setting up a new Craft project, if you’re itching to get going. The Craft Mindset is an excellent and FREE video series from CraftQuest.io to help you approach a Craft project with confidence.
Now go out and and create something fantastic!
Further Reading
If you want to be notified about new articles, follow nystudio107 on Twitter.
Copyright ©2020 nystudio107. Designed by nystudio107











Top comments (0)